ActiveX контролата ImageList.
За присвояване на изображения към контролата ListView се нуждаем от помощта на друга ActiveX контрола:ImageList Контрол. Виждали сме икони в изгледа на Windows Explorer, изображения, подобни на папка в затворено състояние на папка, когато щракнете върху папката, тя показва отворено изображение на папка и различни видове изображения въз основа на типа на файла. Тук нямаме толкова голяма гъвкавост, но можем да показваме изображения на икони в ColumnHeaders на контролата ListView , ListItems и ListSubItems членове на обекта, докато попълват съдържанието им.
Примерните демонстрационни изображения.
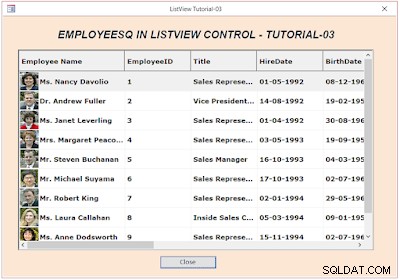
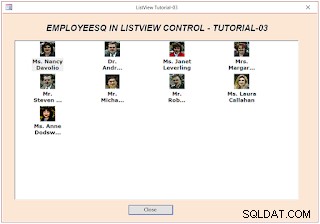
Примерното изображение на списъка на служителите в NorthWind Trading с техните снимки (малки изображения) в контролата ListView:

По-големите размери на изображенията ще увеличат височината на реда на записите, но снимките може да са по-големи от това.
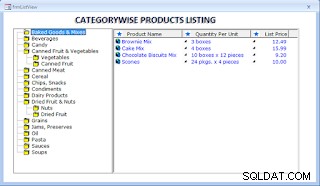
Примерно изображение на ListView Control е дадено по-долу (в десния панел), което сме използвали заедно с TreeView Control. TreeView ActiveX Control ви беше представен в по-ранна серия от уроци за TreeView Control. Можете да намерите Списъка с връзките от серията уроци за контрол на TreeView в долната част на тази страница.

В горната снимка използвах изображения на икони във всички колони с данни и в етикетите на заглавките на колоните, за да демонстрирам възможността за показване на изображение в ListView Control.
Състоянията на затваряне и отваряне на папката се показват в левия панел на TreeView Control Nodes и работят по различен начин, отколкото на ListView Items. Папката се отваря изображението се показва, когато възелът TreeView получи щракване. Второ щракване върху същия възел показва затворената папка изображение.
Уроците за програмиране на контрола ListView.
Надяваме се, че сте преминали през по-ранните учебни сесии-1 и 2 на ListView Control и сте готови да започнете този нов епизод за използването на ImageList Контролирайте заедно с ListView Контрол. По-ранните връзки към урока са дадени по-долу за преглед и за да се подготвите да продължите с тази сесия. Някои от основите на ListView Control вече са представени и обяснени там с VBA Code и ще бъдете в по-добра позиция да продължите тук и да разберете какво се случва тук.
-
Урок за управление на ListView-01.
-
Урок за управление на ListView-02.
Изходни данни и демонстрационен формуляр.
Нека започнем с нов формуляр и таблица за служителите за нашия нов демонстрационен проект ListView Control. Импортирайте таблицата на служителите от примерната база данни NorthWind.accdb.
-
Създайте нова SELECT заявка с SQL дадения по-долу и я запазете с името EmployeesQ .
SELECT [TitleOfCourtesy] & " " & [FirstName] & " " & [LastName] AS [Employee Name], Employees.EmployeeID, Employees.Title, Employees.HireDate, Employees.Address, Employees.City, Employees.Region, Employees.PostalCode, Employees.Country, Employees.HomePhone, Employees.Extension, Employees.Notes FROM Employees;
-
Ако структурата на таблицата на служителите ви е различна, няма значение. Само за първата стойност на колоната съм комбинирал три стойности на колони заедно, за да образувам [Име на служители] като първа колона. Други стойности на имената на колоните можете да вземете, както имате и в произволен ред, всички или по-малко, както желаете.
-
Създайте нов формуляр и го отворете в Design View.
-
Вмъкнете Microsoft ListView Control от списъка с ActiveX контроли.
-
Поставете Microsoft ImageList Control също от списъка с ActiveX контроли.
-
Преоразмерете контролата ListView като примерното изображение във формуляра, даден по-долу. Преместете контролата ImageList и я поставете в горния десен ъгъл на контролата ListView, както е показано на изображението. Можете да го поставите навсякъде на удобно място във формуляра. Няма да се появи във формуляра, когато формулярът е в нормален изглед.

-
Изберете ListView Control и покажете листа със свойства.
-
Променете Името Стойност на свойството до ListView1.
-
Изберете ImageList Control , покажете неговия лист със свойства и променете Име Стойност на свойството до ImageList0 .
-
Забележка: И двете по-горе контроли имат свои собствени специални листове със свойства. Техните имена и стойности на свойствата могат да се появят и в Access Property Sheet. Ако направим някои промени в листа със свойства на Access, тогава всички те може да не се актуализират в контролите ListView и ImageList. Трябва да направим промени в собствения лист за свойства на контрола.
ListView Control Property Sheet.
-
-
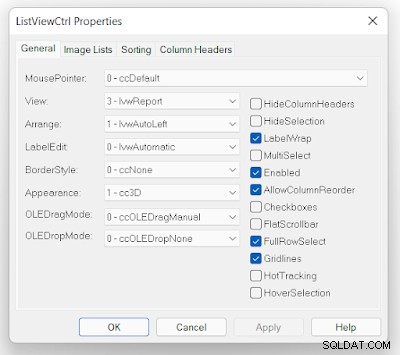
Щракнете с десния бутон върху контролата ListView, маркирайте ListViewCtrl обекта опция в показания списък и изберете Свойства. Общият Разделът на ListView Control Property Sheet ще изглежда като изображението, дадено по-долу.

-
Променете стойностите на свойствата в раздела Общи както е показано на изображението по-горе.
Първо, ще заредим данните на служителите в контролата ListView.
Кодът VBA на модула на формуляра
-
Копирайте и поставете следния VBA код в модула Class на формуляра:
Option Compare Database Option Explicit Dim lvwList As MSComctlLib.ListView Dim lvwItem As MSComctlLib.ListItem Dim ObjImgList As MSComctlLib.ImageList Dim db As DAO.Database Dim rst As DAO.Recordset Private Sub cmdClose_Click() DoCmd.Close acForm, Me.Name End Sub Private Sub Form_Load() Call LoadListView("EmployeesQ") End Sub Private Sub LoadListView(ByVal tblName As String) Dim strFldName As String Dim intCounter As Integer Dim j As Integer Dim strLabel As String 'Assign ListView Control on Form to lvwList Object Set lvwList = Me.ListView1.Object 'Set ObjImgList = Me.ImageList0.Object 'Assign Form Header labels Caption Text strLabel = UCase(tblName) & " " & "IN LISTVIEW CONTROL - TUTORIAL-03" Me.Label8.caption = strLabel Me.Label9.caption = strLabel With lvwList '.Icons = ObjImgList '.SmallIcons = ObjImgList '.ColumnHeaderIcons = ObjImgList .Font = "Verdana" .Font.Size = 10 .Font.Bold = True End With Set db = CurrentDb Set rst = db.OpenRecordset(tblName, dbOpenSnapshot) 'Create Column Headers for ListView With lvwList .ColumnHeaders.Clear 'initialize header area For j = 0 To rst.Fields.Count - 1 strFldName = rst.Fields(j).Name 'Syntax: '.ColumnHeaders.Add Index, Key, Text, Width, Alignment, Icon .ColumnHeaders.Add , , strFldName, iif(j=0,3200,2000) Next End With 'Initialize ListView Control While lvwList.ListItems.Count > 0 lvwList.ListItems.Remove (1) Wend With lvwList Do While Not rst.EOF And Not rst.BOF 'Syntax .ListItems.Add(Index, Key, Text, Icon, SmallIcon) Set lvwItem = .ListItems.Add(, , CStr(Nz(rst.Fields(0).Value, ""))) 'Add next columns of data as sub-items of ListItem With lvwItem 'Syntax .Add Index,Key,Text,Report Icon,TooltipText For j = 1 To rst.Fields.Count - 1 .ListSubItems.Add , , CStr(Nz(rst.Fields(j).Value, "")) Next End With rst.MoveNext Loop rst.Close 'reset lvwItem object Set lvwItem = Nothing End With Set rst = Nothing Set db = Nothing End SubЗабележка: Червено оцветените VBA редове на контрола ImageList са коментирани от изпълнение за момента и ще ги активираме скоро.
-
Запазете формуляра си с името frmEmployees.
-
Отворете формуляра в нормален изглед.
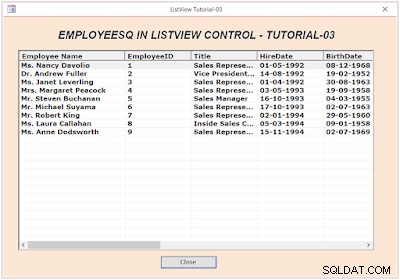
Служителите Списъкът със записи на Q заявка ще изглежда като следното изображение:

Преглед на VBA кода
Вече преминахме през горния VBA код в по-ранните сесии за контрол на ListView-01 и 02, с изключение на няколко реда за декларацията на ImageList Control, инициализацията и няколко реда за Font-Name, Font-Size и Font- Настройки за стил. Друга промяна, която направихме в по-ранния VBA код тук, е LoadListView() програма, тя се нуждае от име на таблица/заявка като параметър. Всички типове заявки, с изключение на заявки за действие, таблици за достъп и имена на свързани таблици са валидни. Името на таблицата или заявката се предава, когато програмата се извика от Form_Load() Процедура на събитието.
Всички имена на полета на таблица/заявка се използват като текст етикет на заглавка на колона (третият параметър) в ColumnHeaders.Add() метод. Първият параметър Индекс и втори параметър Ключ Стойностите не се използват. Поредните номера на индекса ще бъдат въведени от системата автоматично.
Четвъртият параметър е Ширина на колона стойност в пиксели и произволно сме присвоили стойността на ширината на първата колона от 3200 пиксела и за всички останали колони 2000 пиксела. Първата колона показва името на служителя и се нуждае от повече ширина, за да се покаже правилно.
Подравняването и Икона стойности на параметри за заглавки на колони, които не сме използвали тук. По подразбиране се приема лявото подравняване. Наличните опции за подравняване са дадени по-долу.
- 0 - lvwColumnLeft
- 1 - lvwColumnRight
- 2 - lvwColumnCenter
Можете да видите горните опции в Заглавки на колони Раздел в листа със свойства ListView Control. За да видите горните опции:
-
Щракнете върху Вмъкване на колона Бутон, въведете временно име на колона в текстовото поле по-долу.
-
Щракнете върху Подравняване Имот и вижте горните опции.
-
Щракнете върху Премахване на колона Бутон за изтриване на името на временната колона.
-
Забележка: Ако искате да добавите етикети на заглавки на колони ръчно, вместо да зареждате имена на полета чрез VBA код, можете да ги въведете един по един тук. Те ще се покажат като етикети на заглавки на колони, когато показвате данни.
Примерният изглед на Иконата Изображението от лявата страна на Имената на колоните в заглавката може да се види в десния панел във второто демонстрационно изображение в горната част на тази страница.
Първата колона EmployeesQ (Име на служител) се приема като ListItems.Text в Добавяне Метод. В този метод също сме пропуснали Индекса и Ключ Стойности на параметрите. Индексните номера ще бъдат добавени автоматично от системата като серийни номера.
От второто поле нататък всички стойности на колоните се зареждат чрез ListSubItems.Add() метод на контролата ListView.
Забележка: Всички стойности се добавят към ListItems.Text и в ListSubItems.Text параметър само като текстов тип данни, независимо от неговия оригинален тип данни в изходната таблица/заявка. В кода извършваме проверка за валидиране на стойности на полета, само в случай, че някое от тях съдържа Null Стойност и я преобразувайте в текстова стойност с CStr() вградена функция.
Контролата ImageList.
Списъкът с изображения Изявленията за инициализиране на контрола, които сме коментирали в основната програма, са показани в червен цвят в сегмента на кода, даден по-долу. Ще ги обясним и активираме, когато сме готови с нашите приготовления за качване на изображения в контролата ImageList.
'Assign ListView Control on Form to lvwList Object
Set lvwList = Me.ListView1.Object
'Set ObjImgList = Me.ImageList0.Object
'Assign Form Header labels Caption Text
strLabel = UCase(tblName) & " " & "IN LISTVIEW CONTROL - TUTORIAL-03"
Me.Label8.caption = strLabel
Me.Label9.caption = strLabel
With lvwList
'.Icons = ObjImgList
'.SmallIcons = ObjImgList
'.ColumnHeaderIcons = ObjImgList
.Font = "Verdana"
.Font.Size = 10
.Font.Bold = True
End With
Първият израз с червен цвят по-горе инициализира ObjImgList Обект с контрола ImageList ImageList0 във формуляра frmEmployees . Преди да направим промени в кода, нека видим какви опции имаме за качване на някои изображения в контролата ImageList.
Относно качването на изображения.
Следващата стъпка е да качите някои примерни изображения в контролата ImageList. Това може да стане по един от двата начина.
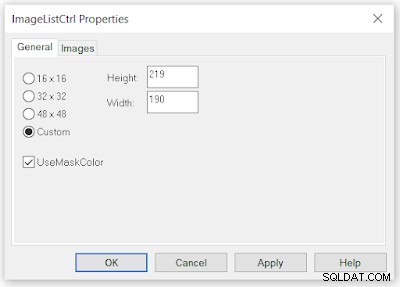
Преди да опитате тази стъпка, моля, създайте или вземете поне две малки изображения (който и да е от популярните типове изображения като .jpg, jpeg, .bmp, .png и др.), за предпочитане .bmp Тип. Опциите за размер на изображението, налични в контролата ImageList, в Общи раздела на листа със свойства, са 16 x 16 , 32 x 32 , 48 x 48 пиксели или По избор размер.
Щракнете с десния бутон върху контролата ImageList, маркирайте опцията ImageListCtrl Object, и изберете Свойства. Преди да изберете някое изображение за качване, изберете един от горните размери на изображението в Общи Раздел.
- Ако имате големи изображения и искате да запазите оригиналния размер на изображението, изберете По избор Опция.
- Избирането на някоя от другите опции ще намали изображението до избрания размер. Това може да намали качеството на изображението. Използването на много големи изображения може да заема повече място на ListView Control, когато се показва.
- Изображенията от тип икона ще бъдат по-идеални за използване.
- Експериментирайте с големи, малки и много малки изображения и с различни опции, за да получите опит с правилния избор на изображение/опция за вашите нужди.
Можете да използвате един от двата начина за качване на изображенията в ImageList Control:
1. Качете изображения от диск чрез VBA процедура.
Примерната VBA процедура ще изглежда като сегмента на кода, даден по-долу, взет от TreeView Control Tutorial:
Set objImgList = Me.ImageList0.Object
objImgList.ListImages.Clear
strFolder = "D:\Access\TreeView\"
With objImgList
With .ListImages
.Add Index:=1, Key:="FolderClose", Picture:=LoadPicture(strFolder & "folderclose2.bmp")
.Add Index:=2, Key:="FolderOpen", Picture:=LoadPicture(strFolder & "folderopen2.bmp")
.Add Index:=3, Key:="ArrowHead", Picture:=LoadPicture(strFolder & "arrowhead.bmp")
End With
End With
With tvw 'TreeView Control
.ImageList = objImgList 'assign imagelist Object to TreeView Imagelist Property
End With Първият израз инициализира objImgList Обект с ImageList0 контрол върху формуляра.
Следващият израз гарантира, че съществуващите изображения в контролата на списъка с изображения, ако има такива, са изчистени в подготовка за качване от диска. За да работи този подход всеки път, изображенията трябва да са винаги налични на диска.
objImgList.ListImages.Add() методът се извиква за качване на изображения от диск с помощта на посочените параметри. Когато имената на параметри се използват в Add() метод стойностите на параметрите могат да бъдат дадени в произволен ред като Индекс:=1 може да се даде в края на реда или Key:="FolderClose" като първи елемент и т.н. Без имената на параметрите реда на параметрите на метода Add() ще бъде както следва:
.Add 1, "FolderClose", LoadPicture(strFolder & "folderclose2.bmp")
За да покажете изображението в нашия listView контрол можем да използваме или индексния номер на изображението 1 или стойността на ключа "FolderClose" Текст като икона или SmallIcon стойности на параметрите в ListItems.Add() метод.
Използвахме горния метод в урока за контрол на TreeView по-рано. Можете да посетите тази страница и да изтеглите Демо базата данни.
Този метод зарежда изображенията в екземпляра на обект ImageList в паметта и физическият обект във формуляра не се променя. Изходните изображения на диска трябва да са винаги достъпни всеки път, когато frmEmployees е отворен.
2. Ръчно качване на изображения от диска.
Това е еднократно упражнение, намиращо изображенията на диска и качването им в контролата ImageList.Основното предимство е, че след като изображенията бъдат качени в ImageList Control, те остават непокътнати. Контролата ImageList с изображения може да бъде копирана и поставена за други проекти, ако същите изображения са необходими за повече от един проект. Не е необходимо да зареждате отново изображенията от диска. ImgeList Control с изображения може да се споделя и с приятели.
Така че, нека да преминем към по-добрия метод за ръчно качване на изображения. Създайте две .bmp изображения с разделителна способност 50 x 50 пиксела (image1.bmp , image2.bmp ) и го дръжте готов в папката си, кажете D:\Access\ за справка.
-
Отворете frmEmployees в изглед за проектиране.
-
Щракнете с десния бутон върху контролата ImageList, маркирайте ImageListCtrl Object опция и изберете Свойства.
-
На Общи раздел изберете Персонализирани Възможност за качване на изображения с оригиналната разделителна способност.
Общият изглед на раздела на контрола за списък с изображения.

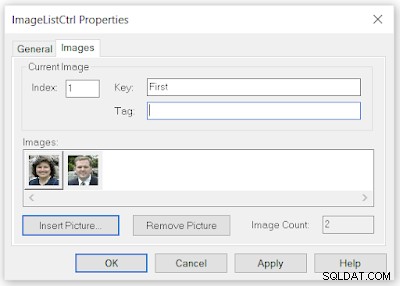
Изображенията раздел Изглед на контролата ImageList

Забележка: След като изпробвате качените изображения в контролата ListView, ако искате да изпробвате други опции 48 x 48, 32 x 32, 16 x 16, първо трябва да премахнете всички качени изображения, след което да отидете на Общи раздел, изберете желаната опция и след това качете изображенията отново. Избраните изображения ще бъдат намалени до избрания размер на изображението.
Както можете да видите в раздела за примерни изображения, качих две изображения, като избрах Вмъкване на картина Команден бутон и избиране на изображения от моя диск.
Първото изображение е в избрано състояние и леко повдигнато. Контролата Index показва стойността 1, а текстовото поле Key показва текста First . Стойността на индекса ще се появи автоматично, но ключовата стойност (някаква значима стойност, която можете лесно да запомните и да свържете изображението с данните) може да бъде въведена ръчно.
Можем да използваме или индексния номер, или стойността на ключовия текст в Иконата и в SmallIcon Параметър на ListItems.Add() метод.
Дори ако планирате да използвате последователността от номера на индекса, тогава последователността за качване на изображения трябва да се синхронизира с данните, които планирате да качите в контролата ListView, като името на служителите трябва да съвпада с техните снимки в правилната последователност.
По-добър метод в случая на служителите, тяхното име може да се използва като ключов текст и много лесно да се свърже със записа. Не е необходимо обобщените изображения да съвпадат с този вид проверка на връзката, но техните имена на ключове ще помогнат да се посочи какво правят, като folder_closed или folder_opened .
-
Щракнете върху Изображения раздел.
-
Щракнете върху Вмъкване на картина и намерете своя D:\Access\Image1.bmp изображение и го изберете, щракнете върху Отваряне Бутон за качване на изображението в контролата ImageList.
-
Въведете някаква текстова стойност в Ключ текстово поле (ключовите стойности трябва да са уникални).
-
Повторете стъпки 5 и 6 за второто изображение, въведете ключ-стойност.
Готови сме с нашия ImageList Control с примерни изображения и сме готови да ги покажем на ListView Control.
Присвояване на ImageList обект на ListView Object Properties.
Следните свойства на ListView Object трябва да бъдат присвоени на ImageList Object, за да се използват препратките към изображението в контролата ListView:
- ListView.ColumnHeaderIcons
- ListView.Икони
- ListView.SmallIcons
Следващата стъпка е да присвоите ImageList Object към необходимия обект ListView във VBA код чрез свойствата на обекта:lvwList .Икони за колона , lvwList .Икони , lvwList .smallIcons преди да можем да използваме препратките към изображения (стойности на индекс или ключ) в ColumnHeaders.Add() , ListItems.Add() и ListSubItems.Add() методи. Вече добавихме необходимия VBA код в основната програма и ги оставихме деактивирани. Всичко, което трябва да направим, е да активираме тези редове от код, като премахнем символа за коментар от тях и добавим необходимите препратки към изображения в горното Добавяне параметрите на метода.
- Премахнете символите за коментар ( ' ) от всичките четири VBA кодови реда, показани по-горе с червен цвят в LoadListView() Процедура.
- Променете следните изрази, показани с червен цвят в основната програма LoadListView() както е показано с индекс на икона номер 1 и 2 в Иконата и SmallIcon позиции на параметрите съответно като в сегмента на кода с получерни букви, дадени по-долу:
With lvwList Do While Not rst.EOF And Not rst.BOF 'Syntax .ListItems.Add(Index, Key, Text, Icon, SmallIcon) ' Set lvwItem = .ListItems.Add(, , CStr(Nz(rst.Fields(0).Value,""))) 'Change to Set lvwItem = .ListItems.Add(, , CStr(Nz(rst.Fields(0).Value,"")), 1, 2) 'Add next columns of data as sub-items of ListItem With lvwItem 'Syntax .Add Index,Key,Text,Report Icon,TooltipText For j = 1 To rst.Fields.Count - 1 ' .ListSubItems.Add , , CStr(Nz(rst.Fields(j).Value, "")) 'Change to .ListSubItems.Add , , CStr(Nz(rst.Fields(j).Value, "")),,"Click" Next End With rst.MoveNext Loop rst.Close
Тъй като имате само две изображения, Първото изображение с индекс номер 1 се използва като Икона Параметър и 2 е в SmallIcon позиция на параметъра. Иконата Изображението се показва само когато промените опцията за показване на ListView на 0 - lvwIcon. В метода ListSubItems.Add() не сме добавили препратка към изображението и за следващия параметър Tool-Tip текст „Щракнете " се добавя. Текстът за щракване ще се покаже, когато показалецът на мишката лежи върху някоя от колоните, върху втората колона нататък.
След като направите горните промени във VBA кода, запазете формуляра frmEmployees с промените.
Отворете формуляра в нормален изглед. Изгледът трябва да изглежда като примерното изображение в горната част на тази страница.
малката икона ще се вижда във всички други опции за ListView. Вижте примерните данни за ListView Images на служителите, дадени по-долу.
0 - Изглед на lvwIcon

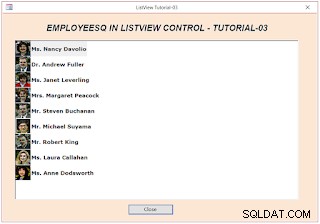
2 - lvwList View

Първото изображение в горната част на тази страница е 03 - lvwReport Преглед. Само в този изглед всички стойности на колони се показват на дисплея като DataSheet.
Променете формуляра в изглед за проектиране. Покажете листа със свойства на контролата ListView. Променете опциите за изглед и изпробвайте всеки изглед и разберете как изглеждат различните изгледи.
Изтеглете демонстрационната база данни.
- Урок за контрол на Microsoft TreeView
- Създаване на меню за достъп с TreeView Control
- Присвояване на изображения към възлите на TreeView
- Присвояване на изображения на TreeView възли-2
- TreeView Control Отметка Добавяне Изтриване
- DreeView ImageCombo падащ достъп
- Пренаредете възлите на TreeView чрез плъзгане и пускане
- ListView Control с MS-Access TreeView
- ListView Control Drag Drop Events
- Управление на TreeView с подформуляри