Това може да се постигне с много малко Javascript.

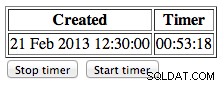
Ако приемем, че времето „Създадено“ се изобразява динамично в таблицата с формат dd MMM yyyy hh:mm:ss , нещо подобно трябва да свърши работа:
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
ElapsedTimeLogger = function(dateElementId, elapsedElementId, interval) {
var container = $(elapsedElementId);
var time = parseDate($(dateElementId).text());
var interval = interval;
var timer;
function parseDate(dateString) {
var date = new Date(dateString);
return date.getTime();
}
function update() {
var systemTime = new Date().getTime();
elapsedTime = systemTime - time;
container.html(prettyPrintTime(Math.floor(elapsedTime / 1000)));
}
function prettyPrintTime(numSeconds) {
var hours = Math.floor(numSeconds / 3600);
var minutes = Math.floor((numSeconds - (hours * 3600)) / 60);
var seconds = numSeconds - (hours * 3600) - (minutes * 60);
if (hours < 10) hours = "0" + hours;
if (minutes < 10) minutes = "0" + minutes;
if (seconds < 10) seconds = "0" + seconds;
var time = hours + ":" + minutes + ":" + seconds;
return time;
}
this.start = function() {
timer = setInterval(function() {update()}, interval * 1000);
}
this.stop = function() {
clearTimeout(timer);
}
}
$(document).ready(function () {
var timeLogger = new ElapsedTimeLogger("#date", "#elapsed", 2);
timeLogger.start();
$("#stop_timer").click(function() {
timeLogger.stop();
});
$("#start_timer").click(function() {
timeLogger.start();
});
});
</script>
</head>
<body>
<table border="1">
<tr><th>Created</th><th>Timer</th></tr>
<tr><td id="date">21 Feb 2013 12:30:00</td><td id="elapsed"></td></tr>
</table>
<input id="stop_timer" type="button" value="Stop timer"></input>
<input id="start_timer" type="button" value="Start timer"></input>
</body>
</html>
Копирайте кода по-горе във файл, кажете index.html , и го отворете в браузър. Тествах го в Chrome.
Трябва да актуализира изминалото време на всеки 2 секунди, но можете да промените интервала за актуализиране на нещо, което ви подхожда, напр. за да го актуализирате на всеки 5 минути:
new ElapsedTimeLogger("#date", "#elapsed", 300);
Общата концепция е да се анализира изобразената "Създадена" дата във времева марка за епоха (в милисекунди) и след това да се изчисли нейната разлика с текущото системно време. За да получите динамично актуализиране на изминалото време, използвате setInterval на Javascript функция. За да спрете да актуализирате изминалото време, използвайте clearTimeout на Javascript функция.
Вдигнах prettyPrintTime функция от powtac
.