Един от най-важните аспекти на докладването е да направи съдържанието възможно най-видимо, така че същността на информацията, съдържаща се в доклада, да достигне до неговата аудитория бързо и без усилие. Графиките играят решаваща роля в това отношение. Представянето на необработени данни и опитът да си представим сценария, свързан с данните, не е много лесно, но диаграмите представляват изобразителна същност на данните и помагат на зрителя да схване идеята зад грубите данни много бързо. JavaFX има вградена поддръжка за динамично представяне на необработени данни в живописна форма. API има два аспекта:Единият може да разшири API класовете и да създаде персонализирана диаграма от нулата, или да използва наличните специфични за диаграмата класове, за да създаде диаграма с много минимален код. Тази статия се задълбочава в ключови аспекти на API за диаграми на JavaFX и показва как да ги приложите. Предоставени са бързи примери, за да ви помогнат.
Диаграми на JavaFX
Графиките на JavaFX не само са лесни за интегриране с други части на приложението, но също така са погълнати от разширяемата политика на обектно-ориентирана технология, която може да бъде персонализирана според нуждите на разработчика. Това не е нещо ново, защото обектно-ориентираните дизайни винаги са предназначени да бъдат разширяеми, но интересната част от API за диаграми на JavaFX е, че има много готови класове на диаграми, които могат да бъдат инстанцирани с малка или никаква промяна в своя свойства, за да получите професионално изглеждащи диаграми. Тези класове на диаграми са най-често срещаните, адаптивни и отговарят на почти всички нужди на разработчика. В повечето случаи едва ли има нужда да създавате персонализирана диаграма от нулата.
JavaFX предоставя осем такива типа диаграми в библиотеката на API с тяхната вградена функционалност. Въпреки че има много поддържащи класове и интерфейси в библиотеката на API на JavaFX диаграми, конкретните осем реализации са йерархично подредени, както следва.

Фигура 1: Йерархичната диаграма на библиотеката на JavaFX диаграма
Ето защо, осемте често срещани типа диаграми са:кругова диаграма ,лентова диаграма ,площна диаграма , линейна диаграма ,разсейваща диаграма ,балонна диаграма , диаграма с подредени площи , и подредена лента .
Круговата диаграма
Круговата диаграма е често срещан формат на диаграма, при който информацията се изобразява в типична структура с кръгова част. Всеки парче пай представлява пропорционалната стойност на данните. Най-лесният начин да създадете кръгова диаграма в JavaFX е да инстанциирате PieChart клас и задайте данните, както следва:
PieChart pie=new PieChart();
Можем да зададем данните за кръгова диаграма с помощта на setData() метод, който приема параметър от тип ObservableList
PieChart.Data(String title, Double value)
Ето един бърз пример за създаване на кръгова диаграма.
package org.mano.example;
import javafx.application.Application;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.scene.Scene;
import javafx.scene.chart.PieChart;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createPieChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public PieChart createPieChart() {
PieChart pie = new PieChart();
ObservableList<PieChart.Data> data =
FXCollections.observableArrayList();
data.addAll(new PieChart.Data("Asia", 30.0),
new PieChart.Data("Africa", 20.3),
new PieChart.Data("North America", 16.3),
new PieChart.Data("South America", 12.0),
new PieChart.Data("Antartica", 8.9),
new PieChart.Data("Europe", 6.7),
new PieChart.Data("Australia", 5.2));
pie.setData(data);
pie.setTitle("The Continents: Land Area");
return pie;
}
}
Изход

Фигура 2: Готовата кръгова диаграма от предходния код
XYChart
XYChart е абстрактен клас, който формира основата на всички диаграми с две оси в JavaFX. Диаграмите с две оси са тези, при които обикновено един елемент представлява двойка и се нанася в декартова координатна област, маркирана от оста x като колони и оста y като редове. Конкретните производни на този абстрактен клас са:BarChart , AreaChart , BubbleChart , Линейна диаграма , ScatterChart , StackedAreaChart и StackedBarChart . За разлика от XYChart , PieChart не посочва данни във формат на оси x и y. Това е основната разлика между PieChart и XYChart . Данните в XYChart се поръчва в серия. Но начинът, по който тази серия от данни ще бъде изобразена зависи от изпълнението или типа на XYChart действително инстанциран.
Тъй като XYChart е представен във формат на оси x и y, конструкторът на XYChart е както следва.
XYChart(Axis<X> xAxis, Axis<Y> yAxis)
Ос е абстрактен клас, който разширява Region . Има два конкретни подкласа на този клас, наречени CategoryAxis и Ос на стойността . Ос на категория се инстанцира за изобразяване на етикети на диаграмата в низов формат, докато ос на стойност изобразява въведените данни в Число формат. Числото също е абстрактен клас, който формира основния клас за всички числови типове в Java, като класовете обвивки:Double , Цяло число , Float , Дълги , Кратко , и така нататък.
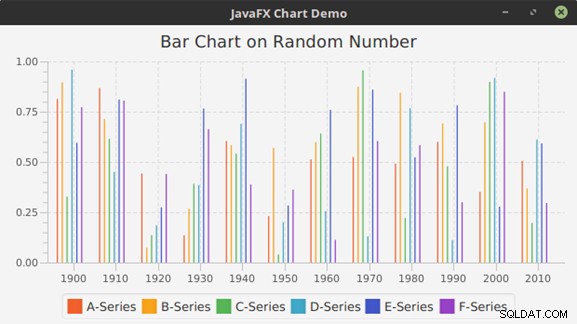
Пример на лентата
Лентовата диаграма обикновено се използва за показване на относителната разлика между различните серии от дадена категория. Следният пример илюстрира как да създадете такъв в Java.
package org.mano.example;
import java.util.*;
import javafx.application.Application;
import javafx.collections.*;
import javafx.scene.Scene;
import javafx.scene.chart.*;
import javafx.scene.chart.XYChart.Series;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createBarChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public ObservableList<XYChart.Series<String, Double>>
getDummyChartData() {
ObservableList<XYChart.Series<String, Double>> data =
FXCollections.observableArrayList();
Series<String, Double> as = new Series<>();
Series<String, Double> bs = new Series<>();
Series<String, Double> cs = new Series<>();
Series<String, Double> ds = new Series<>();
Series<String, Double> es = new Series<>();
Series<String, Double> fs = new Series<>();
as.setName("A-Series");
bs.setName("B-Series");
cs.setName("C-Series");
ds.setName("D-Series");
es.setName("E-Series");
fs.setName("F-Series");
Random r = new Random();
for (int i = 1900; i < 2017; i += 10) {
as.getData().add(new XYChart.Data<>
(Integer.toString(i), r.nextDouble()));
bs.getData().add(new XYChart.Data<>
(Integer.toString(i), r.nextDouble()));
cs.getData().add(new XYChart.Data<>
(Integer.toString(i), r.nextDouble()));
ds.getData().add(new XYChart.Data<>
(Integer.toString(i), r.nextDouble()));
es.getData().add(new XYChart.Data<>
(Integer.toString(i), r.nextDouble()));
fs.getData().add(new XYChart.Data<>
(Integer.toString(i), r.nextDouble()));
}
data.addAll(as, bs, cs, ds, es, fs);
return data;
}
public XYChart<CategoryAxis, NumberAxis>
createBarChart() {
CategoryAxis xAxis = new CategoryAxis();
NumberAxis yAxis = new NumberAxis();
BarChart bc = new BarChart<>(xAxis, yAxis);
bc.setData(getDummyChartData());
bc.setTitle("Bar Chart on Random Number");
return bc;
}
}
Изход

Фигура 3: Готовата лента от предходния код
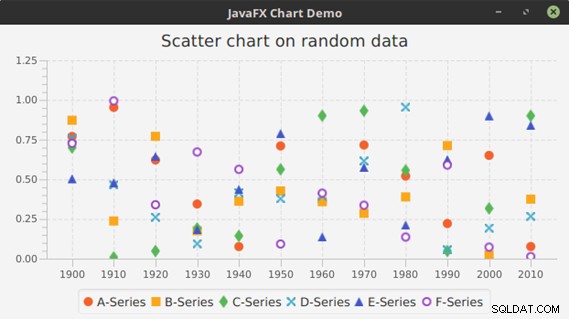
Пример за разсейваща диаграма
Елементите от данни в диаграмата на разсейване са представени като символи в областта на оста XY. Предишният код на лентата може лесно да бъде преобразуван, за да се създаде диаграма с разсейване, като направите следните промени.
package org.mano.example;
import java.util.*;
import javafx.application.Application;
import javafx.collections.*;
import javafx.scene.Scene;
import javafx.scene.chart.*;
import javafx.scene.chart.XYChart.Series;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
import javafx.util.StringConverter;
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createScatterChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public ObservableList<XYChart.Series<String, Double>>
getDummyChartData() {
// ... Same as above
}
public XYChart<CategoryAxis, NumberAxis>
createScatterChart() {
CategoryAxis xAxis = new CategoryAxis();
NumberAxis yAxis = new NumberAxis();
ScatterChart sc = new ScatterChart<>(xAxis, yAxis);
sc.setData(getDummyChartData());
sc.setTitle("Scatter chart on random data");
return sc;
}
}
Изход

Фигура 4: Готовата диаграма на разсейване от предходния код
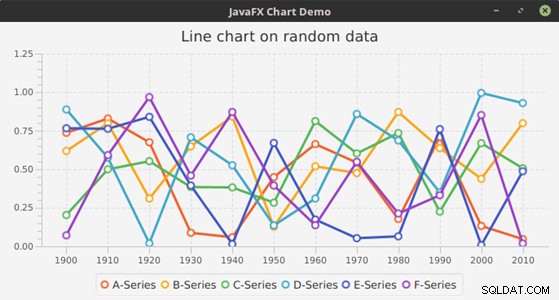
Пример за линейна диаграма
Както виждаме, елементите от данни в диаграмата на разсейване са представени с помощта на точки или символи. Понякога е удобно да свържете точките. Това подобрява видимостта на промяната в тенденциите от една маркирана точка до друга. Линейната диаграма прави точно това. Следващият пример илюстрира идеята.
package org.mano.example;
// ... Import statements same as above
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createLineChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public ObservableList<XYChart.Series<String, Double>>
getDummyChartData() {
// ... Same as above
}
public XYChart<CategoryAxis, NumberAxis> createLineChart() {
CategoryAxis xAxis = new CategoryAxis();
NumberAxis yAxis = new NumberAxis();
LineChart lc = new LineChart<>(xAxis, yAxis);
lc.setData(getDummyChartData());
lc.setTitle("Line chart on random data");
return lc;
}
}
Изход

Фигура 5: Завършената линейна диаграма от предходния код
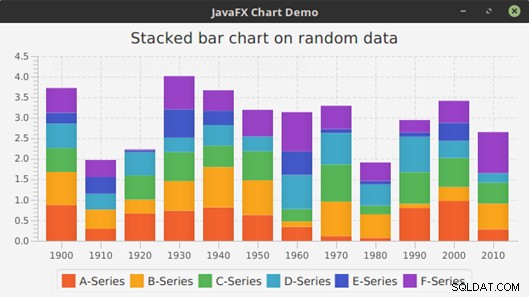
Пример за StackedBarChart
StackedBarChart е друга версия на BarChart в смисъл, че тук, вместо да представя различни ленти една до друга, StackedBarChart подрежда категориите върху друга.
package org.mano.example;
// ... Import statements same as above
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createStackedBarChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public ObservableList<XYChart.Series<String, Double>>
getDummyChartData() {
// ... Same as above
}
public XYChart<CategoryAxis, NumberAxis>
createStackedBarChart() {
CategoryAxis xAxis = new CategoryAxis();
NumberAxis yAxis = new NumberAxis();
StackedBarChart sbc = new StackedBarChart<>(xAxis, yAxis);
sbc.setData(getDummyChartData());
sbc.setTitle("Stacked bar chart on random data");
return sbc;
}
}
Изход

Фигура 6: Готовата подредена лента от предходния код
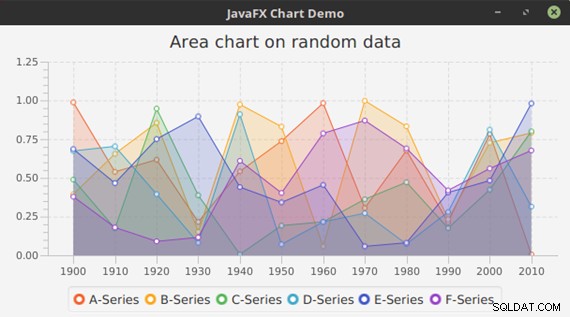
Пример за областна диаграма
В AreaChart , регионът под линиите, свързващи точките, се запълва, за да представлява категория.
package org.mano.example;
// ... Import statements same as above
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createAreaChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public ObservableList<XYChart.Series<String, Double>>
getDummyChartData() {
// ... Same as above
}
public XYChart<CategoryAxis, NumberAxis> createAreaChart() {
CategoryAxis xAxis = new CategoryAxis();
NumberAxis yAxis = new NumberAxis();
AreaChart ac = new AreaChart<>(xAxis, yAxis);
ac.setData(getDummyChartData());
ac.setTitle("Area chart on random data");
return ac;
}
}
Изход

Фигура 7: Готовата областна диаграма от предходния код
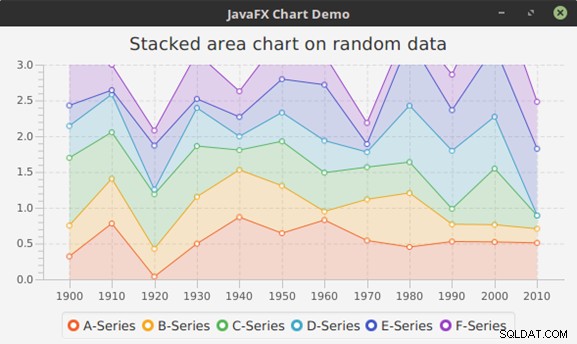
Пример на StackedAreaChart
StackedAreaChart показва сбора от стойностите на една и съща категория и не показва отделни области като AreaChart прави. Това по същество е друга версия на AreaChart .
package org.mano.example;
// ... Import statements same as above
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createStackedAreaChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public ObservableList<XYChart.Series<String, Double>>
getDummyChartData() {
// ... Same as above
}
public XYChart<CategoryAxis, NumberAxis> createStackedAreaChart() {
CategoryAxis xAxis = new CategoryAxis();
NumberAxis yAxis = new NumberAxis();
StackedAreaChart sac = new StackedAreaChart<>(xAxis, yAxis);
sac.setData(getDummyChartData());
sac.setTitle("Stacked area chart on random data");
return sac;
}
}
Изход

Фигура 8: Готовата диаграма с подредени площи от предходния код
Пример за балонна диаграма
BbbleChart начертава балончета за точки от данни в серията. Тази вариация на XYChart използва допълнителните свойства на XYChart.Data клас в смисъл, че е специална XYChart реализация между всички подкласове на XYChart . Тук елемент от данни се обозначава с два или три параметъра като x-стойност, y-стойност и, по избор, стойността, означаваща радиуса на балончето. Ето пример за илюстриране как да създадете такъв в Java.
package org.mano.example;
import java.util.*;
import javafx.application.Application;
import javafx.collections.*;
import javafx.scene.Scene;
import javafx.scene.chart.*;
import javafx.scene.chart.XYChart.Series;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
import javafx.util.StringConverter;
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createBubbleChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public ObservableList<XYChart.Series<Integer, Double>>
getDummyChartData2() {
ObservableList<XYChart.Series<Integer, Double>> data =
FXCollections.observableArrayList();
Series<Integer, Double> as = new Series<>();
Series<Integer, Double> bs = new Series<>();
Series<Integer, Double> cs = new Series<>();
Series<Integer, Double> ds = new Series<>();
Series<Integer, Double> es = new Series<>();
Series<Integer, Double> fs = new Series<>();
as.setName("A-Series");
bs.setName("B-Series");
cs.setName("C-Series");
ds.setName("D-Series");
es.setName("E-Series");
fs.setName("F-Series");
Random r = new Random();
for (int i = 1900; i < 2017; i += 10) {
double d = r.nextDouble();
as.getData().add(new XYChart.Data<>
(i, r.nextInt(32)+r.nextDouble(), 2 * d));
bs.getData().add(new XYChart.Data<>
(i,r.nextInt(32)+r.nextDouble(), 4 * d));
cs.getData().add(new XYChart.Data<>
(i,r.nextInt(32)+r.nextDouble(), 3 * d));
ds.getData().add(new XYChart.Data<>
(i,r.nextInt(32)+r.nextDouble(), 5 * d));
es.getData().add(new XYChart.Data<>
(i,r.nextInt(32)+r.nextDouble(), 1.5 * d));
fs.getData().add(new XYChart.Data<>
(i,r.nextInt(32)+r.nextDouble(), 1.7 * d));
}
data.addAll(as, bs, cs, ds, es, fs);
return data;
}
public BubbleChart<Number, Number> createBubbleChart() {
NumberAxis xAxis = new NumberAxis();
NumberAxis yAxis = new NumberAxis();
yAxis.setAutoRanging(false);
yAxis.setLowerBound(0);
yAxis.setUpperBound(30);
xAxis.setAutoRanging(false);
xAxis.setLowerBound(1900);
xAxis.setUpperBound(2017);
xAxis.setTickUnit(10);
xAxis.setTickLabelFormatter(new StringConverter<Number>() {
@Override
public String toString(Number object) {
return String.valueOf(object.intValue() / 10);
}
@Override
public Number fromString(String string) {
return Integer.valueOf(string) * 10;
}
});
BubbleChart blc = new BubbleChart<>(xAxis, yAxis);
blc.setData(getDummyChartData2());
blc.setTitle("Bubble chart on random data");
return blc;
}
}
Изход

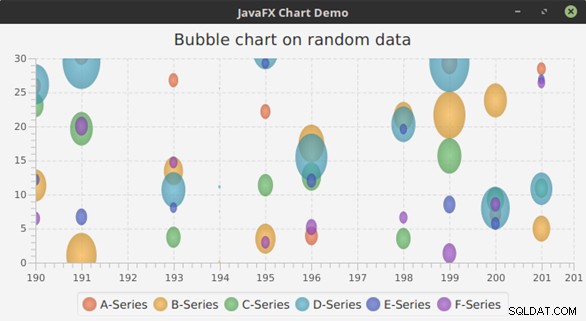
Фигура 9: Готовата балонна диаграма от предходния код
Заключение
Човек може да използва каскадни стилови таблици (CSS), за да промени външния вид по подразбиране на диаграмите на JavaFX, като например промяна на цветовата схема, промяна на техните легенди и оси или символи на диаграми и т.н. JavaFX предоставя много специфични за диаграмата CSS тагове, за да постигне това. Най-важната част от API за диаграми на JavaFX е, че предоставя различни вариации на готови за използване типове диаграми. От разработчиците зависи да изберат правилния тип диаграма, която най-добре съответства на тяхната схема за отчитане на данни.