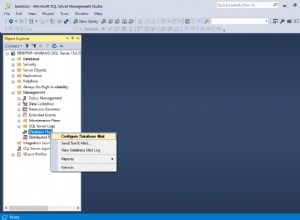
В статията Въведение във Firebase беше предоставен общ преглед на Firebase. Беше ви показано как да настроите акаунт във Firebase и да създадете проект във Firebase, всичко това безплатно! В тази статия вие надграждате наученото, като настройвате NoSQL базирана в облак база данни и след това създавате много проста уеб страница, за да добавите елементи към нея. Базата данни просто ще съхранява каламбури заедно с категория и идентификатор. Фигура 1 показва уеб страницата, която ще се използва за добавяне на елементите.
Фигура 1: Уеб страница, записваща в NoSQL база данни на Firestore.
Настройване на вашата Cloud Firestore база данни във Firebase
За да започнете, върнете се към Firebase и създайте нов проект. Можете да стигнете до Firebase, като отидете на https://console.firebase.google.com/. Тази страница ще ви даде възможност да добавите нов проект, както е показано на фигура 2. Можете да намерите повече информация за създаването на проекта в предишната статия.
Фигура 2: Добавяне на нов проект на Firebase.
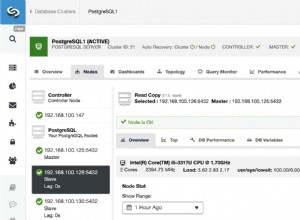
Нарекох моя проект „The Pun Project“. След като създадете нов проект, ще бъдете отведени до конзолата на Firebase, както е показано на фигура 3.
Фигура 3: Конзолата на Firebase
В конзолата ще можете да създадете базата данни, която уеб страницата ще използва. Първата стъпка за това е да щракнете върху опцията База данни в лявото навигационно меню. Това ще изведе екран, както е показано на Фигура 4, който ще ви позволи да създадете Cloud Firestore, който ще бъде вашата NoSQL база данни.
Фигура 4: Началният екран за създаване на Cloud Firestore
Щракването върху бутона Създаване на база данни ще започне процеса на преминаване през стъпките за създаване на база данни. Първото решение, което трябва да се вземе, както е показано на фигура 5, е дали базата данни ще бъде стартирана в производствен или тестов режим. За да бъде тази статия проста и фокусирана върху добавянето на данни, ще бъде избран тестов режим. Когато бъде създадена готова за производство база данни, ще искате да добавите повече сигурност към нея от тази, предоставена в тестовия режим.
Фигура 5: Избиране на режим за вашата база данни Firestore
С избрания режим следващата стъпка е да посочите местоположението, където искате да създадете базата данни. Създавате своята база данни в облака, така че имате избор от местоположения кои сървъри искате да използвате. Като щракнете върху падащото меню за местоположение на Cloud Firestore, показано на фигура 6, ще можете да изберете многорегионално или регионално местоположение. Предлагам ви, ако сте в Северна Америка, да изберете местоположението nam5 (централно в САЩ). Ако сте другаде, изберете региона, който е най-близо до вашето местоположение.
Фигура 6: Избиране на регион за вашата база данни Firestore
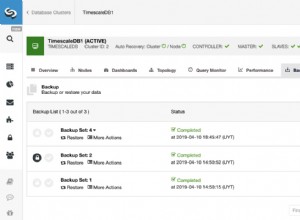
Когато изберете вашия регион, щракнете върху бутона Готово и Firebase ще предостави вашата база данни в Cloud Firestore. След като обезпечаването приключи, вие ще бъдете готови отведени до страницата на конзолата на базата данни, както е показано на фигура 7, където можете да започнете да използвате вашата база данни онлайн.
Фигура 7: Конзолата на базата данни във Firebase
Колекции и документи в NoSQL
Ако сте следвали, тогава в този момент сте създали NoSQL облачна база данни в Cloud Firestore на Firebase. Извън обхвата на тази статия е да навлизаме в подробностите за NoSQL, но ще ви представя най-важното от това, което трябва да знаете, за да направите добавянето на примерни данни, което беше обещано в тази статия.
Базата данни NoSQL се състои от колекции които съдържат документи . Документът съдържа основно полетата, които планирате да съхранявате. Например в тази статия се създава колекция от каламбури. Колекцията Pus ще съдържа документи. Всеки документ ще бъде различен каламбур.
Във Firebase можете да щракнете върху връзката „+ Стартиране на колекцията“, показана на фигура 7, за да изведете диалогов прозорец, който ще ви позволи да създадете колекцията Pus. Ще бъдете подканени, както е показано на фигура 8, да добавите идентификатор на колекция. В този случай ще наречем колекцията „Puns“.
Фигура 8: Създаване на колекция Cloud Firestore
След като колекцията бъде създадена, ще можете да създавате документи в колекцията, както е показано на фигура 9. Отново документът е основно запис във вашата NoSQL база данни. Тъй като това е NoSQL, няма строги правила, които ви принуждават да се уверите, че всяко поле е във всеки документ (запис) или че всеки документ в колекция дори съвпада. Това остава на вас да направите.
Фигура 9: Добавяне на документ към колекция
Всеки документ, който създавате, ще трябва да има идентификатор на документ. Можете или да въведете този идентификатор, или да изберете да го оставите празно и идентификаторът ще бъде генериран автоматично. За да поддържам нещата по-четливи в примера с помощта на каламбури, ще дам на първия документ идентификационен номер Pun0001.
Когато използвате конзолата за добавяне на документи, за всеки документ трябва да посочите не само стойностите на данните, но и името на полетата и типовете. Падащо меню ви позволява да изберете типа данни, който искате да добавите.
На фигура 10 са добавени две полета за низове, които ще се използват за примера с думи. Това са Категория и текста за игра на думи (PunText ).
Фигура 10: Настройване на документ с каламбур.
Когато щракнете върху бутона Save в диалоговия прозорец, показан на Фигура 10, документът (който по същество е запис) ще бъде създаден, както е показано на Фигура 11. В този момент в облака е създадена база данни на Cloud Firestore и запис ( документ) е добавен! По-точно е създадена колекция, наречена „Puns“, която има документ, наречен „Pun0001“, който съдържа полета, наречени Category и PunText.
Фигура 11: Базата данни Cloud Firestore с добавен документ!
Имайте предвид, че в този момент, ако искате да добавите допълнителни записи с помощта на конзолата, ще щракнете върху връзката „+ Добавяне на документ“, показана в средата на Фигура 11. След това можете да добавите допълнителни каламбури с идентификатори, категории и текст на думи. Бихте искали да бъдете внимателни, за да сте сигурни, че всеки път, когато добавяте нова игра на думи, използвате същите имена на полета.
Въпреки че може да мислите, че е досадно да се налага да въвеждате повторно имена на полета, това се дължи на гъвкавостта на NoSQL. Един от начините да заобиколите това е да създадете уеб приложение, което ще свърши тази част от работата вместо вас!
Забележка:Ще забележите на фигура 11, че има няколко места, където можете да започнете нови колекции. Извън обхвата на тази статия е да се ровим в структурата на NoSQL колекции и документи.
Създаване на уеб приложение за достъп до Cloud Firestore
С настройката на Cloud Firestore вече можете да добавяте данни извън сайта на Firebase. За да направите това, първо ще трябва да вземете информация от Firebase, която ще ви позволи да свържете вашето уеб приложение с проекта на Firebase, който сте създали.
Започнете, като щракнете върху връзката Преглед на проекта в горната лява част на менюто за навигация. Това ще ви отведе до страница за преглед на вашия проект, както е показано на Фигура 12.
Фигура 12: Страницата с общ преглед на проекта Firebase
На тази страница ще видите, че има икони за четири типа проекти, които могат да бъдат избрани. Те са за iOS, Android, уеб и Unity. Щракнете върху иконата , за да посочите, че се прави уеб приложение. Това ще покаже диалоговия прозорец, показан на фигура 13, който ще поиска име за приложението. Създаденото име се използва за координиране на създаденото от вас уеб приложение с проекта Firebase и функциите в проекта Firebase. За тази демонстрация използвам името „My Punny Web App“ и щраквам върху бутона Регистрация на приложението.
След като щракнете, ще ви бъде представен екран, който включва HTML код, който ще добавите към вашето уеб приложение. Този HTML код свързва Firebase с вашето приложение.
Фигура 13: Кодът на Firebase за уеб приложението.
Ще искате да копирате този код, за да го поставите в HTML страницата, която ще създадем по-късно в следващите стъпки на тази статия. Ако напуснете страницата, показана на фигура 13, винаги можете да се върнете към този код на приложението от конзолата на Firebase. Просто щракнете върху зъбно колело до връзката Преглед на проекта в горния десен ъгъл и изберете Настройки на проекта. Получената страница ще включва информация за вашия проект
Създаване на уеб страница/приложение за достъп до Firestore
След като всичко е настроено от страната на Firebase, е време да създадете уеб страницата, която ще позволи добавянето на данни. Списък 1 съдържа основен HTML за показване на страницата, която беше показана на Фигура 1 по-рано.
Обява 1: Основен HTML за Страницата Punny.
<html>
<head>
<title>Punny or Not</title>
</head>
<body>
<div class="main-form">
<h1 id="punTimes">Punny or Not!</h1>
Pun Number/ID: <input type="text" placeholder="Pun ID: " id="PunID"><br /><br />
Pun Category: <input type="text" placeholder="Category: " id="Category"><br /><br />
Pun Text: <input type="text" placeholder="Enter Text here..." id="PunText"> <br /><br />
<br /><br />
<button id="saveButton" onclick="storeData()" >Submit</button>
</div>
<script src="./pun.js"></script>
</body>
</html>
Списък 1 е основен HTML. Създават се три полета, които да позволят на потребителя да въвежда данни. На всеки се дава идентификатор, който ще е необходим за свързване на въведените данни с документ, който ще бъде добавен към Firestore. бутон също е включен към събитие за съхраняване на данните. В момента тази функция не е написана; това е целта на тази статия! Включих и връзка към външен JavaScript файл, наречен pun.js. Първоначално този файл е празен, но това ще бъде променено скоро!
Именно в листинг 1 ще искате да поставите кода, който е бил копиран от Firebase по-рано. Кодът, който е показан на фигура 13, трябва да бъде поставен близо до края на вашия маркер body, в този случай точно преди включването на скрипта puns.js. Поставих кода за моето приложение на думи в списък 2.
Списък 2: HTML страницата с добавен код на Firestore.
<html>
<head>
<title>Punny or Not</title>
</head>
<body>
<div class="main-form">
<h1 id="punTimes">Punny or Not!</h1>
Pun Number/ID: <input type="text" placeholder="Pun ID: " id="PunID"><br /><br />
Pun Category: <input type="text" placeholder="Category: " id="Category"><br /><br />
Pun Text: <input type="text" placeholder="Enter Text here..." id="PunText"> <br /><br />
<br /><br />
<button id="saveButton" onclick="storeData()" >Submit</button>
</div>
<!-- The core Firebase JS SDK is always required and must be listed first -->
<script src="https://www.gstatic.com/firebasejs/7.9.1/firebase-app.js"></script>
<!-- TODO: Add SDKs for Firebase products that you want to use
https://firebase.google.com/docs/web/setup#available-libraries -->
<script src="https://www.gstatic.com/firebasejs/7.9.1/firebase-analytics.js"></script>
<script>
// Your web app's Firebase configuration
var firebaseConfig = {
apiKey: "AIzaSyAJUQUXm_oYXAo2M1yukGT8lnTKeuMd53o",
authDomain: "the-pun-project.firebaseapp.com",
databaseURL: "https://the-pun-project.firebaseio.com",
projectId: "the-pun-project",
storageBucket: "the-pun-project.appspot.com",
messagingSenderId: "354041199852",
appId: "1:354041199852:web:4f9a613485174688f0f9c9",
measurementId: "G-4672MVCRK2"
};
// Initialize Firebase
firebase.initializeApp(firebaseConfig);
firebase.analytics();
</script>
<script src="./pun.js"></script>
</body>
</html>
С добавянето на скрипта към вашия HTML, вие сте свързали приложението си за достъп до Firebase. Трябва обаче да добавите още един ред код. Докато генерираният код ще осигури връзките с Firebase, трябва да добавите допълнителна връзка, за да получите кода, който ще има достъп до базата данни на Cloud Firestore във Firebase. Ще искате да добавите следния изходен ред на скрипт към списъците:
Това може да се добави веднага след обаждането до:
Следващата стъпка е да добавите логиката, която ще свърже въведените полета от потребителя с полетата, които трябва да бъдат добавени към базата данни на Firestore. Това ще бъде направено във файла puns.js, за да запазите кода чист.
Процесът е първо да се създаде променлива на базата данни, която ще бъде обвързана с базата данни на Firebase Cloud Firestore. След това ще трябва да бъдат създадени променливи, които могат да бъдат попълнени със стойностите, въведени от потребителя на нашата страница. Това ще стане със стандартни извиквания на document.getElementById(). И накрая, променливата, която блести от уеб страницата, трябва да бъде добавена към базата данни на Cloud Firestore като полета в документ в колекцията Puns. Списък 3 показва JavaScript, който може да постигне всичко това.
Списък 3: JavaScript файлът pun.js
var db = firebase.firestore();
function storeData() {
var inputPun = document.getElementById("PunID").value;
var inputCategory = document.getElementById("Category").value;
var inputText = document.getElementById("PunText").value;
db.collection("Puns").doc(inputPun).set({
Category: inputCategory,
PunText: inputText
})
.then(function() {
console.log("Doc successful");
})
.catch(function(error) {
console.error("Error writing doc", error);
});
}
Имайте предвид, че в листинг 3 базата данни е създадена с променливата, наречена db. След това тази променлива се използва за създаване на новия документ (запис), като се посочва името на колекцията, наречена Puns в процеса, показан на Фигура 8. Това е последвано от името на документа, което в този случай е нашия идентификатор на думи, събран от потребителя и поставете в променливата inputPun. В рамките на документа се добавят две полета, което става в рамките на набора. За да добавите полетата, се посочва името на полето, след това двоеточие и накрая стойността на низа, която трябва да бъде добавена. В този случай inputCategory се добавя към полето Category и inputText се добавя към полето PunText.
Списъкът също така включва някои тестове и логика за грешки за регистриране на съобщение в конзолата. Ако отворите конзолата за разработчици на вашия браузър, тогава ще видите съобщение „Документът е успешен“, когато се добави документ към вашия Cloud Firestore, както е показано на Фигура 14.
Фигура 14: Успешно добавен документ.
Може да се потвърди, че документът е добавен, като се върнете към проекта в конзолата на Firebase и разгледате базата данни (направено чрез щракване върху База данни в лявото навигационно меню). Фигура 15 показва, че добавянето на новия каламбур е било успешно.
Фигура 15: Колекцията Pus с новия документ pun002
Завършване
Много бяха разгледани в тази статия за добавяне на документи към NoSQL база данни на Firebase Cloud Firestore. Научихте как да направите това както от конзолата, така и от обикновено уеб приложение. Това е само начало, което показва колко лесно може да бъде добавянето. Като каза това, добавяне само на една стъпка в CRUD система. Има още какво да научите! О, и ако харесвате каламбури, вижте моята книга Punny or Not Book of Pus, достъпна на Amazon!
# # #