Мечтата на всеки разработчик е да създаде или работи върху уеб страница или уеб проект, който обещава първокласни функции за сигурност и отговаря на опасенията за поверителност на всеки потребител. Въпреки това, преди да можете да създадете и хоствате уебсайт на сървър, трябва да се придържате към най-добрите практики за кодиране.
Само защото искате да създадете защитена уеб страница, не означава, че вашият код трябва да бъде разбираем само за очите на учен по ракета. Простотата е ключът към разработването на страхотен код.
Простият код не е слаб код, а разбираем. Простотата се отнася за рефакторинг на код и непрекъснато използване на коментари. Освен това, той ви помага да прецените и редактирате кода си по-късно, когато трябва да го използвате повторно в други проекти. Тъй като тази статия има за цел да ви даде насока за създаване на защитена страница за вход в PHP и MySQL, първо трябва да разгледаме предимствата на този подход.
Създаване на защитен скрипт за влизане в PHP и MySQL
Първо, тъй като вашата страница за вход ще предоставя привилегирован достъп до съхраняваната от потребителите информация, вие ще искате да държите настрана кибер крадците и хакерите от лесно компрометиране на вашата система и измъкване с чувствителни данни. Второ, без защитена уеб платформа, ИТ инфраструктурите като мрежи и уебсайтове са изложени на риск от атаки за киберсигурност и злонамерен софтуер.
Първи стъпки
В този урок за статия приемаме, че имате нужда от защитена страница за вход по две причини. Първо, може да работите върху специална уеб система, където имате нужда от администраторски достъп до чувствително съхранявани данни или информация. Второ, вашата уеб система може да приема конкретни потребители или посетители, на които ще бъдат присвоени необходимите идентификационни данни за вход, преди да могат да влязат в областта на таблото за управление на вашата уеб система.
Най-важният аспект на този урок за статия е нашата уеб сървърна среда. Нуждаем се от такъв, тъй като нашата уеб система ще използва база данни MySQL, за да отправя запитвания към активни потребители и да им предостави авторитетен достъп до създадената уеб система.
Изисквания
XAMPP е идеална среда за локален уеб сървър за тестване на вашите уеб-базирани проекти на локална машина. Той ви дава гледна точка на производителността на уебсайтовете, преди да ги стартирате в производствена среда. XAMPP е достъпен за потребители на Windows, Linux и OS X, което го прави кросплатформена среда на уеб сървър. Освен това XAMPP съкращава Apache, MariaDB (разклонение на MySQL), PHP и Perl, което го прави цялостна среда за разработка на PHP.
След като инсталирате XAMPP, не е необходимо да инсталирате друг софтуер на трети страни, за да работят вашите PHP проекти.
Инсталация на XAMPP Linux
Вашият файл за изтегляне на XAMPP ще има разширение „.run“. Първата стъпка е да го направите изпълним. Отворете терминала си на местоположението на изтегления от вас XAMPP файл и помислете за следния подход. Уверете се, че името на XAMPP файла, който въвеждате, съвпада с този, който сте изтеглили.
$ chmod 755 xampp-linux-x64-8.0.7-0-installer.run
След това трябва да можете да стартирате инсталатора на XAMPP със следната команда.
$ sudo ./xampp-linux-x64-8.0.7-0-installer.run


Следвайте стъпките за инсталиране, докато XAMPP бъде напълно инсталиран на вашия компютър.


Уверете се, че квадратчетата по-горе са поставени, за да бъдат безопасни.


След това инсталацията ще отнеме известно време, за да завърши
Стартирането на XAMPP от вашия терминал на Ubuntu изисква използването на следната команда.
$ sudo /opt/lampp/lampp start
Изход като следната екранна снимка означава, че всичко е наред.


Ако срещнете грешки при стартиране на XAMPP, може да има три диагностични решения на проблема. Първо, може да сте инсталирали Apache и XAMPP едновременно. Можете да разрешите този проблем, като спрете услугата Apache от терминала и рестартирате XAMPP, тъй като Apache вече е включен като един от неговите пакети.
$ sudo /etc/init.d/apache2 stop
$ sudo /opt/lampp/lampp start
Инсталиран сървър NGINX може също да използва порт 80 на вашата машина, необходим на Apache на XAMPP. Следователно ще трябва да спрете NGINX и да рестартирате XAMPP.
$ sudo systemctl stop nginx
$ sudo /opt/lampp/lampp start
Може също така да имате MySQL сървър, инсталиран едновременно с XAMPP. XAMPP сървърът вече е в пакет с MySQL пакет. Ще трябва да спрете този, който работи във вашата система.
$ sudo /etc/init.d/mysql stop
$ sudo /opt/lampp/lampp start
Последният проблем е, че може да ви липсва инструментът netstat на вашата система. Можете да го инсталирате със следната команда.
$ sudo apt install net-tools
За да потвърдите успешната инсталация на XAMPP във вашата система, трябва да имате удобен достъп до следния URL от вашия браузър.
http://localhost/dashboard/
Целевата страница трябва да прилича на следната екранна снимка.


Трябва също така да имате удобен достъп до целевата страница на phpMyAdmin.
http://localhost/phpmyadmin
Следната екранна снимка потвърждава, че phpMyAdmin работи добре.


Цел на нашия урок
След като изтеглите и инсталирате версията на XAMPP, която е в полза на вашата ОС платформа, трябва да подчертаем основните цели на тази статия.
До края на тази статия с урок ще разберете следните четири основни концепции зад създаването на защитена страница за вход в PHP и MySQL.
-
Дизайн на формуляра:Тук трябва да разгледате някои модули на HTML5 и CSS3
-
Подготовка на SQL заявки:SQL заявките, които създавате, трябва да бъдат бронирани за SQL инжекции. Това е единственият начин да поддържате целостта на вашата MySQL база данни.
-
Основна проверка на формуляр:Потребителското име и паролата на потребителя трябва да съвпадат с тези, съхранени в базата данни, за да не са валидни идентификационни данни.
-
Управление на сесиите:Сесиите са добри, тъй като системата трябва да помни повтарящ се потребител, без той да трябва да въвежда своите идентификационни данни за вход всеки път, когато посещава сайт. Ще можете да инициализирате сесиите и да ги поддържате активни.
Структура и настройка на проекта
Тъй като вече сме сигурни, че уеб сървърът на Apache и сървърът на база данни MySQL работят, следващата стъпка е да създадем нашия PHP код. Но първо трябва да се запознаем с неговия контролен панел. Когато вашата XAMPP инсталация приключи, тя се стартира с контролен панел, който изглежда като екранната снимка по-долу.


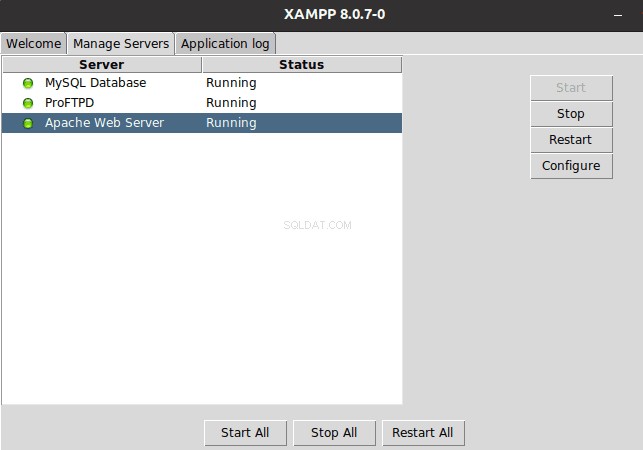
Ако щракнете върху менюто „Управление на сървъри“ в заглавката му, ще видите три работещи сървъра (Apache, MySQL и ProFTPD). Всички тези три сървъра трябва да работят. Това означава, че сървърът XAMPP е в изправно състояние.


Щракнете върху менюто „Open Application Folder“ на този контролен панел на XAMPP и проследете директория с име „htdocs“. След това създайте папка с име като „fosslinux_login“ в тази директория. Това ще бъде основната точка за достъп на нашия проект. В тази папка „fosslinux_login“ създайте следните файлове и помислете за съответните им файлови разширения.
\ -- Project files structure
| -- authenticate.php
| -- home.php
| --
| -- logout.php
| -- style.css
Най-простият начин да постигнете това задание за създаване на файл е да отидете до графичния интерфейс на папката „fosslinux_login“ и да отворите системния терминал от неговото местоположение и след това да използвате командата „touch“, за да създадете посочените файлове. Например, за да създадете файла index.html, ще използвате следния подход на команди с докосване.
root@FOSSlinux:/opt/lampp/htdocs/fosslinux_login# touch index.html
Създаденият файл index.html ще използва основно езици за програмиране HTML5 и CSS3, за да създаде формата за вход за въвеждане на необходимите потребителски имена и пароли.
Създаденият файл style.css ще действа като външен CSS скрипт, посочен от заглавката на файла index.html.
Създаденият файл authenticate.php ще обработва удостоверяването на потребителя, връзката с базата данни, валидирането на данните от формуляра, извличането на резултати от базата данни и създаването на нови сесии.
Създаденият файл logout.php ще се справи с унищожаването на сесиите за влизане, преди да пренасочи потребителя отново към екрана за влизане.
Създаденият файл home.php е дестинацията или целевата страница за потребители, които успешно влизат в уеб системата.
Създаденият файл profile.php свързва успешно влязъл потребител с неговите попълнени и персонализирани данни за потребителски акаунт.
Дизайн на нашия формуляр за вход
За да работи нашият PHP и MySQL loin скрипт, трябва да създадем формуляр за вход, от който удостоверените потребители ще въвеждат информацията си за вход. По този начин създаваме предния край на нашата страница за вход. За тази задача ни трябват само CSS и HTLM. Ще използваме PHP за логическата част на нашия скрипт.
Можете да използвате nano редактора или всеки друг редактор по ваш избор, за да отворите файла index.html, който сте създали по-рано.
root@FOSSlinux:/opt/lampp/htdocs/fosslinux_login# nano index.html
Попълнете файла със следния кодов сегмент.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>FossLinux Login Tutorial</title>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.1/css/all.css">
</head>
<body>
<div class="login">
<h1>FossLinux Login Tutorial</h1>
<form action="authenticate.php" method="post">
<label for="username">
<i class="fas fa-user"></i>
</label>
<input type="text" name="username" placeholder="Username" id="username" required>
<label for="password">
<i class="fas fa-lock"></i>
</label>
<input type="password" name="password" placeholder="Password" id="password" required>
<input type="submit" value="Login">
</form>
</div>
</body>
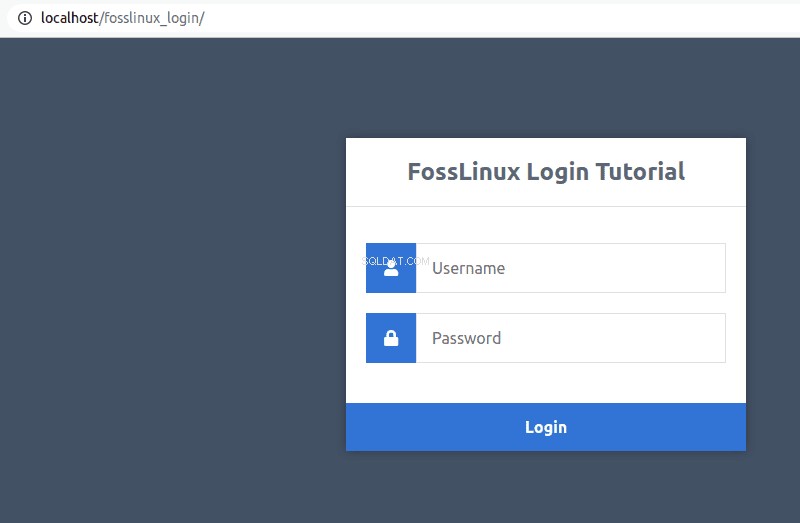
</html>Сега трябва да прегледаме дисплея, произтичащ от този код. Във вашия браузър въведете следния адрес.
http://localhost/fosslinux_login
Резултантният дисплей трябва да бъде подобен на следната екранна снимка.


Тъй като горният дисплей е основен, трябва да добавим малко стил към нашата форма за вход чрез CSS. Така че първо отворете файла style.css, който сте създали по-рано с любимия си редактор на терминали.
root@FOSSlinux:/opt/lampp/htdocs/fosslinux_login# nano style.css
Попълнете го със следния сегмент от CSS код.
* {
box-sizing: border-box;
font-family: -apple-system, BlinkMacSystemFont, "segoe ui", roboto, oxygen, ubuntu, cantarell, "fira sans", "droid sans", "helvetica neue", Arial, sans-serif;
font-size: 16px;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
body {
background-color: #435165;
}
.login {
width: 400px;
background-color: #ffffff;
box-shadow: 0 0 9px 0 rgba(0, 0, 0, 0.3);
margin: 100px auto;
}
.login h1 {
text-align: center;
color: #5b6574;
font-size: 24px;
padding: 20px 0 20px 0;
border-bottom: 1px solid #dee0e4;
}
.login form {
display: flex;
flex-wrap: wrap;
justify-content: center;
padding-top: 20px;
}
.login form label {
display: flex;
justify-content: center;
align-items: center;
width: 50px;
height: 50px;
background-color: #3274d6;
color: #ffffff;
}
.login form input[type="password"], .login form input[type="text"] {
width: 310px;
height: 50px;
border: 1px solid #dee0e4;
margin-bottom: 20px;
padding: 0 15px;
}
.login form input[type="submit"] {
width: 100%;
padding: 15px;
margin-top: 20px;
background-color: #3274d6;
border: 0;
cursor: pointer;
font-weight: bold;
color: #ffffff;
transition: background-color 0.2s;
}
.login form input[type="submit"]:hover {
background-color: #2868c7;
transition: background-color 0.2s;
}Трябва да свържем този файл style.css с нашия index.html файл, за да станем свидетели на забележителните промени. Добавете следното към заглавката на вашия файл index.html.
<link href="style.css" rel="stylesheet" type="text/css">Горният маркер трябва да е между маркерите
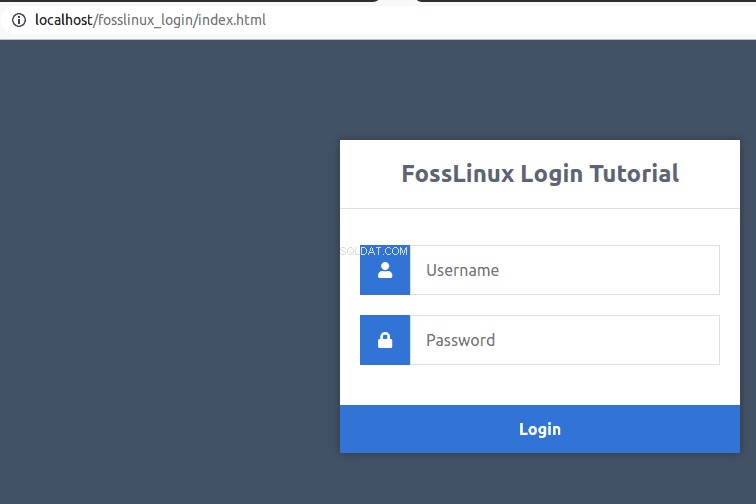
и във вашия файл index.html.Ако опресните страницата за показване на вход, трябва да получите предварителен преглед на по-привлекателен формуляр за вход, както е показано на следната екранна снимка.


Нека сега се опитаме да разберем какво направихме с нашата форма за вход. Формата притежава два атрибута, „действие“ и „метод“. Атрибутът „method“ е зададен на „публикуване“, тъй като ние ще подаваме потребителски данни в сървърната система, а не получаваме, тъй като това би изисквало атрибута „method“ да е зададен на „get“. Атрибутът “action” е зададен на “authenticate.php”, защото това е файлът, който обработва удостоверяването на въведените потребителски данни. Това е файлът, който обработва успешното въвеждане на данни от формуляра.
Що се отнася до полетата на формуляра, типовете за въвеждане са „текст“ за потребителско име и „парола“ за потребителска парола. Въвеждането на „текст“ ще бъде видимо за човешкото око, за разлика от въвеждането на „парола“, което трябва да бъде криптирано по време на въвеждане от потребителя. Типът на въвеждане „submit“ е последното действие за изпращане на заснетите потребителски данни за обработка от файла „authenticate.php“.
Настройване на базата данни и необходимите таблици
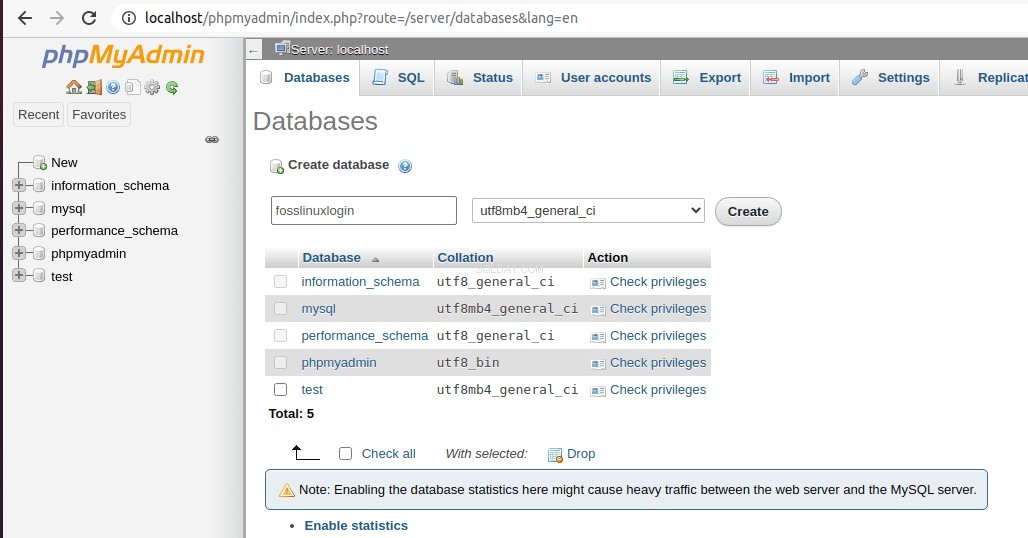
Тук ще трябва да отидете до връзката „http://localhost/phpmyadmin/“, за да получите достъп до базата данни MySQL. Полученият интерфейс phpMyAdmin има основната роля за управление на приложение за база данни на MySQL.
В горната част на този интерфейс ще видите раздел „Бази данни“. Кликнете върху него, за да създадете нова база данни. Наречете го нещо като „fosslinuxlogin“.


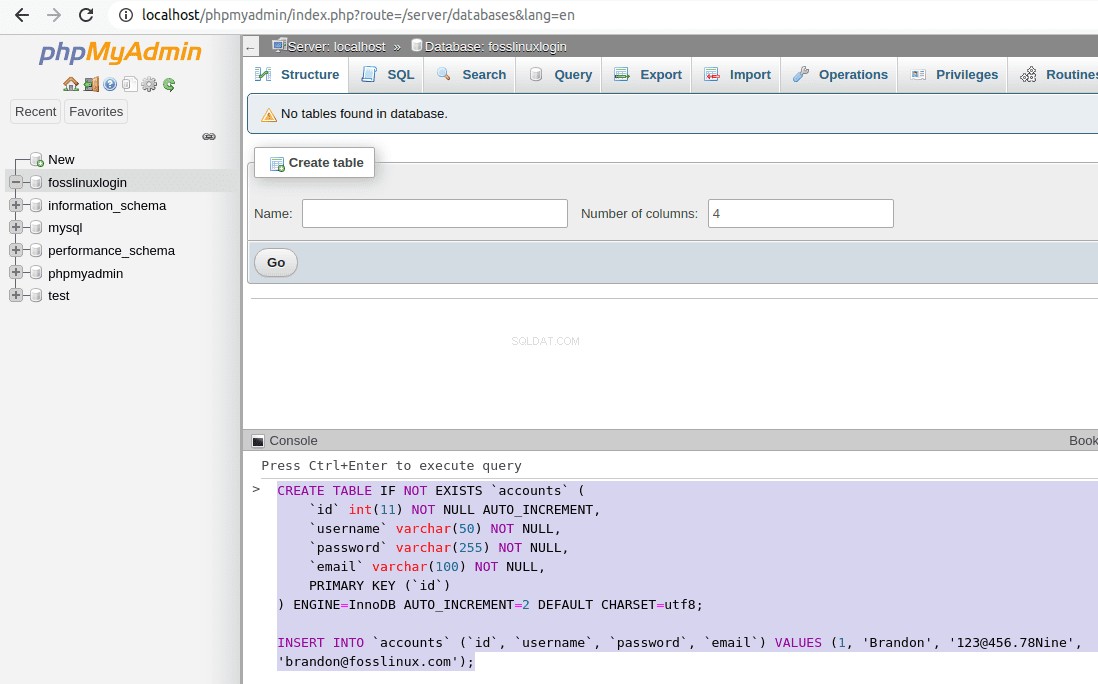
След като щракнете върху „създаване“, новата база данни (fosslinuxlogin) ще се появи в лявата част/панела на екрана. Вашата нетна задача би била да създадете необходимите таблици за вашата база данни. Нуждаем се само от една таблица за тази статия за урок.
За да създадете и попълните таблица с phpMyAdmin, имате възможност да го направите графично или да използвате дисплея на конзолата в долната част на дисплея на интерфейса. Използването на конзолата е много по-ефективно, тъй като трябва да създадем само един SQL оператор, за да създадем и попълним цяла таблица. Например, помислете за следния SQL кодов израз.
CREATE TABLE IF NOT EXISTS `accounts` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`username` varchar(50) NOT NULL,
`password` varchar(255) NOT NULL,
`email` varchar(100) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=2 DEFAULT CHARSET=utf8;
INSERT INTO `accounts` (`id`, `username`, `password`, `email`) VALUES (1, 'Brandon', '[email protected]', '[email protected]');
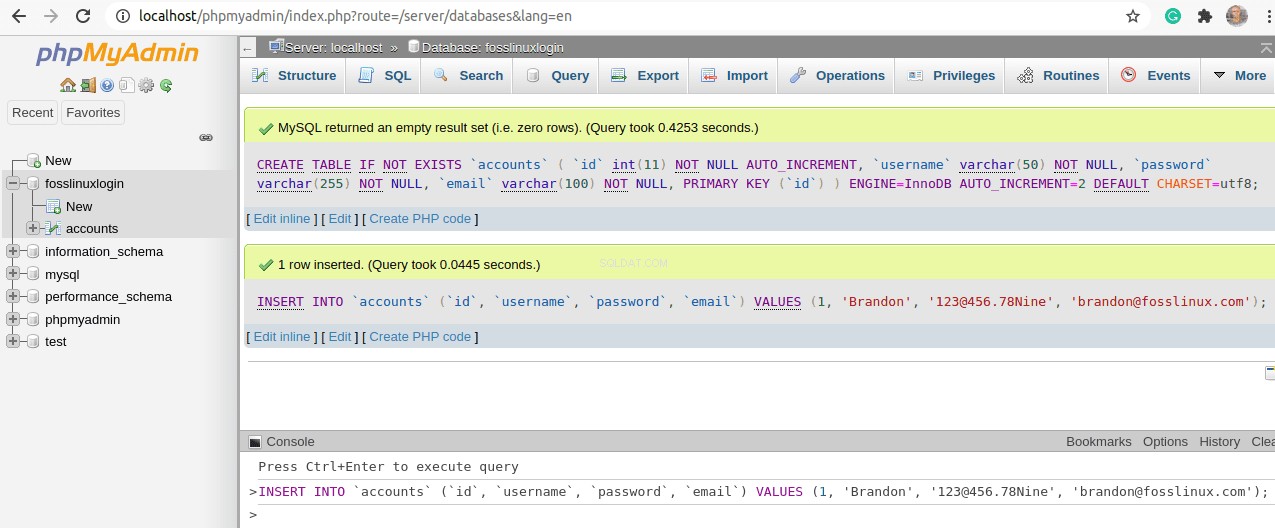
Както е показано на екранните снимки по-долу, след като натиснете Ctrl+Enter на клавиатурата си, SQL операторът ще се изпълни и таблицата на вашата база данни ще бъде попълнена.




Създадохме база данни с акаунти с четири колони (идентификатор, потребителско име, парола и имейл). Ние също така сме присвоили на тези колони на таблицата някои стойности по подразбиране, но основно ще ни трябват стойностите на потребителското име и паролата, за да тестваме PHP скрипта за влизане.
Удостоверяване на потребителите
В неговото състояние създадохме привлекателна статична форма за вход и също така настроихме нашата MySQL база данни. Базата данни има таблица и някои полезни потребителски данни, които да задвижат следващата стъпка от този урок. Първо, трябва да работим върху файла authenticate.php, свързан с атрибута “action” на дисплея на нашия формуляр за вход.
Използвайки любимия си редактор на терминали, попълнете създадения файл authenticate.php със следните данни.
<?php
session_start();
// Change this connection setting to your preference.
$DATABASE_HOST = 'localhost';
$DATABASE_USER = 'root';
$DATABASE_PASS = '';
$DATABASE_NAME = 'fosslinuxlogin';
// Try and connect using the info above.
$con = mysqli_connect($DATABASE_HOST, $DATABASE_USER, $DATABASE_PASS, $DATABASE_NAME);
if ( mysqli_connect_errno() ) {
// If there is an error with the connection, stop the script and display the error.
exit('Failed to connect to MySQL: ' . mysqli_connect_error());
}Сценарият започва със стартиране на сесия. Тази стъпка е изгодна, тъй като уеб сървърът запомня данните за влизане в потребителския акаунт. Така че, когато същите потребители излязат и се върнат на сайта по-късно, използвайки същия компютър, ще бъде лесно да влезете отново, без да въвеждате ново потребителско име и данни за парола.
Ние също така посочваме базата данни, към която искаме да се свържем, заедно с нейния хост, потребител и парола, ако има такива.
Първата стъпка за удостоверяване на нашия формуляр за вход е да се уверите, че потребителят не може да изпрати празен формуляр. И двете полета трябва да бъдат попълнени. Добавете следния код към вашия authenticate.php файл, за да ни помогнете да постигнем тази цел.
// Time to check if the login form data was submitted. The isset() function checks if the form data exists.
if ( !isset($_POST['username'], $_POST['password']) ) {
// Could not fetch any data from form subbmission
exit('Please make sure you filled both the username and password form fields!');
}С горния кодов фрагмент потребителят ще получи грешка, докато изпраща празен формуляр. Тъй като се справихме с изпращането на празни формуляри, сега трябва да удостоверим подаването на потребителски формуляр с данни, които вече съществуват в базата данни.
Добавете следния код към вашия authenticate.php файл.
// We need to Prepare our SQL. This SQL preparation helps prevent SQL injections
if ($stmt = $con->prepare('SELECT id, password FROM accounts WHERE username = ?')) {
// Bind parameters (s = string, i = int, b = blob, etc). Since a string is the username in our case, we use "s"
$stmt->bind_param('s', $_POST['username']);
$stmt->execute();
// Store or preserve the results. It helps counter-check if the user account exists within our database.
$stmt->store_result();
$stmt->close();
}
?>
Стойностите на идентификатора и паролата се избират от таблицата на базата данни и се съпоставят с въведените от потребителя. Той свързва стойностите на идентификатора и паролата със стойността на потребителското име. След като SQL изразът се изпълни успешно, резултатите се съхраняват, за да се използват като сесии. Както можете да видите от горния код, редът „$stmt->store_result(); ” се грижи за тази цел за съхранение на сесия.
Следващият ред код, който трябва да добавите към вашия authenticate.php файл, трябва да последва следния кодов израз:
$stmt->store_result();
Добавете следния кодов фрагмент след маркираното по-горе кодово изявление.
if ($stmt->num_rows > 0) {
$stmt->bind_result($id, $password);
$stmt->fetch();
// At this point, the account exists. The only thing left is to verify the password.
// The use of password_hash in the registration file is encouraged for the storage of hashed passwords.
if ($_POST['password'] === $password) {
// Verification was a success! Use log in took place!
// Sessions creation takes place because a user is logged in. Sessions functionality resemble cookies because they can remember the server's data.
session_regenerate_id();
$_SESSION['loggedin'] = TRUE;
$_SESSION['name'] = $_POST['username'];
$_SESSION['id'] = $id;
echo 'Welcome ' . $_SESSION['name'] . '!';
} else {
// Incorrect password
echo 'Incorrect username and/or password!';
}
} else {
// Incorrect username
echo 'Incorrect username and/or password!';
}Горният код се занимава с оценяването на заявката за база данни за жизнеспособността на всички резултати. Ако въведеното потребителско име не е в базата данни, няма да има какво да се демонстрира. Ако потребителят е успешно удостоверен, се извършва инициализацията на променливите на сесията. Уеб сървърът съхранява тези променливи и уеб браузърът на потребителя ги препраща, за да определи състоянието на влизане на същия потребител.
Време е да тестваме жизнеспособността на нашия код за удостоверяване. Обновете връзката си „http://localhost/fosslinux_login/“, преди да продължите.
Опитайте да влезете с неправилна комбинация от потребителско име и парола и вижте какво ще се случи.


От моя страна получих грешката в горната екранна снимка.
Сега влезте с правилната комбинация от потребителско име и парола, съхранена във вашата MySQL база данни.


Нашата целева страница
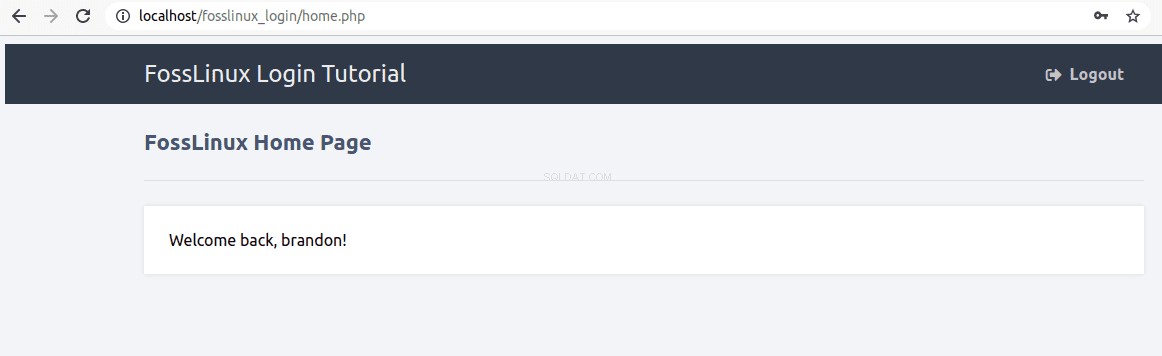
Наличието на страница за вход не е достатъчно за нашия урок, потребител, който успешно влезе в системата, трябва да бъде пренасочен към начална страница. Оттук нататък такъв потребител ще има и възможността да излезе от системата, ако му е удобно. Първо, попълнете създадения от вас файл home.php със следния кодов фрагмент.
<?php
// We should always remember to use sessions. Te code statement belows start should always be used to start sessions.
session_start();
// A user not actively logged-in is redirected to the main login page...
if (!isset($_SESSION['loggedin'])) {
header('Location: index.html');
exit;
}
?>
Добавете следния HTML код към вашия home.php файл.
<!DOCTYPE html>
<html>
<head>
<metacharset="utf-8">
<title>FossLinux Home Page</title>
<linkhref="style.css"rel="stylesheet"type="text/css">
<linkrel="stylesheet"href="https://use.fontawesome.com/releases/v5.7.1/css/all.css">
</head>
<bodyclass="loggedin">
<navclass="navtop">
<div>
<h1>FossLinux Login Tutorial</h1>
<ahref="logout.php"><iclass="fas fa-sign-out-alt"></i>Logout</a>
</div>
</nav>
<divclass="content">
<h2>FossLinux Home Page</h2>
<p>Welcome back, <?=$_SESSION['name']?>!</p>
</div>
</body>
</html>
Тази начална страница също се нуждае от стил. Добавете следния код към вашия файл style.css.
.navtop {
background-color: #2f3947;
height: 60px;
width: 100%;
border: 0;
}
.navtop div {
display: flex;
margin: 0 auto;
width: 1000px;
height: 100%;
}
.navtop div h1, .navtop div a {
display: inline-flex;
align-items: center;
}
.navtop div h1 {
flex: 1;
font-size: 24px;
padding: 0;
margin: 0;
color: #eaebed;
font-weight: normal;
}
.navtop div a {
padding: 0 20px;
text-decoration: none;
color: #c1c4c8;
font-weight: bold;
}
.navtop div a i {
padding: 2px 8px 0 0;
}
.navtop div a:hover {
color: #eaebed;
}
body.loggedin {
background-color: #f3f4f7;
}
.content {
width: 1000px;
margin: 0 auto;
}
.content h2 {
margin: 0;
padding: 25px 0;
font-size: 22px;
border-bottom: 1px solid #e0e0e3;
color: #4a536e;
}
.content > p, .content > div {
box-shadow: 0 0 5px 0 rgba(0, 0, 0, 0.1);
margin: 25px 0;
padding: 25px;
background-color: #fff;
}
.content > p table td, .content > div table td {
padding: 5px;
}
.content > p table td:first-child, .content > div table td:first-child {
font-weight: bold;
color: #4a536e;
padding-right: 15px;
}
.content > div p {
padding: 5px;
margin: 0 0 10px 0;
}Тъй като вече имаме начална страница във вашия authenticate.php файл, заменете следния ред:
echo 'Welcome ' . $_SESSION['name'] . '!';
С този ред:
header('Location: home.php'); Всяко следващо влизане ще ви пренасочва към тази начална страница.


Скриптът за излизане
Горният дисплей на началната страница има връзка за излизане, която трябва да приложим. Скриптът за излизане за вашия файл logout.php е толкова прост, колкото следния кодов фрагмент.
<?php
session_start();
session_destroy();
// Redirects the user to the index.html login page:
header('Location: index.html');
?>
Тъй като сесиите определят състоянието на влизане, горният скрипт унищожава всички съществуващи сесии и отменя състоянието на влизане на този потребител. И накрая, този PHP скрипт връща потребителя обратно към страницата за вход.


Последна бележка
С този урок вече имате силна основа в създаването на реномирани и сигурни PHP скриптове. Вече можете да създадете система, която е надеждна за вашите целеви потребители или клиенти. Справихте се с уязвимостта при инжектиране на SQL и валидирането и удостоверяването на данните от формуляра. Това, което ви остава, е малко обяснение на обхванатия кодов сегмент и вие ще бъдете на път да станете старши PHP разработчик:щастливо кодиране и щастлив растеж във вашето PHP и MySQL пътуване.