{{ публикация. заглавие }}
Публикувано на {{ post.timestamp }} от {{ post.author }}
{{ post.bodytext }}

Как да започнете да създавате уебсайтове с Python? Е, бихте могли да направите всичко сами и да напишете програма, която работи на уеб сървър, като приема заявки за страници и обслужва отговори под формата на HTML и други ресурси. Това обаче е много работа, така че защо да се занимавате с всички проблеми, когато има много съществуващи инструменти, които да свършат работата вместо вас? Тези инструменти се наричат рамки и те са това, което ще използваме днес, за да създадем нашия уебсайт.
Има доста уеб рамки на Python, но ето някои от най-добрите:
По-изчерпателен списък може да бъде намерен на уебсайта на Python, ако имате нужда от допълнителни опции. Днес ще настроим Django за разработка на локална машина и след това ще изградим прост блог. Също така ще прегледаме процеса на инсталирането му на отдалечен уеб сървър.
Ще изпълняваме по-голямата част от работата си днес в терминала. Всичко това трябва да работи на Mac и Linux; обаче, ако използвате Windows, процесът е малко по-различен. Познаването на командния ред не е необходимо, ако пишете само Python, въпреки че ако планирате да използвате Django или като цяло да стартирате динамичен уебсайт, си струва да научите.
Помислете за преглед на тези уроци, за да започнете да работите с терминала:
Ето командите, от които се нуждаете, за да инсталирате Django. Ще трябва да инсталирате версия Python 3, за да я стартирате. Първо, трябва да създадете виртуална среда с venv модул. От документите на Python:
venvмодулът осигурява поддръжка за създаване на леки „виртуални среди“ със собствени директории на сайтове, по избор изолирани от системните директории на сайтове. Всяка виртуална среда има свой собствен двоичен файл на Python (който съответства на версията на двоичния файл, използван за създаването на тази среда) и може да има свой собствен независим набор от инсталирани пакети на Python в директориите на сайта си.
Създайте директория на проекти и виртуална среда в директорията на проекта.
mkdir Django_projectscd Django_projectspython3.8 -m venv env
Активирайте виртуалната среда и създайте нов проект на Django.
source env/bin/activatedjango-admin.py startproject FirstBlog
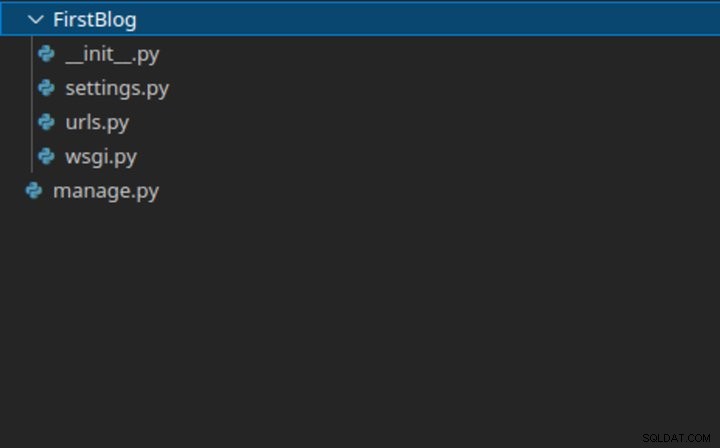
Директорията на проекта изглежда така:



Какво прави всеки от тези файлове?
Въпреки това, нито един от тези файлове сам по себе си не прави функционален уебсайт. За това се нуждаем от приложения. Приложенията са мястото, където пишете кода, който прави уебсайта ви функциониращ, но преди да ги разгледаме, трябва да разберем малко за принципите на дизайн на Django.
Първо, Django е MVC рамка, която е съкращение от Model View Controller. Django се отнася за себе си като MTV рамка, което означава Model Template View. Това е малко по-различен подход от MVC, но по същество те са доста сходни. Както и да е, MVC е архитектурен модел, който предоставя метод за структуриране на вашите проекти. Той разделя кода, който се използва за обработка на данни, от кода, който управлява потребителския интерфейс.
Второ, Django се абонира за философията DRY или Don't Repeat Yourself, което означава, че никога не трябва да пишете код, който изпълнява определена задача повече от веднъж. Например, в нашия блог, ако напишем функция, която избере произволна статия от архива и внедри тази функция на множество страници, няма да я кодираме отново всеки път, когато е необходимо. Ще го кодираме веднъж и след това го използваме на всяка страница.
И така, как това се отнася до приложенията? Е, приложенията ви позволяват да напишете вашия уебсайт в СУХ стил. Всеки проект, като този, който имаме тук, може да съдържа множество приложения. Обратно, всяко приложение може да бъде част от множество проекти. Използвайки примера от по-рано, това означава, че ако направим друг сайт в бъдеще, който също се нуждае от функция за произволна страница, няма да се налага да го пишем отново. Можем просто да импортираме приложението от този проект.
Поради това е важно всяко приложение да служи за една отделна цел. Ако напишете цялата функционалност на сайта си в едно приложение и след това трябва да използвате част от него отново по-късно, трябва да импортирате цялата. Ако правите уебсайт за електронна търговия, например, не бихте искали да импортирате всички функции на блога. Въпреки това, ако направите едно приложение за произволната функция и едно приложение за системата за публикуване на блогове, можете да изберете битовете, които ви трябват.
Това също означава, че в рамките на сайта кодът е добре организиран. Ако искате да промените функция, не е нужно да търсите в един масивен файл; вместо това можете да прегледате съответното приложение и да го промените, без да се притеснявате, че ще пречите на нещо друго.
python3.8 manage.py startapp блог
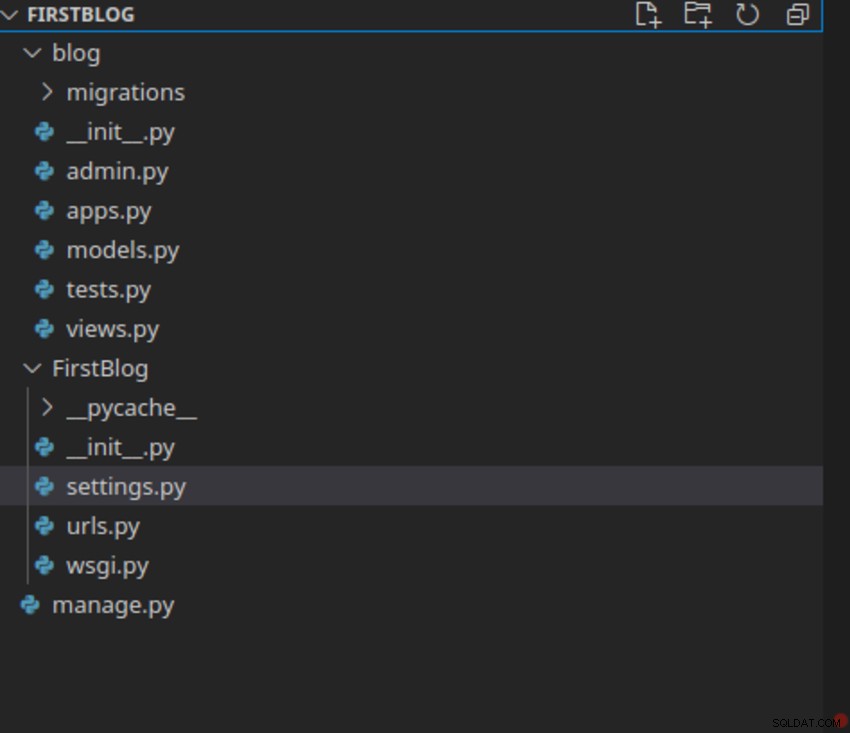
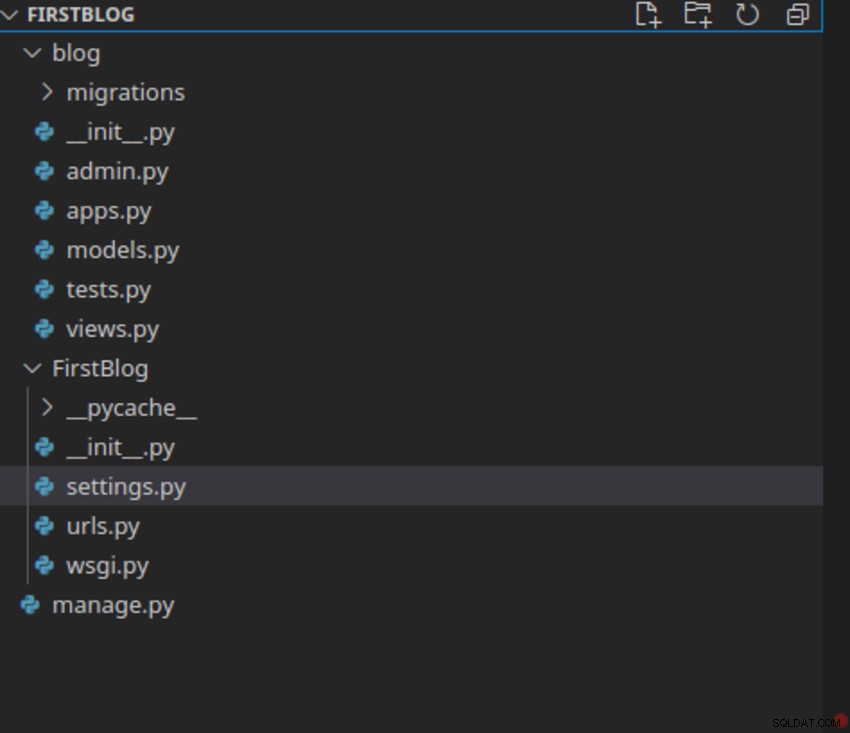
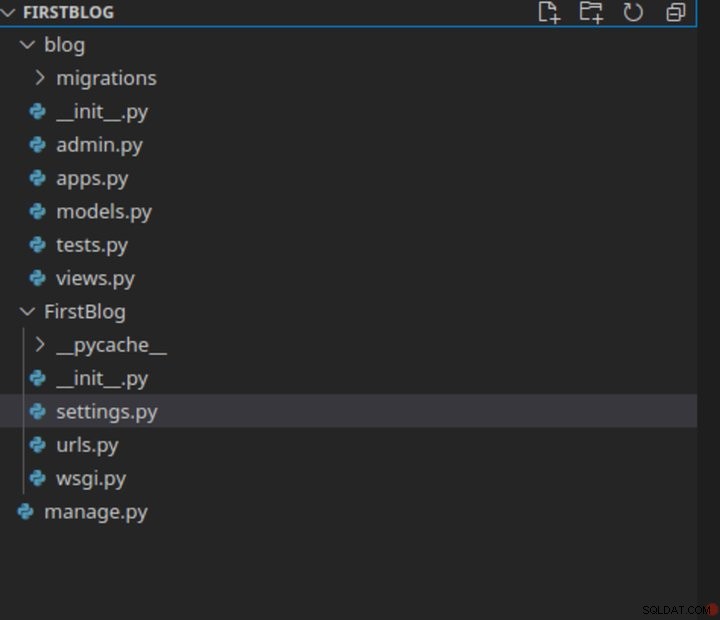
Структурата на директорията сега изглежда така:



Отново имаме __init__.py файл, за да го превърне в пакет, и три други файла:модели, тестове и изгледи. Засега не е нужно да се тревожим за тестове, но другите два са важни. Моделите и изгледите са M и V части от MVC.
В моделите ние дефинираме нашите структури от данни.
Ако някога сте работили с PHP преди, може да сте използвали PhpMyAdmin, за да създадете вашите MySQL таблици и след това да сте изписали ръчно своите SQL заявки във вашите PHP скриптове. В Django е много по-лесно. Ние дефинираме всички структури от данни, от които се нуждаем в този файл с модели, след което изпълняваме команда и всички необходими бази данни се създават вместо нас.
Когато искате да получите достъп до тези данни, преминавате през тези модели, като извиквате метод върху тях, вместо да изпълнявате необработени заявки. Това е много полезно, защото Django може да използва няколко програми за бази данни. Днес ще използваме MySQL, защото той е най-мощният и е това, което повечето хостове предоставят, но ако трябва да преминем към друга база данни в бъдеще, целият код ще продължи да е валиден! На други езици, ако искате да преминете към SQLite или нещо подобно, ще трябва да пренапишете кода, който осъществява достъп до вашата база данни.
Във файла изгледи пишем кода, който всъщност генерира уеб страниците. Това свързва всички останали части заедно. Когато потребител въведе URL, той се изпраща от urls скрипт, който видяхме по-рано за views скрипт, който след това получава съответните данни от моделите, обработва ги и ги предава в шаблон, който накрая се показва като страницата, която потребителят вижда. Скоро ще разгледаме тези шаблони. Те са най-лесната част — предимно HTML.
Добавете приложението за блог към списъка с INSTALLED_APPS в settings.py файл.
INSTALLED_APPS =[ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib .staticfiles', 'блог',]
За блог ще ни трябва таблица с публикации, с няколко полета за заглавие, основния текст, автор, времето, когато е написано и т.н. Истинският блог би имал коментари, но това е извън обхвата на днешната демонстрация.
от django.db import modelsclass публикации(models.Model):author =models.CharField(max_length =30) title =models.CharField(max_length =100) bodytext =models.TextField() timestamp =models.DateTimeField()
Тези модели са само описание. Трябва да направим действителна база данни от тях. Първо обаче се нуждаем от MySQL да работи в нашата система. На действителен уеб сървър това не би било проблем, защото обикновено го имат предварително инсталиран.
За да инсталирате MySQL, въведете:
sudo apt инсталира mysql-сървър
За да проверите дали инсталацията е успешна, използвайте:
mysql --версия
Това трябва да върне нещо подобно:
mysql Ver 14.14 Distrib 5.7.33, за Linux (x86_64) с помощта на EditLine wrapper
Сега създайте MySQL база данни за проекта Django. Стартирайте MySQL с sudo mysql и при подкана въведете:
СЪЗДАЙТЕ БАЗА ДАННИ django_blog;СЪЗДАЙТЕ ПОТРЕБИТЕЛ 'django'@'localhost' ИДЕНТИФИЦИРАН С mysql_native_password ОТ 'password';ПРЕДОСТАВЯТЕ ВСИЧКИ В django_blog.* КЪМ 'django'@'localhost';FLUSH PRIVILE;
Вече можете да стартирате python3.8 manange.py runserver в нов раздел, за да стартирате сървъра за разработка.
Но първо трябва да конфигурираме настройките на базата данни. Нека да разгледаме settings.py .
Първо трябва да промените настройките на базата данни.
DATABASES ={ 'default':{ 'ENGINE':'django.db.backends.mysql', # Добавете 'postgresql_psycopg2', 'postgresql', 'mysql', 'sqlite3' или 'oracle'. 'NAME':'django_blog', # Или път към файла на базата данни, ако използвате sqlite3. 'USER':'django_user', # Не се използва с sqlite3. 'PASSWORD':'password', # Не се използва с sqlite3. 'HOST':'', # Задаване на празен низ за localhost. Не се използва с sqlite3. 'PORT':'', # Задаване на празен низ по подразбиране. Не се използва с sqlite3. }} Сега стартирайте сървъра и отидете на 127.0.0.1:8000 във вашия уеб браузър. Трябва да видите страницата на Django по подразбиране.



Сега, нека превърнем нашия Django сайт в блог. Първо, трябва да използваме нашите модели, за да създадем таблици в базата данни, като създадем следната миграция, за да осъществим промените, направени в моделите.
python3.8 manage.py makemigrationsMigrations за 'blog':blog/migrations/0003_post.py - Създаване на модел публикация
Сега стартирайте миграцията, за да създадете таблици в базата данни.
python3.8 manage.py мигрира
Сега можете да създадете суперпотребител, който да администрира вашето приложение Django.
python3.8 manage.py createsuperuser
Нека настроим URL адресите за приложението в urls.py файл. Ще включим URL адресите на блога от отделен файл.
от django.contrib import adminfrom django.urls import path,includeurlpatterns =[ path('admin/', admin.site.urls), path("", include('blog.urls')),] Създайте първия изглед
Нека създадем нашия първи изглед, който ще изобрази проста HTML страница. Отворете blog/views.py и добавете следния код.
от django.shortcuts import renderfrom .models import Postdef home(request):return render('index.html') Създайте шаблона за изглед
Този index.html файл все още не съществува. Django автоматично ще зареди шаблони от директорията с шаблони. Създайте папка, наречена шаблони в приложението за блог и вътре в него създайте файл, наречен index.html . Директорията на папките трябва да изглежда така:
blog -templates -blog -index.html
Добавете следния код в index.html .
Първи блог Първи блог
Заглавие
Публикувано на дата от автор
Текст на основния текст
Сега ще създадем URL адресите на нашия блог. Създайте файла urls.py в директорията на блога и напишете URL пътя за обслужване на индексната страница.
от django.urls път за импортиране от . import viewsurlpatterns =[ път ('', views.home), ]
Сега, ако отидете до http://127.0.0.1:8000/home , трябва да видите следната страница, актуализирана с това ново съдържание.



Вграждане на данни от базата данни
Следващата стъпка е да добавите динамично съдържание от базата данни. За да постигне това, Django има език за шаблони, който ви позволява да вграждате променливи с къдрави скоби. Променете средната част на страницата си, за да изглежда така:
Първи блог
{{ title }}
Публикувано на {{ date }} от {{ автор }}
{{ body }}
След това можем да предадем стойности към тези заместващи променливи от views.py файл, като създадете речник на стойностите.
def home(request):content ={ 'title' :'Моята първа публикация', 'author' :'Giles', 'date' :'18 септември 2011', 'body' :'Lorem ipsum dolor sit amet , consectetur adipiscing elit. Etiam cursus tempus dui, ut vulputate nisl eleifend eget. Aenean justo felis, dapibus quis vulputate at, porta et dolor. Praesent enim libero, malesuada nec vestibulum vitae, fermentum nec ligula. Etiam eget convallis turpis. Donec non sem justo.', } return render(request,'blog/index.html', content)
Запазете и опреснете и трябва да видите, че сега предавате съдържание към шаблон от вашия файл изгледи. Последната стъпка е да вземем данни от нашата база данни и да ги предадем вместо това. За щастие можем да направим това без SQL заявки, като използваме моделите на Django. Отидете на blog/views.py и актуализирайте кода, за да извлечете данни от базата данни.
def home(request):posts =Post.objects.all()[:10] return render(request,'blog/index.html', {"posts":posts})
След това актуализирайте шаблона за достъп до тези данни.
Първи блог
{% за публикация в публикации %} {{ публикация. заглавие }}
Публикувано на {{ post.timestamp }} от {{ post.author }}
{{ post.bodytext }}
{% endfor %}
Тук имаме достъп до всички данни в нашата таблица в views.py файл и след това изберете само първите десет записа. Ние предаваме тези данни в шаблона, преглеждаме записите и показваме данните с HTML на нашия сайт.
Администраторската система на Django
Последното нещо, което трябва да направим днес, е да прегледаме административната система на Django. Това е наистина мощна функция на Django, която ви позволява да управлявате сайта си, без да пишете повече код, както би трябвало, ако създавате сайт от нулата. За да позволите на администратора да контролира вашите posts таблица, ще регистрираме нашата Post модел в Django admin и добавете някои данни в базата данни. Отворете blog/admin.py и добавете следния код.
от django.contrib import admin от .models import Post# Регистрирайте моделите си тук.admin.site.register(Post)
Вече трябва да можете да добавяте нови записи в блога, като посетите http://127.0.0.1:8000/admin/blog/post/.
Това е всичко, което трябва да се направи. Току-що създадохте напълно функциониращ, макар и опростен блог. За да завършим този урок, ще разгледаме инсталирането на Django на уеб сървър.
Инсталиране на уеб сървър
Има два типа уеб хостинг и кой от тях ще повлияе на това дали можете да използвате Django. Ако имате споделен хостинг, вие сте изцяло на милостта на вашия хост.
Много евтини уеб хостове не поддържат Python. Докато PHP е почти гарантиран, поддръжката за други езици често не е. Ще трябва да проверите контролния панел, за да определите дали Python (и Django) са налични. Очевидно процесът е малко по-различен при всеки хост. Почти целият хостинг работи на Apache и можем да го използваме за хостване на Django, като използваме mod_wsgi или mod_python Apache модули.
Повечето уеб хостове изпълняват скриптове на няколко езика, използвайки CGI. Django може да работи на FastCGI, а също така, теоретично, на CGI, но това не се поддържа официално и би било твърде бавно за действителен производствен уебсайт. Ще трябва да проверите дали са инсталирани. Обикновено се намират под заглавие, като „Поддръжка на CGI и скриптов език“.
Ако имате VPS хостинг или имате достатъчно късмет да имате специален сървър, животът ви е много по-лесен. Обикновено те идват с предварително инсталиран Python и оттам трябва само да следвате същите стъпки, през които преминахме, за да стартирате локално копие на Django. Ако нямате Python, можете да го инсталирате с мениджър на пакети. Вашата система може дори да идва с Django.
След като инсталирате Django на вашия сървър, качете сайта, който току-що сте направили, като използвате всеки клиент за прехвърляне на файлове. Можете да поставите файловете навсякъде, но ги пазете от public папка или всеки ще може да види изходния код на вашия сайт. Използвам /home за всичките ми проекти.
След това създайте MySQL база данни, наречена django_blog на вашия сървър. Ще трябва да създадете отново своя акаунт за администраторския контролен панел, но това е еднократно.
Ако се опитате да стартирате това, може да получите грешка и това е защото настройките за сървъра са различни от тези на вашия локален компютър. Може да се наложи да промените паролата на базата данни в settings.py , но в зависимост от конфигурацията на вашия сървър, може да срещнете и други проблеми. Google е ваш приятел в тези ситуации!
За да стартирате сървъра този път, командата е малко по-различна. Трябва да посочите IP адрес и порт, за да имате достъп до сайта през интернет.
python.8 manage.py runserver your-server-ip:8000
Ако посетите сайта си в уеб браузър, на порт 8000, трябва да видите сайта си!