Prisma е интересен ORM.
ORM е абстракционен слой върху база данни.
Имах удоволствието да използвам Prisma в няколко различни проекта през последните месеци и тук искам да ви покажа колко лесно е да започнете (и да продължите).
Ще използвам Prisma в React приложение, базирано на Next.js.
Можете да създадете едно ново приложение Next.js в папка с
npx create-next-app
Първото нещо, което трябва да направите, за да добавите Prisma, е да включите prisma във вашите зависимости:
npm install -D prisma
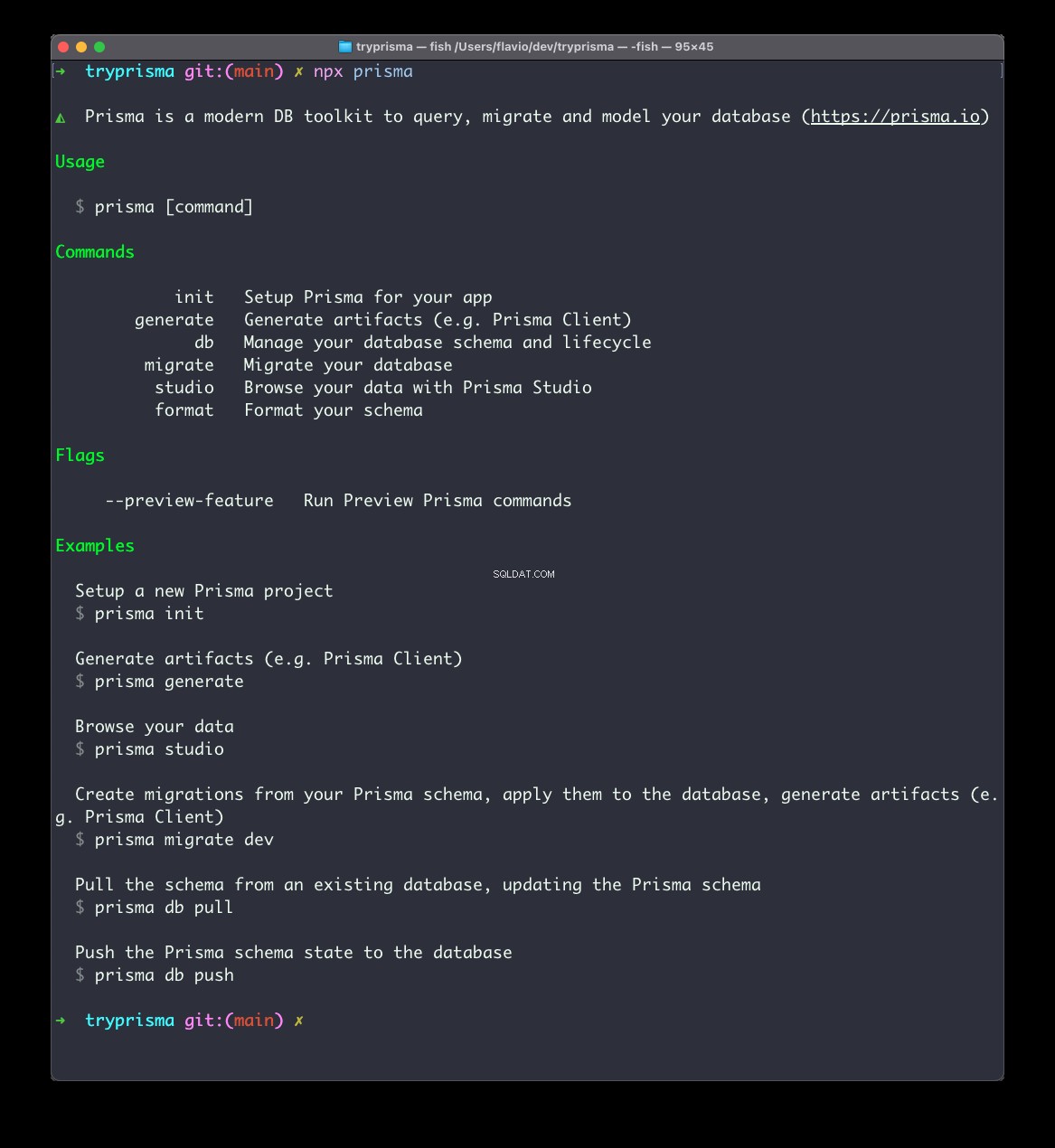
Сега имате достъп до помощната програма Prisma CLI, като използвате npx . Опитайте да стартирате:
npx prismaи ще видите инструкциите как да го използвате.

Сега стартирайте това, за да настроите Prisma за вашия проект:
npx prisma init

Това ще създаде prisma папка и вътре в нея schema.prisma файл:
// This is your Prisma schema file,
// learn more about it in the docs: https://pris.ly/d/prisma-schema
datasource db {
provider = "postgresql"
url = env("DATABASE_URL")
}
generator client {
provider = "prisma-client-js"
}
Той също така създаде .env файл, в случай че все още не сте го имали, с DATABASE_URL променлива на средата:
DATABASE_URL="postgresql://johndoe:randompassword@localhost:5432/mydb?schema=public"Това трябва да сочи към вашата база данни.
Нека първо да премахнем тази точка от пътя. Prisma поддържа много различни видове (релационни) бази данни. Използвал съм го с PostgreSQL и SQLite, но поддържа и MySQL, AWS Aurora, MariaDB.
В производството обичам да използвам управляваната база данни на DigitalOcean (задължителна връзка за препоръка за безплатен кредит от $100 тук), но за кратко примерно приложение Railway.app е страхотен и безплатен избор.
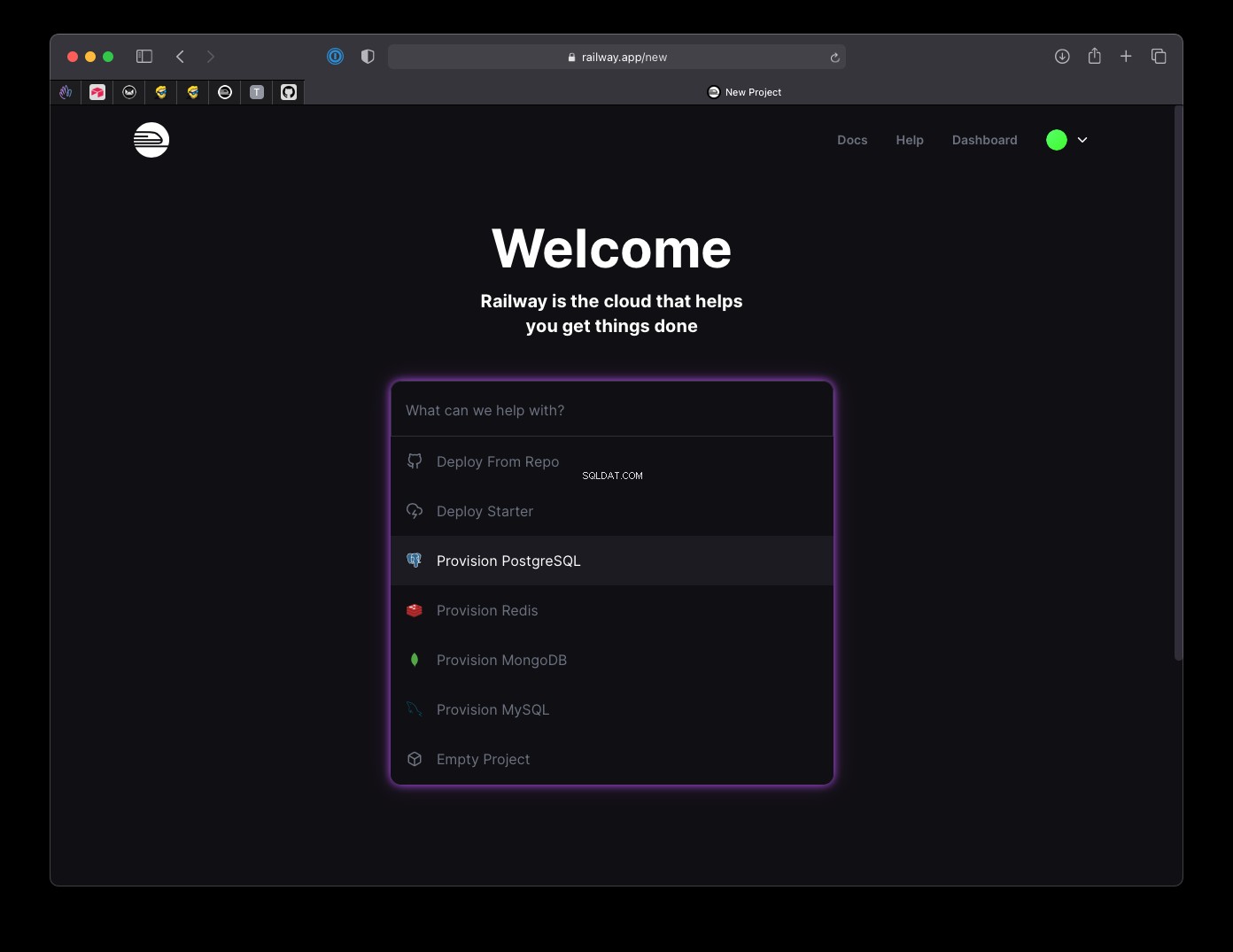
След като се регистрирате, можете да осигурите PostgreSQL база данни с едно щракване:

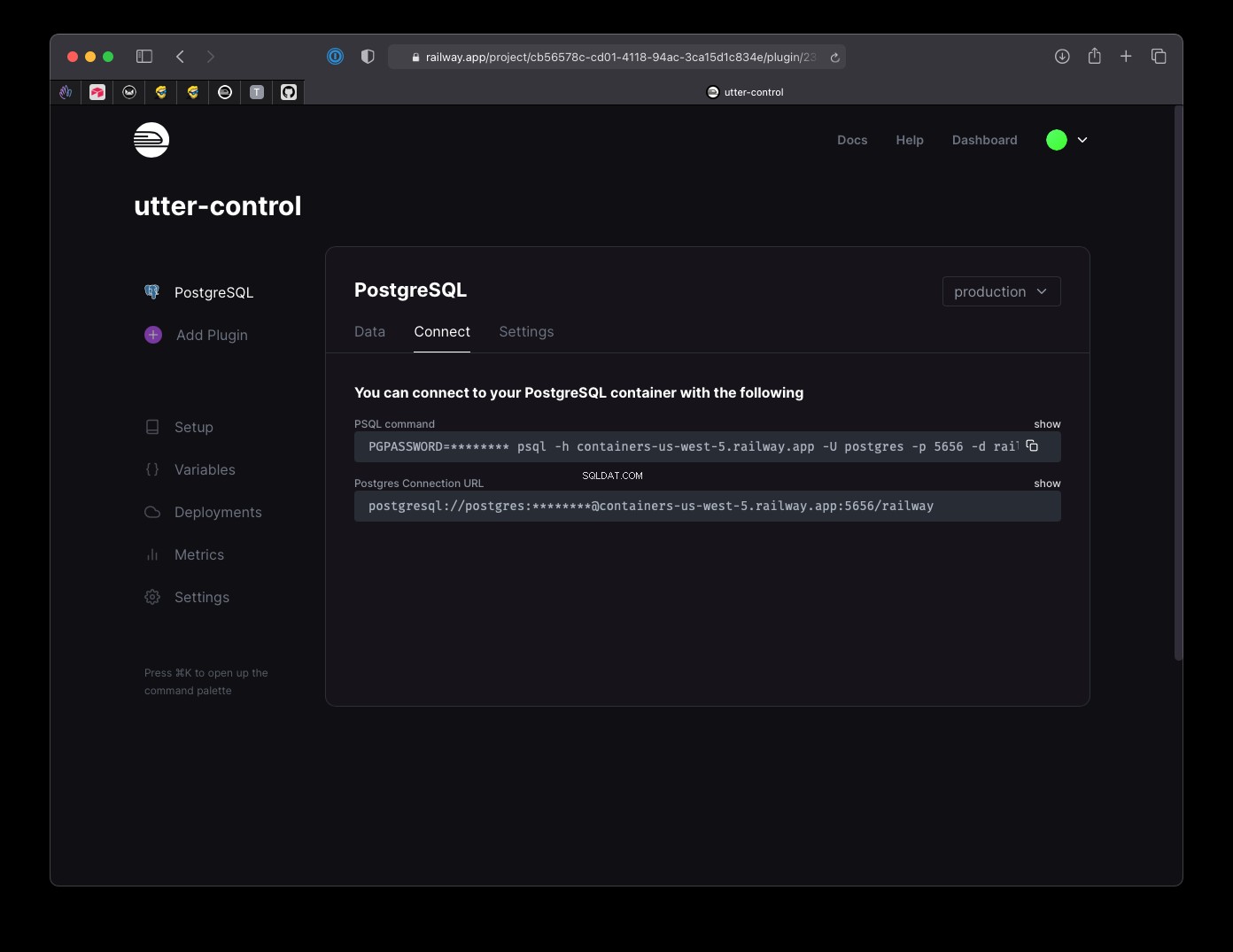
и веднага след това ще получите URL адреса на връзката:

Копирайте го във вашия .env файл като DATABASE_URL стойност.
Сега е време да добавите модел към схемата, който ще бъде преведен в таблица на база данни.
Имайте предвид, че можете да направите и обратното, ако имате база данни, която вече е попълнена с таблици, като изпълните
npx prisma introspect. Prisma ще генерира схемата от базата данни.
Да кажем, че сме изискан милиардер, който обича да колекционира коли. Създаваме Car модел за съхраняване на списъка с автомобили, които искаме да закупим:
model Car {
id Int @id @default(autoincrement())
brand String
model String
created_at DateTime @default(now())
bought Boolean @default(false)
}Силно ви препоръчвам да потърсите всичко в справочната документация на схемата Prisma.
Този модел дефинира 5 полета:id , brand , model , created_at , bought , всеки със своя тип, независимо дали е Int, String, DataTime или Boolean.
id има @id атрибут, което означава, че е първичният ключ , което казва на системата за управление на базата данни да я направи уникална. И по подразбиране има стойност, която се увеличава автоматично, така че всеки път, когато добавим един нов елемент, той винаги има уникално цяло число, което се увеличава:1, 2, 3, 4...
Имайте предвид, че можете също да използвате уникална стойност с @default(cuid()) или @default(uuid()) .
created_at по подразбиране е текущата дата и час с @default(now()) и bought по подразбиране е false .
Сега трябва да синхронизираме базата данни с нашата схема. Правим това, като изпълним командата npx prisma migrate за да създадем първата ни миграция :
npx prisma migrate dev
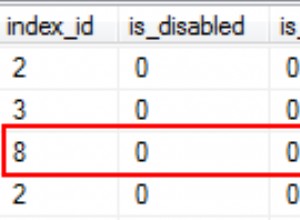
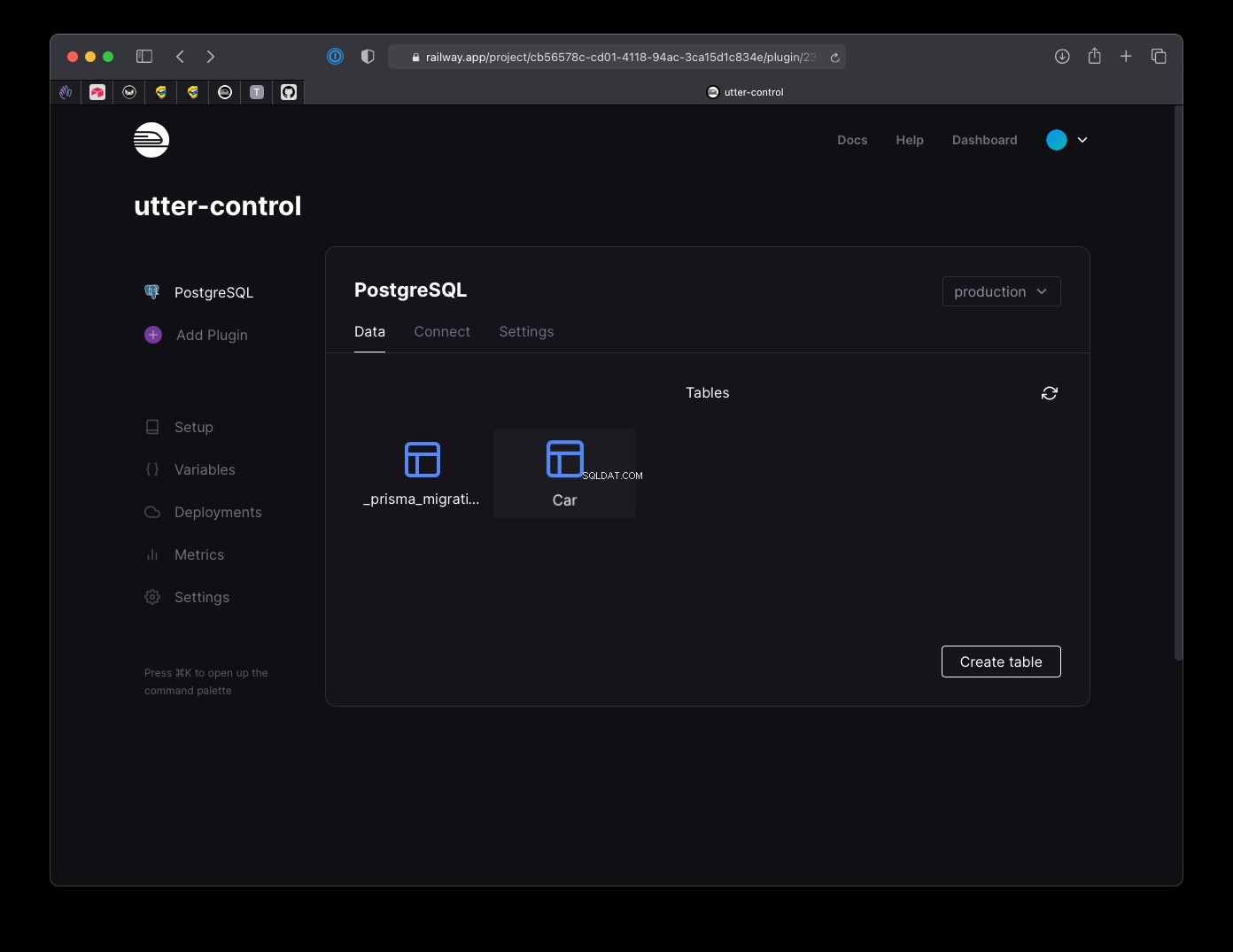
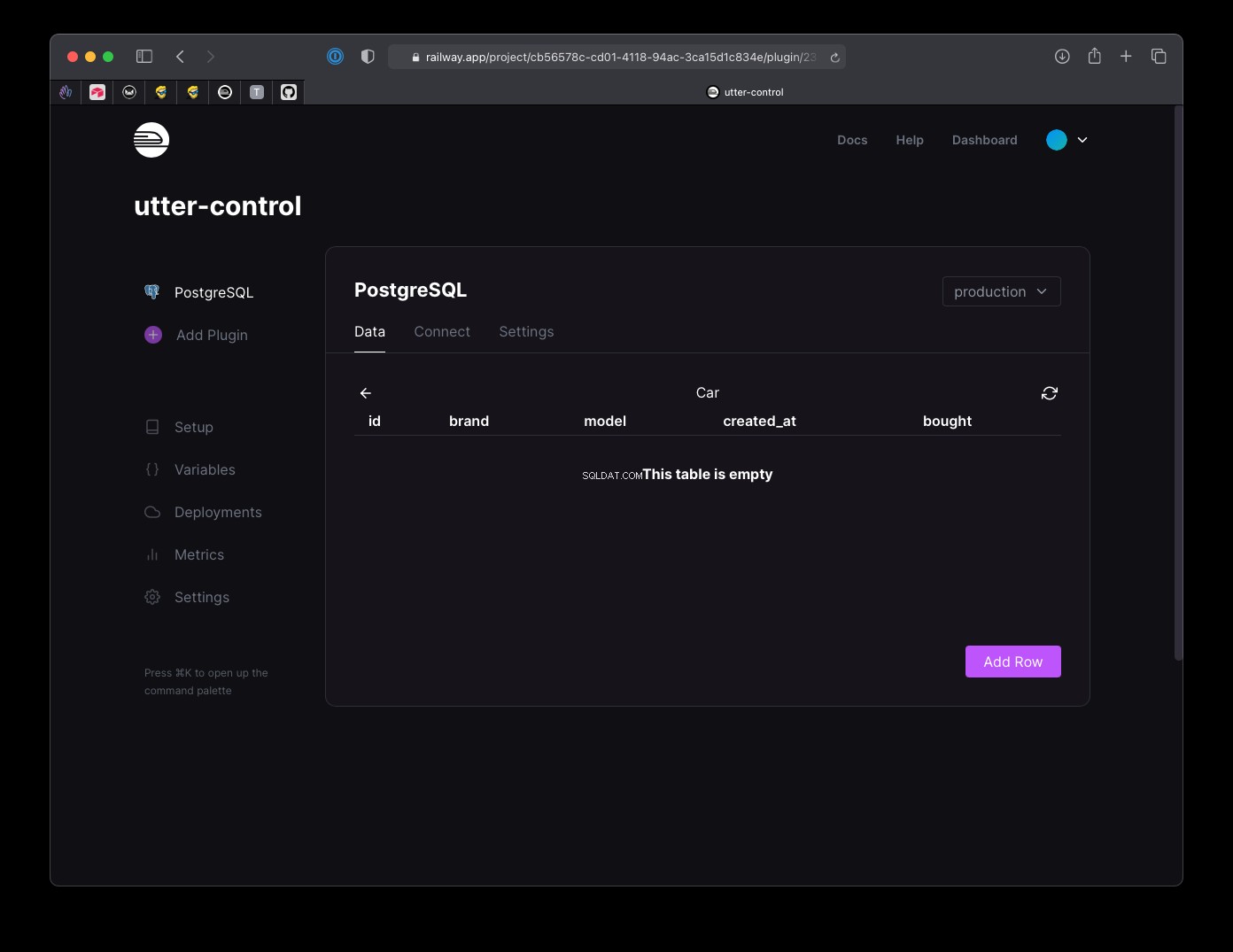
Сега можете да видите в базата данни, че ще има Car таблица:


и файл във вашата кодова база в prisma/migrations папка с командите, използвани за създаване на тези таблици, в този случай:
-- CreateTable
CREATE TABLE "Car" (
"id" SERIAL NOT NULL,
"brand" TEXT,
"model" TEXT,
"created_at" TIMESTAMP(3) NOT NULL DEFAULT CURRENT_TIMESTAMP,
"bought" BOOLEAN NOT NULL DEFAULT false,
PRIMARY KEY ("id")
);
Всеки път, когато промените схемата, трябва да стартирате тази npx prisma migrate dev команда, за да приложите промените.
Страхотен! Сега можем да използваме Prisma за вмъкване на данни в базата данни, извличане на данни, изтриване на данни... и всичко това.
Сега инсталирайте @prisma/client пакет с
npm install @prisma/client
Създайте lib папка и вътре в нея prisma.js файл. Там инициализираме обекта PrismaClient:
import { PrismaClient } from '@prisma/client'
let global = {}
const prisma = global.prisma || new PrismaClient()
if (process.env.NODE_ENV === 'development') global.prisma = prisma
export default prismaТази част от кода е необходима, за да избегнем прекомерни инстанции на Prisma, когато работим в режим на разработка, с чести опреснявания поради горещо презареждане на модула. По същество добавяме
prismaкъм глобална променлива за първи път, когато стартираме това и използваме повторно тази променлива следващия път.
Сега във всеки файл, който искате да използвате Prisma, можете да добавите
import prisma from 'lib/prisma'и сте готови да тръгнете.
За да извлечете всички коли, използвате prisma.car.findMany() :
const cars = await prisma.car.findMany()
Можете да подадете обект за филтриране на данните, например като изберете всички Ford автомобили:
const cars = await prisma.car.findMany({
where: {
brand: 'Ford',
},
})
Можете да търсите една кола по нейния id стойност, като използвате prisma.car.findUnique() :
const car = await prisma.car.findUnique({
where: {
id: 1,
},
})
Можете да добавите нова кола с помощта на prisma.car.create() :
const car = await prisma.car.create({
brand: 'Ford',
model: 'Fiesta',
})
Можете да изтриете кола, като използвате prisma.car.delete() :
await prisma.job.delete({
where: { id: 1 },
})
Можете да актуализирате данните на автомобил с помощта на prisma.car.update() :
await prisma.job.delete({
where: { id: 1 },
data: {
bought: true
}
})Можете да направите много повече, но това са основите, всичко, от което се нуждаете, за да започнете, и 95% от това, от което се нуждаете в обикновено CRUD приложение.