Получавам грешки в JavaScript, когато стартирам публикувания код срещу вашия JSON отговор:
- има външен
'в публикувания JSON низ - Данните, създадени от вашия динамичен отговор, не съответстват на твърдо кодирания обект.
твърдо кодиран обект:
{
// ...
seekAdventure: [],
blogs: []
}
JSON отговорът създава това:
{
// ...
seekAdventureGuideList: [],
blogGuideList: []
}
доказателство за концептуална цигулка
кодов фрагмент:
var gmarkers1 = [];
var markers1 = [];
var infowindow;
var lastmarker = null;
var xmlhttp = new XMLHttpRequest();
var url = "getMyJSON.php";
var SawtoothPassTrailhead = {
name: "Sawtooth Pass Trailhead",
lat: 36.453165,
long: -118.596751,
type: "backpacking",
//Title then link
seekAdventure: [],
blogs: ['Mineral King Loop – Sequoia National Park (45 Mile Loop) - Backpackers Review', 'https://backpackers-review.com/trip-reports/sequoia-mineral-king/'],
youtTube: []
};
var response = '[{"TrailHeadID":"1","TrailHeadName":"Tanner Trail - Grand Canyon","TrailHeadLat":"36.03260","TrailHeadLong":"-111.85250","GuideTitle":"1 Week Traversing the Grand Canyon","GuideLink":"https:\/\/www.seekadventure.net\/d\/94-1-week-traversing-the-grand-canyon","GuideMediaType":"SeekAdventure"},{"TrailHeadID":"2","TrailHeadName":"Badger Pass - Yosemite","TrailHeadLat":"37.66480","TrailHeadLong":"-119.66340","GuideTitle":"22 Hours of Driving, 1.5 Days of Snowshoeing, Yosemite National Park","GuideLink":"https:\/\/www.seekadventure.net\/d\/79-22-hours-of-driving-1-5-days-of-snowshoeing-yosemite-nationa","GuideMediaType":"SeekAdventure"},{"TrailHeadID":"2","TrailHeadName":"Badger Pass - Yosemite","TrailHeadLat":"37.66480","TrailHeadLong":"-119.66340","GuideTitle":"Snowshoeing to Dewey Point in Yosemite (Socal Hike)r","GuideLink":"https:\/\/socalhiker.net\/snowshoeing-to-dewey-point-in-yosemite\/","GuideMediaType":"blog"},{"TrailHeadID":"3","TrailHeadName":"Descanso Beach - Catalina","TrailHeadLat":"33.35040","TrailHeadLong":"-118.32820","GuideTitle":"Kayak Camping Catalina Island","GuideLink":"https:\/\/www.seekadventure.net\/d\/76-kayak-camping-catalina-island","GuideMediaType":"SeekAdventure"},{"TrailHeadID":"4","TrailHeadName":"Trans Catalina Trail","TrailHeadLat":"33.34030","TrailHeadLong":"-118.32620","GuideTitle":"Mini Trans Catalina Trail","GuideLink":"https:\/\/www.seekadventure.net\/d\/73-mini-trans-catalina-trip","GuideMediaType":"SeekAdventure"},{"TrailHeadID":"4","TrailHeadName":"Trans Catalina Trail","TrailHeadLat":"33.34030","TrailHeadLong":"-118.32620","GuideTitle":"Backpacking the Trans-Catalina Trail (Bearfoot Theory)","GuideLink":"https:\/\/bearfoottheory.com\/backpacking-the-trans-catalina-trail\/","GuideMediaType":"blog"},{"TrailHeadID":"5","TrailHeadName":"High Sierra Trail","TrailHeadLat":"36.55470","TrailHeadLong":"-118.74890","GuideTitle":"High Sierra Trail Complete Guide","GuideLink":"https:\/\/www.seekadventure.net\/d\/22-california-high-sierra-trail-to-mt-whitney","GuideMediaType":"SeekAdventure"},{"TrailHeadID":"5","TrailHeadName":"High Sierra Trail","TrailHeadLat":"36.55470","TrailHeadLong":"-118.74890","GuideTitle":"High Sierra Trail (SoCal Hiker)","GuideLink":"https:\/\/socalhiker.net\/overview-of-the-high-sierra-trail\/","GuideMediaType":"blog"},{"TrailHeadID":"6","TrailHeadName":"Deer Springs Trail - San Jacinto","TrailHeadLat":"33.75300","TrailHeadLong":"-116.72270","GuideTitle":"Deer Springs Trail","GuideLink":"https:\/\/www.seekadventure.net\/d\/26-california-deer-springs-trail-san-jacinto-mountain","GuideMediaType":"SeekAdventure"},{"TrailHeadID":"7","TrailHeadName":"Reflection Canyon","TrailHeadLat":"37.25220","TrailHeadLong":"-110.97350","GuideTitle":"Reflection Canyon","GuideLink":"https:\/\/www.seekadventure.net\/d\/24-utah-photographing-reflection-canyon","GuideMediaType":"SeekAdventure"},{"TrailHeadID":"7","TrailHeadName":"Reflection Canyon","TrailHeadLat":"37.25220","TrailHeadLong":"-110.97350","GuideTitle":"Reflection Canyon Backpacking Guide (Clever Hiker)","GuideLink":"https:\/\/www.cleverhiker.com\/blog\/reflection-canyon-backpacking-guide","GuideMediaType":"blog"},{"TrailHeadID":"8","TrailHeadName":"Big Pine Lakes - North Fork Trail","TrailHeadLat":"37.12820","TrailHeadLong":"-118.42770","GuideTitle":"North Fork to 2nd Lake Sierra Nevada in a Snow Storm","GuideLink":"https:\/\/www.seekadventure.net\/d\/18-california-north-fork-to-2nd-lake-sierra-nevada-in-a-snow-storm","GuideMediaType":"SeekAdventure"},{"TrailHeadID":"8","TrailHeadName":"Big Pine Lakes - North Fork Trail","TrailHeadLat":"37.12820","TrailHeadLong":"-118.42770","GuideTitle":"Hiking To Big Pine Lakes via The North Fork Trail (Trail to Peak)","GuideLink":"https:\/\/trailtopeak.com\/2017\/07\/09\/hiking-to-big-pine-lakes-via-the-north-fork-trail\/","GuideMediaType":"blog"},{"TrailHeadID":"9","TrailHeadName":"Fish Creek Wash Anza Borrego","TrailHeadLat":"33.03872","TrailHeadLong":"-116.09941","GuideTitle":"Jeeping in Fish Creek Wash Anza Borrego","GuideLink":"https:\/\/www.seekadventure.net\/d\/99-jeeping-in-fish-creek-wash-anza-borrego","GuideMediaType":"SeekAdventure"}]';
myFunction(response);
var markers2 = new Array();
function myFunction(response) {
var arr = JSON.parse(response);
var i;
var localTrailHeadID;
var trailHeadCounter = 0;
var TrailHeadObject;
var lastTrailHeadID = 0;
//set array conts all to zero
var seekAdventureCount;
var blogsCount;
var youtubeCount;
var j = 0;
//for each row returned by mySQL
for (i = 0; i < arr.length; i++) {
localTrailHeadID = arr[i].TrailHeadID;
//if previuse trailhead is the same as the current trail head get info and add to correct array
if (localTrailHeadID == lastTrailHeadID) {
if (arr[i].GuideMediaType == "SeekAdventure") {
TrailHeadObject.seekAdventureGuideList[seekAdventureCount] = arr[i].GuideTitle;
console.log(arr[i].GuideTitle);
seekAdventureCount = seekAdventureCount + 1;
TrailHeadObject.seekAdventureGuideList[seekAdventureCount] = arr[i].GuideLink;
seekAdventureCount = seekAdventureCount + 1;
}
if (arr[i].GuideMediaType == "blog") {
TrailHeadObject.blogGuideList[blogsCount] = arr[i].GuideTitle;
console.log(arr[i].GuideTitle);
blogsCount = blogsCount + 1;
TrailHeadObject.blogGuideList[blogsCount] = arr[i].GuideLink;
blogsCount = blogsCount + 1;
}
if (arr[i].GuideMediaType == "YouTube") {
TrailHeadObject.youTubegGuideList[youtubeCount] = arr[i].GuideTitle;
console.log(arr[i].GuideTitle);
youtubeCount = youtubeCount + 1;
TrailHeadObject.youTubegGuideList[youtubeCount] = arr[i].GuideLink;
youtubeCount = youtubeCount + 1;
}
}
//create new object and then add guide to correct array
else {
//add object to array of markers except on first round
if (j == 0) {
j = j + 1;
} else {
markers1[trailHeadCounter] = TrailHeadObject;
console.log(trailHeadCounter);
trailHeadCounter = trailHeadCounter + 1;
}
//create new trailhead object
TrailHeadObject = new Object();
//set array counters to zero
var seekAdventureCount = 0;
var blogsCount = 0;
var youtubeCount = 0;
//set name lat and long
TrailHeadObject.name = arr[i].TrailHeadName;
console.log(arr[i].TrailHeadName);
TrailHeadObject.lat = arr[i].TrailHeadLat;
TrailHeadObject.long = arr[i].TrailHeadLong;
//set TrailHeadObject Guide arrays to empty
TrailHeadObject.seekAdventureGuideList = [];
TrailHeadObject.blogGuideList = [];
TrailHeadObject.youTubegGuideList = [];
//Add trail Guide
//check first guide media type and add to correct Array
if (arr[i].GuideMediaType == "SeekAdventure") {
TrailHeadObject.seekAdventureGuideList[seekAdventureCount] = arr[i].GuideTitle;
console.log(arr[i].GuideTitle);
seekAdventureCount = seekAdventureCount + 1;
TrailHeadObject.seekAdventureGuideList[seekAdventureCount] = arr[i].GuideLink;
seekAdventureCount = seekAdventureCount + 1;
}
if (arr[i].GuideMediaType == "blog") {
TrailHeadObject.blogGuideList[blogsCount] = arr[i].GuideTitle;
console.log(arr[i].GuideTitle);
blogsCount = blogsCount + 1;
TrailHeadObject.blogGuideList[blogsCount] = arr[i].GuideLink;
blogsCount = blogsCount + 1;
}
if (arr[i].GuideMediaType == "YouTube") {
TrailHeadObject.youTubegGuideList[youtubeCount] = arr[i].GuideTitle;
console.log(arr[i].GuideTitle);
youtubeCount = youtubeCount + 1;
TrailHeadObject.youTubegGuideList[youtubeCount] = arr[i].GuideLink;
youtubeCount = youtubeCount + 1;
}
} // end else statement
//set last trailhead ID
lastTrailHeadID = localTrailHeadID;
} //end for Loop
} //end my function
//Proceses JSON Info and build Objects and place into markers1 arrray
///////////////////////////////
//add Hike Objects to Array////
///////////////////////////////
/**
* Function to init map
*/
// Before we go looking for the passed parameters, set some defaults
// in case there are no parameters
var id;
var index = -1;
//set initial map values
var lat = 40.534900;
var lng = -101.343789;
var zoom = 4;
// If there are any parameters at eh end of the URL, they will be in location.search
// looking something like "?marker=3"
// skip the first character, we are not interested in the "?"
var query = location.search.substring(1);
// split the rest at each "&" character to give a list of "argname=value" pairs
var pairs = query.split("&");
for (var i = 0; i < pairs.length; i++) {
// break each pair at the first "=" to obtain the argname and value
var pos = pairs[i].indexOf("=");
var argname = pairs[i].substring(0, pos).toLowerCase();
var value = pairs[i].substring(pos + 1).toLowerCase();
// process each possible argname - use unescape() if theres any chance of spaces
if (argname == "id") {
id = unescape(value);
}
if (argname == "marker") {
index = parseFloat(value);
}
if (argname == "lat") {
lat = parseFloat(value);
}
if (argname == "lng") {
lng = parseFloat(value);
}
if (argname == "zoom") {
zoom = parseInt(value);
}
if (argname == "type") {
// from the v3 documentation 8/24/2010
// HYBRID This map type displays a transparent layer of major streets on satellite images.
// ROADMAP This map type displays a normal street map.
// SATELLITE This map type displays satellite images.
// TERRAIN This map type displays maps with physical features such as terrain and vegetation.
if (value == "m") {
maptype = google.maps.MapTypeId.ROADMAP;
}
if (value == "k") {
maptype = google.maps.MapTypeId.SATELLITE;
}
if (value == "h") {
maptype = google.maps.MapTypeId.HYBRID;
}
if (value == "t") {
maptype = google.maps.MapTypeId.TERRAIN;
}
}
}
function makeLink() {
var mapinfo = "lat=" + map.getCenter().lat().toFixed(6) +
"&lng=" + map.getCenter().lng().toFixed(6) +
"&zoom=" + map.getZoom() +
"&type=" + MapTypeId2UrlValue(map.getMapTypeId());
if (lastmarker) {
var a = "https://www.seekadventure.net/adventureMap.html?id=" + lastmarker.id + "&" + mapinfo;
var b = "https://www.seekadventure.net/adventureMap.html?marker=" + lastmarker.index + "&" + mapinfo;
} else {
var a = "https://www.seekadventure.net/adventureMap.html?" + mapinfo;
var b = a;
}
document.getElementById("idlink").innerHTML = '<a href="' + a + '" id=url target=_new>Share Current Map View</a>';
}
function MapTypeId2UrlValue(maptype) {
var urlValue = 'm';
switch (maptype) {
case google.maps.MapTypeId.HYBRID:
urlValue = 'h';
break;
case google.maps.MapTypeId.SATELLITE:
urlValue = 'k';
break;
case google.maps.MapTypeId.TERRAIN:
urlValue = 't';
break;
default:
case google.maps.MapTypeId.ROADMAP:
urlValue = 'm';
break;
}
return urlValue;
}
//----------------------------------------------------------
//initialize map
function initialize() {
var center = new google.maps.LatLng(lat, lng);
var mapOptions = {
zoom: zoom,
center: center,
mapTypeId: google.maps.MapTypeId.TERRAIN
};
map = new google.maps.Map(document.getElementById('map-canvas'), mapOptions);
for (i = 0; i < markers1.length; i++) {
console.log("inside new google map");
console.log(markers1[i].name);
addMarker(markers1[i]);
}
infowindow = new google.maps.InfoWindow({
content: ''
});
// Make the link the first time when the page opens
lastmarker = null;
makeLink();
// Make the link again whenever the map changes
google.maps.event.addListener(map, 'maptypeid_changed', makeLink);
google.maps.event.addListener(map, 'center_changed', makeLink);
google.maps.event.addListener(map, 'bounds_changed', makeLink);
google.maps.event.addListener(map, 'zoom_changed', makeLink);
google.maps.event.addListener(map, 'click', function() {
lastmarker = null;
makeLink();
infowindow.close();
});
}
/**
* Function to add marker to map
*/
function addMarker(marker) {
var category = marker.type;
var title = marker.name;
var pos = new google.maps.LatLng(marker.lat, marker.long);
var content = BuildBubbleHTML(marker);
marker1 = new google.maps.Marker({
title: title,
position: pos,
category: category,
map: map
});
gmarkers1.push(marker1);
// Marker click listener
google.maps.event.addListener(marker1, 'click', (function(marker1, content) {
return function() {
infowindow.setContent(content);
infowindow.open(map, marker1);
map.panTo(this.getPosition());
//map.setZoom(15);
}
})(marker1, content));
}
/////////////////////////
///Functions For Links///
/////////////////////////
//put pop up bubble html together
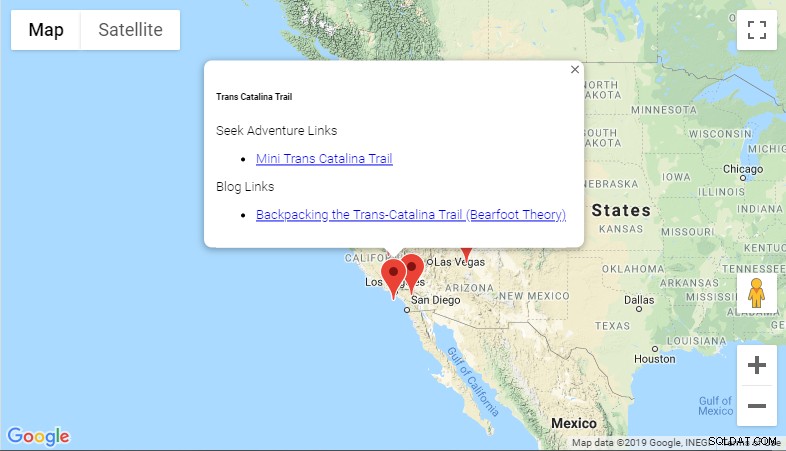
function BuildBubbleHTML(hike) {
html = "";
html = html + '<h6>' + hike.name + '</h6>';
console.log(hike);
//If Seek Adventure Links Exist
if (hike.seekAdventureGuideList.length > 0) {
seekAdventureHTML = '<p>Seek Adventure Links</p>';
seekAdventureHTML = seekAdventureHTML + '<ul>'
var i;
for (i = 0; i < hike.seekAdventureGuideList.length; i += 2) {
seekAdventureHTML = seekAdventureHTML + '<li>';
seekAdventureHTML = seekAdventureHTML + '<a href="' + hike.seekAdventureGuideList[i + 1] + '"target="_blank">';
seekAdventureHTML = seekAdventureHTML + hike.seekAdventureGuideList[i] + '</a></li>';
}
seekAdventureHTML = seekAdventureHTML + '</ul>';
html = html + seekAdventureHTML;
}
//If Blog Links Exist
if (hike.blogGuideList.length > 0) {
blogHTML = '<p>Blog Links</p>';
blogHTML = blogHTML + '<ul>'
var i;
for (i = 0; i < hike.blogGuideList.length; i += 2) {
blogHTML = blogHTML + '<li>';
blogHTML = blogHTML + '<a href="' + hike.blogGuideList[i + 1] + '""target="_blank">';
blogHTML = blogHTML + hike.blogGuideList[i] + '</a></li>';
}
blogHTML = blogHTML + '</ul>';
html = html + blogHTML;
}
return html;
};html,
body,
#map-canvas {
height: 100%;
margin: 0;
padding: 0;
}<div id="map-canvas"></div>
<!-- Replace the value of the key parameter with your own API key. -->
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyCkUOdZ5y7hMm0yrcCQoCvLwzdM6M8s5qk&callback=initialize" async defer></script>
<div id="idlink" style="display:none"></div>