В предишната част от тази поредица от уроци внедрихме функцията за влизане и излизане за нашето приложение Bucket List. В тази част от поредицата ще внедрим задния и предния край, необходими на потребителя за добавяне и показване на елементи от списъка.
Първи стъпки
Нека започнем с клониране на предишната част за урока от GitHub.
клонинг на git https://github.com/jay3dec/PythonFlaskMySQLApp_Part2.git
След като изходният код е клониран, отидете до директорията на проекта и стартирайте уеб сървъра.
cd PythonFlaskMySQLApp_Part2python app.py
Насочете браузъра си към http://localhost:5002/ и трябва да стартирате приложението.



Добавяне на елементи от списъка с пакети
Стъпка 1:Създайте интерфейс за добавяне на елементи
Ще започнем със създаване на интерфейс за влезлия потребител за добавяне на елементи от списъка. Придвижете се до templates папка в директорията на проекта и създайте файл, наречен addWish.html . Отворете addWish.html и добавете следния HTML код:
Приложение Python Flask Bucket List Приложение Python Flask
Отворете app.py и добавете нов маршрут и метод за показване на Add Wish страница.
@app.route('/showAddWish')def showAddWish():return render_template('addWish.html')
Отворете userHome.html и добавете нов елемент от менюто за връзка към Add Wish страница.
Запазете промените и рестартирайте сървъра. Насочете браузъра си към http://localhost:5002 и влезте с валиден имейл адрес и парола. След като влезете, кликнете върху Добавяне на желание връзка и трябва да се покаже страницата „Добавяне на желание“.



Стъпка 2:Внедряване на база данни
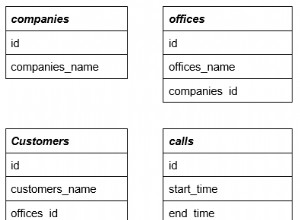
За да добавим елементи към списъка, трябва да създадем таблица, наречена tbl_wish .
СЪЗДАВАНЕ НА ТАБЛИЦА `tbl_wish` ( `wish_id` int(11) NOT NULL AUTO_INCREMENT, `wish_title` varchar(45) DEFAULT NULL, `wish_description` varchar(5000) DEFAULT NULL, `wish_user_1) `wish_date` datetime DEFAULT NULL, PRIMARY KEY (`wish_id`)) ENGINE=InnoDB AUTO_INCREMENT=3 CHARSET по подразбиране=latin1;
tbl_wish ще има title , description и ID на потребителя, създал желанието.
След това трябва да създадем съхранена процедура в MySQL, за да добавим елементи към tbl_wish таблица.
ИЗПОЛЗВАЙТЕ `BucketList`;DROP процедура АКО СЪЩЕСТВУВА `BucketList`.`sp_addWish`;DELIMITER $$USE `BucketList`$$CREATE DEFINER=`root`@`localhost` ПРОЦЕДУРА `sp_addWish var`( IN p_ti) , IN p_description varchar(1000), IN p_user_id bigint)BEGIN вмъкнете в tbl_wish( wish_title, wish_description, wish_user_id, wish_date ) стойности ( p_title, p_description, p_user_id, NOW() );END$$DELIMITER;;Стъпка 3:Създайте метод на Python за извикване на MySQL Stored Procedure
Създайте метод, наречен
addWishвapp.py.@app.route('/addWish',methods=['POST'])def addWish():# Кодът ще бъде тукТъй като ще публикуваме данни към този метод, ние изрично сме го декларирали в определения маршрут.
Когато е направено повикване към
addWishметод, трябва да потвърдим дали това е автентично извикване, като проверим дали променливата на сесиятаuserсъществува. След като потвърдим сесията, ще прочетем публикуванотоtitleиdescription._title =request.form['inputTitle']_description =request.form['inputDescription']_user =session.get('user')След като имаме необходимите входни стойности, ще отворим MySQL връзка и ще извикаме съхранената процедура
sp_addWish.conn =mysql.connect()cursor =conn.cursor()cursor.callproc('sp_addWish',(_title,_description,_user))data =cursor.fetchall()След като изпълним съхранената процедура, трябва да запишем промените в базата данни.
ако len(data) е 0:conn.commit() return redirect('/userHome')else:return render_template('error.html',error ='Възникна грешка!')Ето пълния
addWishметод.@app.route('/addWish',methods=['POST'])def addWish():опитайте:if session.get('user'):_title =request.form['inputTitle'] _description =request.form['inputDescription'] _user =session.get('user') conn =mysql.connect() cursor =conn.cursor() cursor.callproc('sp_addWish',(_title,_description,_user)) data =cursor.fetchall() ако len(data) е 0:conn.commit() return redirect('/userHome') else:return render_template('error.html',error ='Възникна грешка!') else:return render_template('error.html',error ='Възникна грешка!') else:return render_template'). ('error.html',error ='Неоторизиран достъп') с изключение като e:return render_template('error.html',error =str(e)) накрая:cursor.close() conn.close()Запазете целия изходен код и рестартирайте сървъра. Насочете браузъра си към http://localhost:5002 и влезте с валиден имейл адрес и парола. След като влезете, кликнете върху Добавяне на желание връзка. Въведете
titleиdescriptionза ваше желание и щракнете върху Публикуване . При успешно добавяне на желанието, то трябва да пренасочи към началната страница на потребителя. Влезте в базата данни MySQL и трябва да имате желанието във вашетоtbl_wishмаса.Показване на елемент от списък с сегменти
Стъпка 1:Създайте съхранена процедура за извличане на желание
Нека създадем MySQL съхранена процедура, която ще получи желанията, създадени от потребител. Това ще отнеме потребителския
IDкато параметър и връща набор от данни от желания, създаден от конкретния потребителски идентификатор.ИЗПОЛЗВАЙТЕ `BucketList`;DROP процедура АКО СЪЩЕСТВува `sp_GetWishByUser`;DELIMITER $$ИЗПОЛЗВАТЕ `BucketList`$$СЪЗДАВАТЕ ПРОЦЕДУРА `sp_GetWishByUser` (В p_user_id bigint)$BEGIN изберете * от wish tbl_user_id;Стъпка 2:Създайте метод на Python за извличане на данни
След това нека създадем метод на Python, който ще извика
sp_GetWishByUserсъхранена процедура за получаване на желанията, създадени от потребител. Добавете метод, нареченgetWishвapp.py.@app.route('/getWish')def getWish():опитайте:if session.get('user'):_user =session.get('user') else:върнете render_template('error.html' , error ='Неоторизиран достъп'), с изключение на изключение като e:return render_template('error.html', error =str(e))Както се вижда в горния код, този метод може да бъде извикан само с валиден
userсесия. След като потвърдим за валидна потребителска сесия, ще създадем връзка с базата данни MySQL и ще извикаме съхранената процедураsp_GetWishByUser._user =session.get('user')# Свържете се с MySQL и извлечете datacon =mysql.connect()cursor =con.cursor()cursor.callproc('sp_GetWishByUser',(_user,))wishes =cursor. извличане()След като извлечем данни от MySQL, ще анализираме данните и ще ги преобразуваме в
dictionaryтака че да е лесно да се върне катоJSON.wishes_dict =[]за желание в желания:wish_dict ={ 'Id':желание[0], 'Заглавие':желание[1], 'Описание':желание[2], 'Дата':желание[4] }wishes_dict.append(wish_dict)След конвертиране на данните в
dictionaryще преобразуваме данните вJSONи се върнете.връщане на json.dumps(wishes_dict)Ето пълния
getWishметод.@app.route('/getWish')def getWish():опитайте:if session.get('user'):_user =session.get('user') con =mysql.connect() курсор =con .cursor() cursor.callproc('sp_GetWishByUser',(_user,)) wishes =cursor.fetchall() wishes_dict =[] за желание в пожелания:wish_dict ={ 'Id':wish[0], 'Title':желание [1], 'Описание':желание[2], 'Дата':желание[4]} wishes_dict.append(wish_dict) връщане json.dumps(wishes_dict) else:връщане render_template('error.html', error ='Неупълномощено Достъп"), с изключение на изключение като e:return render_template('error.html', error =str(e))Стъпка 3:Обвързване на JSON данни към HTML
Когато началната страница на потребителя се зареди, ще извикаме
getWishметод, използващ jQuery AJAX и обвържете получените данни в нашия HTML. ВuserHome.htmlдобавете следнияjQueryAJAX скрипт:Запазете горните промени и рестартирайте сървъра. След като влезете с валиден имейл адрес и парола, проверете конзолата на браузъра си и трябва да имате списък с желания, извлечен от базата данни, както е показано:
[{ "Дата":"Пт, 23 януари 2015 г. 23:26:05 GMT", "Описание":"Искам да изкача Еверест", "Id":1, "Заглавие":"Изкачване на Еверест" }, { "Дата":"Пт, 23 януари 2015 23:27:05 GMT", "Описание":"Искам да скоча от върха на планина", "Id":2, "Заглавие":"Бънджи скок "}]Сега трябва да повторим
JSONданни и ги обвържете в HTML. Ще използваме bootstraplist-groupза показване на елементи от нашия списък с желания. Ето основния шаблон заlist-group:Добавете горния HTML код към
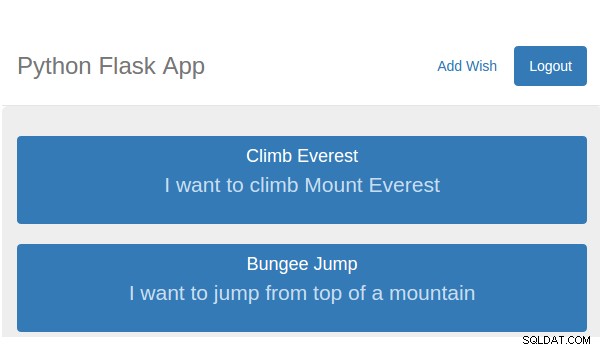
jumbotrondiv вuserHome.html. Ето как изглежда:


Сега това, което ще направим, е да създадем показаната по-горе
list-groupdiv динамично за всеки запис в списъка с желания и го добавете къмjumbotronраздел. Вътре в успешното обратно извикване наgetWishизвикване на функция, създайте div, както е показано:var div =$('