В предишната част от тази поредица от уроци внедрихме необходимата функционалност за влезлият потребител да добави желание. Видяхме също как да показваме въведените от потребител желания на началната страница на потребителя.
В тази част ще внедрим функционалността за редактиране и изтриване на въведените от потребител желания.
Първи стъпки
Нека започнем с клониране на предишната част на урока от GitHub.
git клонинг https://github.com/jay3dec/PythonFlaskMySQLApp_Part3.git
След като изходният код е клониран, отидете до директорията на проекта и стартирайте уеб сървъра.
cd PythonFlaskMySQLApp_Part3python app.py
Насочете браузъра си към http://localhost:5002/ и трябва да стартирате приложението.
Редактиране на списъка с желания
Стъпка 1:Покажете иконата за редактиране
Вече обвързваме получените данни с помощта на jQuery към нашия HTML. Ще модифицираме този код и ще използваме jQuery шаблони, за да улесним свързването на данни. Ще добавим и edit икона към нашия HTML, за да предоставим начин за актуализиране на желанието. Отворете userHome.html и включва препратка към jQuery шаблони.
Премахнете съществуващата list-group div и го заменете със следния HTML код:
Вътре в UL с клас list-group ние ще обвържем нашите данни. Дефинирайте listTemplate както е показано в тялото на HTML:
Променете jQuery AJAX успешно обратно извикване за свързване на данните към listTemplate .
Също така включете някои стилове в userHome.html :
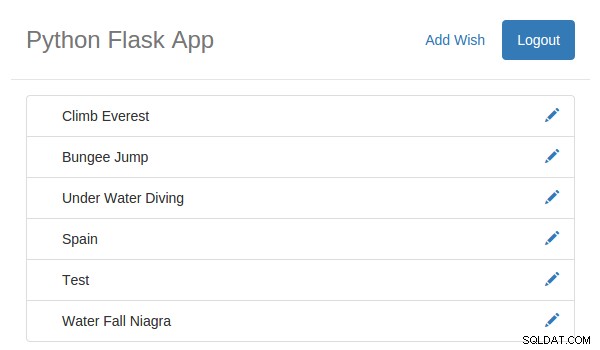
Запазете всички промени и рестартирайте сървъра. Насочете браузъра си към http://localhost:5002 и влезте с валиден имейл адрес и парола. След като влезете, трябва да можете да видите желанията, създадени от потребителя.



Стъпка 2:Покажете изскачащия прозорец за редактиране
Ще използваме Bootstrap, за да покажем изскачащ прозорец, за да предоставим интерфейс за редактиране на желанията. Включете препратка към Bootstrap в userHome.html .
След като препратката е включена, добавете следния HTML към userHome.html .
Горният HTML ще служи като изскачащ прозорец. Когато потребителят щракне върху
editикона, изскачащият прозорец ще се покаже. Вече добавихме атрибутитеdata-targetиdata-toggleкоето ще задейства модалния изскачащ прозорец.Запазете горните промени и рестартирайте приложението. След като влезете в приложението, щракнете върху
editи трябва да можете да видите изскачащия прозорец.


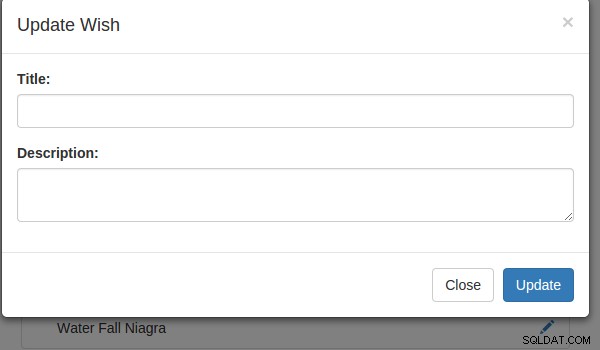
Стъпка 3:Попълнете изскачащия прозорец за редактиране
Когато потребителят щракне върху иконата за редактиране, ще покажем изскачащия прозорец за актуализация с
titleиdescriptionда се актуализира. За да започнем, първо се нуждаем от идентификатора на желанието, за да извлечем подробностите за конкретните желания, след като потребителят щракне върху иконата за редактиране. Така че променете кода на шаблона на jQuery, за да включите допълнителен атрибутdata-idвърху елемента за закрепване за редактиране.Също така сме прикачили
onclickсъбитие за извикване на методаEdit. Вътре във функцията Edit ще направим AJAX извикване към метод на python, нареченgetWishByIdкоето ще върне подробностите за желанието.function Edit(elm) { $.ajax({ url:'/getWishById', data:{ id:$(elm).attr('data-id') }, type:'POST', успех:функция (res) { console.log(res); }, грешка:function(error) { console.log(error); } });}След това отворете
app.pyи създайте метод, нареченgetWishById. Използвайки този метод, ще получим подробностите за конкретните желания от базата данни.@app.route('/getWishById',methods=['POST'])def getWishById():опитайте:if session.get('user'):_id =request.form['id'] _user =session.get('user') conn =mysql.connect() cursor =conn.cursor() cursor.callproc('sp_GetWishById',(_id,_user)) резултат =cursor.fetchall() желание =[] wish.append ({'Id':result[0][0],'Title':result[0][1],'Description':result[0][2]}) return json.dumps(wish) else:return render_template ('error.html', error ='Неоторизиран достъп') с изключение като e:return render_template('error.html',error =str(e))Както можете да видите в горния метод, ние сме предали идентификатора на желанието на този метод и той получава данните от базата данни, използвайки
user IDиwish ID. След като данните бъдат извлечени, той преобразува тези данни в списък и след това ги връща катоJSONданни.След това нека създадем необходимата MySQL съхранена процедура за извличане на данни от базата данни.
DELIMITER $$CREATE DEFINER=`root`@`localhost` ПРОЦЕДУРА `sp_GetWishById`(IN p_wish_id bigint,В p_user_id bigint)BEGINизберете * от tbl_wish където wish_id =p_wish_id и pEND_user_id =Кодът, показан по-горе е съхранената процедура за получаване на подробности за конкретни желания чрез
wish IDиuser ID.Запазете промените и рестартирайте сървъра. След като влезете в приложението, щракнете върху
editи трябва да имате регистрирани подробности в конзолата на вашия браузър.За да свържете получените данни към изскачащия HTML прозорец, първо премахнете
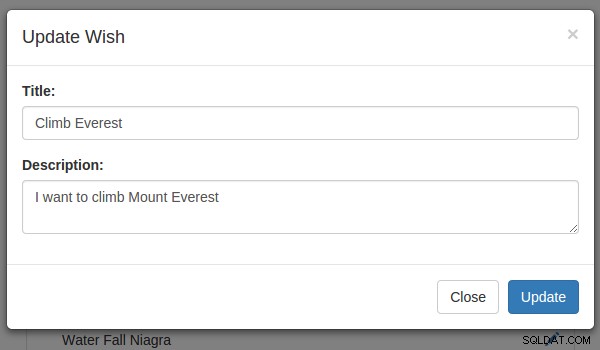
data-targetиdata-toggleатрибути от тага за закрепване на иконата за редактиране. След това добавете следния код къмEditJavaScript функция за успешно обратно извикване, за да попълни изскачащия прозорец и да го задейства.// Анализирайте получените JSON stringvar data =JSON.parse(res);//Попълнете изскачащия прозорец$('#editTitle').val(data[0]['Title']);$('# editDescription').val(data[0]['Description']);// Задействайте изскачащия прозорец$('#editModal').modal();Запазете промените и рестартирайте сървъра. След като влезете в приложението, опитайте да щракнете върху иконата за редактиране и трябва да имате изскачащ прозорец със заглавие и описание.



Стъпка 4:Актуализирайте подробности за желанието
За да приложим функционалността за актуализиране, нека първо създадем MySQL съхранена процедура.
DELIMITER $$CREATE DEFINER=`root`@`localhost` ПРОЦЕДУРА `sp_updateWish`(IN p_title varchar(45),IN p_description varchar(1000),IN p_wish_id bigint,In p_user_id bigint)BEGINupdate set wish_ti_witle =wish_description =p_description, където wish_id =p_wish_id и wish_user_id =p_user_id;END$$DELIMITER;Както се вижда в съхранената процедура по-горе, ще предадем модифицираното
titleиdescriptionзаедно сIDна желанието и на потребителя да актуализира данните в базата данни.След това нека създадем нов метод, наречен
updateWishза да актуализирате подробностите. ЕтоupdateWishметод:@app.route('/updateWish', methods=['POST'])def updateWish():опитайте:if session.get('user'):_user =session.get('user') _title =request.form['title'] _description =request.form['description'] _wish_id =request.form['id'] conn =mysql.connect() cursor =conn.cursor() cursor.callproc('sp_updateWish', (_title,_description,_wish_id,_user)) data =cursor.fetchall(), ако len(data) е 0:conn.commit() return json.dumps({'status':'OK'}) else:return json. dumps({'status':'ERROR'}) с изключение като e:return json.dumps({'status':'Unauthorized access'}) finally:cursor.close() conn.close()Както се вижда в горния код, след валидиране за валидна сесия, ние събрахме публикуваните данни и извикахме съхранената процедура
sp_updateWishза да актуализирате подробностите.За да извикате
updateWishметод, трябва да прикачим събитие къмUpdateщракване върху бутона. И така, наименувайте бутона за актуализиранеbtnUpdateи прикачетеonclickсъбитие, както е показано:$('#btnUpdate').click(function() { $.ajax({ url:'/updateWish', data:{ title:$('#editTitle').val(), описание:$( '#editDescription').val(), id:localStorage.getItem('editId') }, type:'POST', успех:function(res) { $('#editModal').modal('hide'); // Повторно попълване на мрежата }, грешка:function(error) { console.log(error); } })});Както се вижда в горния код, събрахме
editIdотlocalStorage, така че вътре вEditфункция запазване наIDвlocalStorage.localStorage.setItem('editId',$(elm).attr('data-id'));Завършете
getWishAJAX извикване във функция, за да можем да я извикаме отново, след като данните бъдат актуализирани.function GetWishes() { $.ajax({ url:'/getWish', type:'GET', успех:function(res) { var wishObj =JSON.parse(res); $('#ulist') .empty(); $('#listTemplate').tmpl(wishObj).appendTo('#ulist'); }, грешка:function(error) { console.log(error); } });}Обадете се на
GetWishesфункция в успешното обратно извикване наupdateAJAX обаждане.$('#btnUpdate').click(function() { $.ajax({ url:'/updateWish', data:{ title:$('#editTitle').val(), описание:$( '#editDescription').val(), id:localStorage.getItem('editId') }, type:'POST', успех:function(res) { $('#editModal').modal('hide'); // Повторно попълване на мрежата GetWishes(); }, грешка:function(error) { console.log(error); } })});Запазете всички промени и рестартирайте сървъра. След като влезете в приложението, опитайте да редактирате наличните желания, създадени от потребителя.
Изтриване на желание
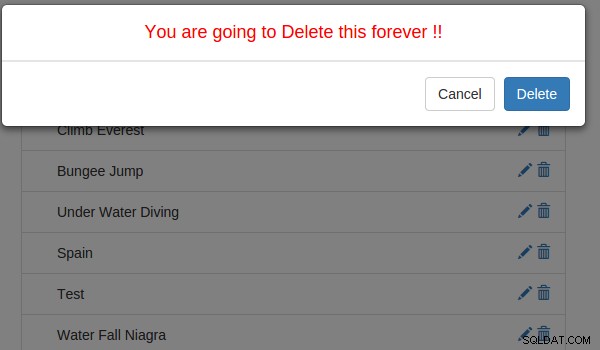
Стъпка 1:Покажете изскачащ прозорец за потвърждение
Добавете следния HTML код към
userHome.html.Добавете икона за изтриване в
listTemplateкато добавите следния HTML:При щракване върху горната икона за изтриване, ще извикаме функция на JavaScript, наречена
ConfirmDeleteкъдето ще задействаме изскачащия прозорец за потвърждение.function ConfirmDelete(elem) { localStorage.setItem('deleteId', $(elem).attr('data-id')); $('#deleteModal').modal();}Запазете промените и рестартирайте сървъра. След като влезете, кликнете върху иконата за изтриване в списъка с желания и трябва да можете да видите изскачащия прозорец за потвърждение.



Стъпка 2:Изтриване на желание
За да приложите функционалността на желанието за изтриване, първо нека създадем MySQL съхранената процедура за изтриване.
DELIMITER $$USE `BucketList`$$СЪЗДАВАНЕ НА ПРОЦЕДУРА `sp_deleteWish` (IN p_wish_id bigint,IN p_user_id bigint)BEGINизтриване от tbl_wish, където wish_id =p_wish_id и wish_user_id =p_user_id;END$$> Горната процедура приема идентификатора на желанието и потребителския идентификатор и изтрива съответното желание от базата данни.След това нека създадем метод вътре в
app.pyза да извикате процедуратаsp_deleteWish.Ще създадем метод, наречен
deleteWishза изтриване на желание.@app.route('/deleteWish',methods=['POST'])def deleteWish():опитайте:if session.get('user'):_id =request.form['id'] _user =session.get('user') conn =mysql.connect() курсор =conn.cursor() cursor.callproc('sp_deleteWish',(_id,_user)) резултат =cursor.fetchall() ако len(резултат) е 0 :conn.commit() return json.dumps({'status':'OK'}) else:return json.dumps({'status':'Възникна грешка'}) else:return render_template('error.html' ,error ='Неоторизиран достъп'), с изключение на изключение като e:връщане на json.dumps({'status':str(e)}) накрая:cursor.close() conn.close()В горния метод първо потвърдихме сесията. След като потвърдихме потребителската сесия, използвайки идентификатора на желанието и потребителския идентификатор, извикахме съхранената процедура
sp_deleteWish.За да извикате горния метод
deleteWish, добаветеonclickсъбитие до бутона Изтрий в изскачащия прозорец за потвърждение на изтриването.Създайте функция на JavaScript, наречена
Deleteи вътре в Delete направете AJAX извикване към метода на pythondeleteWish.function Delete() { $.ajax({ url:'/deleteWish', data:{ id:localStorage.getItem('deleteId') }, type:'POST', success:function(res) { var result =JSON.parse(res); if (result.status =='OK') { $('#deleteModal').modal('hide'); GetWishes(); } else { alert(result.status); } }, грешка:function(error) { console.log(error); } });}При успешното обратно извикване на горния
Deleteфункция, ще проверим за върнато състояние и ако е наред, ще скрием модалния изскачащ прозорец и ще презаредим желанията.Запазете промените и рестартирайте сървъра. След като влезете в приложението, опитайте да изтриете желание от началната страница на потребителя.