Как да създадете виртуален хост в WampServer
WAMPServer 3 направи този процес много по-лесен!
Можете да правите почти всичко от помощна програма, предоставена като част от WAMPServer.
-
Създайте папка вътре, която да съдържа вашия project.site. Това може да бъде под
C:\wamp\www\директория или в напълно отделна папка катоC:\websites. -
Създайте папка вътре в местоположението, което сте избрали EG
C:\websites\project1\wwwили подc:\wamp\www\project1\www -
Сега отворете localhost
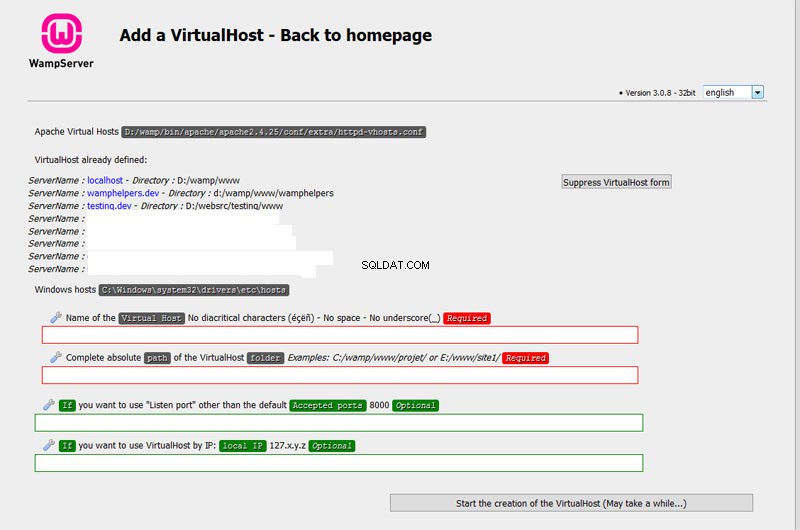
wampmanager->localhostи кликнете върху връзкатаДобавяне на виртуален хоств секцията ИНСТРУМЕНТИ на началната страница.
Ще видите страница като тази:
-
Попълнете полетата, както е посочено в инструкциите над всяко поле
-
Конфигурацията за виртуален хост ще бъде създадена за вас.
-
Сега трябва да рестартирате DNS кеша. Можете да направите това от менютата на wampmanager като това
щракнете с десния бутон на wampmanager->Инструменти->Рестартиране на DNS. DNS кешът ще бъде рестартиран и след това Apache също ще бъде спрян и рестартиран. Когато иконата на wampmanager отново стане зелена, всичко е завършено. -
Сега трябва да създадете прост
index.phpфайл или инсталирайте сайта си в папката, която сте създали по-горе. -
Ако приемем, че вашият VH се нарича
project.devТрябва да видите това име под Вашите виртуални хостове Раздел от началната страница на WAMPServer. -
Можете да стартирате сайта от това меню или просто да използвате новото име на домейн в адресната лента EG
project1.devи сайтът трябва да стартира.
Стар механизъм на WAMPServer 2.5 или ако искате да направите всичко ръчно
Имаше промяна в концепцията в WampServer 2.5 и по-нова версия и има основателна причина за тази промяна!
В WampServer сега НАСТОЯЩО се насърчава да създавате виртуален хост за всеки от вашите проекти, дори ако ги държите в \wamp\www\subfolder структура.
Документация за виртуални хостове
Началната страница на WampServer ( \wamp\www\index.php ) сега очаква да сте създали виртуален хост за всичките си проекти и следователно ще работи правилно само ако го направите.
История
За да улесните живота на начинаещите, използващи WampServer, за да научат PHP Apache и MySQL, беше предложено да създадете подпапки под \wamp\www\ папка.
wamp
|-- www
|-- Chapter1
|-- Chapter2
|-- etc
След това тези подпапки ще се показват като връзки в началната страница на WampServer под меню, наречено „Вашите проекти“ и тези връзки ще съдържат връзка към localhost/subfoldername .
Приемливо само за прости уроци
Това направи живота лесен за напълно начинаещи и беше напълно приемливо например за тези, които следват уроци, за да научат PHP кодиране. Въпреки това никога не е било предназначено за използване при разработването на истински уеб сайт, който по-късно бихте искали да копирате на вашия хостван сървър на живо. Всъщност, ако сте използвали този механизъм, това често причинява проблеми, тъй като конфигурацията на сайтове на живо няма да съвпада с вашата конфигурация за разработка.
Проблемът за реална разработка на уебсайт.
Причината за това, разбира се, е, че настройката на DocumentRoot по подразбиране за wamp е
DocumentRoot "c:/wamp/www/"
независимо от това как се наричаше подпапката ви. Този елемент, който често използва PHP код, който отправя запитвания към структурата или вашият сайт получава различна информация, когато работи на вашия WampServer за разработка, от това, което би получил, когато работи на хостван сървър на живо, където конфигурацията на DocumentRoot сочи към папката в горната част на йерархията на файловете на уебсайта. Този вид код съществува в много рамки и CMS, например WordPress и Joomla и т.н.
Например
Да кажем, че имаме проект, наречен project1, съхраняван в wamp\www\project1 и се изпълнява неправилно като localhost/project1/index.php
Ето какво би било отчетено от някои от въпросните PHP команди:
$_SERVER['HTTP_HOST'] = localhost
$_SERVER['SERVER_NAME'] = localhost
$_SERVER['DOCUMENT_ROOT'] = c:/wamp/www
Сега, ако бяхме дефинирали правилно този сайт с помощта на дефиниция за виртуален хост и го изпълнихме като http://project1 резултатите на сайта за разработка на WAMPServer ще съвпадат с тези, получени при хоствана среда на живо.
$_SERVER['HTTP_HOST'] = project1
$_SERVER['SERVER_NAME'] = project1
$_SERVER['DOCUMENT_ROOT'] = c:/wamp/www/project1
Сега тази разлика може да изглежда тривиална в началото, но ако използвате рамка като WordPress или някоя от CMS като Joomla например, това може и причинява проблеми, когато преместите сайта си на жив сървър.
Как да създадете виртуален хост в WampServer
Всъщност това трябва да работи по принцип по същия начин за всеки Apache сървър на wndows, с разлики само в това къде можете да намерите конфигурационните файлове на Apache.
Има 3 стъпки за създаване на първия ви виртуален хост в Apache и само 2, ако вече имате дефиниран.
- Създайте дефиниция(и) за виртуален хост
- Добавете новото си име на домейн към файла HOSTS.
- Разкоментирайте реда в httpd.conf, който включва файла с дефиниции на виртуални хостове.
Стъпка 1 , Създайте дефиниция(и) за виртуален хост
Редактирайте файла, наречен httpd-hosts.conf който за WampServer живее в
\wamp\bin\apache\apache2.4.9\conf\extra\httpd-vhosts.conf
(Номера на версиите на Apache може да се различават, ангажирайте мозъка, преди да продължите)
Ако това е първият път, когато редактирате този файл, премахнете примерния код по подразбиране, няма полза.
Предполагам, че искаме да създадем дефиниция за сайт, наречен project1, който живее в
\wamp\www\project1
Много важно, първо трябва да се уверим, че localhost все още работи, така че това е първата дефиниция на VHOST, която ще поставим в този файл.
<VirtualHost *:80>
DocumentRoot "c:/wamp/www"
ServerName localhost
ServerAlias localhost
<Directory "c:/wamp/www">
Options Indexes FollowSymLinks
AllowOverride All
Require local
</Directory>
</VirtualHost>
Сега дефинираме нашия проект:и това, разбира се, правите за всеки от проектите си, когато стартирате нов.
<VirtualHost *:80>
DocumentRoot "c:/wamp/www/project1"
ServerName project1
<Directory "c:/wamp/www/project1">
Options Indexes FollowSymLinks
AllowOverride All
Require local
</Directory>
</VirtualHost>
ЗАБЕЛЕЖКА:Всеки виртуален хост като свой собствен DocumentRoot дефиниран. Има и много други параметри, които можете да добавите към дефиницията на виртуални хостове, вижте документацията на Apache.
Малкото настрана
Начинът, по който виртуалните хостове работят в Apache:Първата дефиниция в този файл също ще бъде сайтът по подразбиране, така че ако името на домейна, използвано в браузъра, не съответства на нито един действително дефиниран виртуално хостван домейн, което прави localhost първия домейн във файла, следователно ще направи това е сайтът, който се зарежда, ако опит за хакване просто използва вашия IP адрес. Така че, ако гарантираме, че сигурността на Apache за този домейн ВИНАГИ Е НАСТРОЕН НА
Require local
всеки случаен хак от външен адрес ще получи грешка и няма да влезе в компютъра ви, но ако сбъркате домейн, ще ви бъде показана началната страница на WampServer, защото сте на същия компютър като WampServer и следователно local .
Стъпка 2 :
Добавете вашето ново име на домейн към файла HOSTS. Сега трябва да добавим името на домейна, което сме използвали в дефиницията на виртуален хост към файла HOSTS, така че Windows да знае къде да го намери. Това е подобно на създаването на DNS A запис, но се вижда само в този случай на този конкретен компютър.
Редактиране на C:\windows\system32\drivers\etc\hosts
Файлът няма разширение и трябва да остане такъв. Внимавайте за бележника, тъй като той може да опита да добави .txt разширение, ако нямате по-добър редактор. Предлагам ви да изтеглите Notepad++, той е безплатен и много добър редактор.
Освен това това е защитен файл, така че трябва да го редактирате с администраторски права, така че стартирайте редактора с помощта на Стартирайте като администратор опция от менюто.
Файлът hosts трябва да изглежда така, когато завършите тези редакции
127.0.0.1 localhost
127.0.0.1 project1
::1 localhost
::1 project1
Имайте предвид, че тук трябва да имате дефиниции за адреса за обратна връзка на IPV4 127.0.0.1 както и IPV6 адрес за обратна връзка ::1 тъй като Apache вече е наясно с IPV6 и браузърът ще използва или IPV4, или IPV6, или и двете. Нямам представа как решава кое да използва, но може да използва и двете, ако сте включили стека IPV6 и повечето Windows OS го правят от XP SP3.
Сега трябва да кажем на Windows да обнови кеша на имената на домейна, така че стартирайте отново команден прозорец, като използвате Стартирайте като администратор опция от менюто отново и направете следното.
net stop dnscache
net start dnscache
Това принуждава Windows да изчисти кеша на името на домейна си и да го презареди, при презареждане той ще прочете отново HOSTS файла, така че сега знае за домейна project1 .
Стъпка 3 :Разкоментирайте реда в httpd.conf, който включва файла за дефиниция на виртуални хостове.
Редактирайте вашия httpd.conf, използвайте менютата на wampmanager.exe, за да сте сигурни, че редактирате правилния файл.
Намерете този ред в httpd.conf
# Virtual hosts
#Include conf/extra/httpd-vhosts.conf
И просто премахнете # да декоментирате този ред.
За да активираме тази промяна при стартиране на Apache, сега трябва да спрем и рестартираме услугата Apache.
wampmanager.exe -> Apache -> Service -> Restart Service
Сега, ако иконата WAMP в системната област не стане ЗЕЛЕНА отново, това означава, че вероятно сте направили нещо нередно в \wamp\bin\apache\apache2.4.9\conf\extra\httpd-hosts.conf файл.
Ако е така, ето полезен механизъм, за да разберете какво не е наред. Той използва функция на Apache exe (httpd.exe), за да провери своите конфигурационни файлове и да докладва грешки по име на файл и номера на редове.
Стартирайте команден прозорец.
cd \wamp\bin\apache\apache2.4.9\bin
httpd -t
Така че поправете грешките и тествайте отново, докато получите резултата
Syntax OK
Сега има още нещо.
Всъщност има 2 нови елемента от менюто в системата от менюта на wampmanager. Единият се нарича „Моите проекти“ който е включен по подразбиране. И втори, наречен „Моите виртуални хостове“ , което не е активирано по подразбиране.
„Моите проекти“ ще изброи всяка поддиректория на директорията \wamp\www и ще предостави връзка за стартиране на сайта в тази поддиректория. Както казах по-рано, тя стартира „project1“, а не „localhost/project1“, така че да направи работа с връзките трябва да създадем дефиниция за виртуален хост, за да направим тази връзка действително стартиране на този сайт във вашия браузър, без дефиницията на виртуален хост е вероятно да стартира търсене в мрежата за името на сайта като ключова дума или просто да върне условие за ненамерен сайт.
Елементът от менюто „Моите виртуални хостове“ е малко по-различен. Той търси файла, който се използва за дефиниране на виртуални хостове (ще стигнем до това след минута) и създава връзки към менюто за всеки параметър ServerName, който намира, и създава елемент от менюто за всеки един. Това може да изглежда малко объркващо, тъй като след като създадем дефиниция на виртуален хост за поддиректориите на папката \wamp\www, някои елементи ще се появят както в менюто „Моите проекти“, така и в менюто „Моите виртуални хостове“.
Как да включа това друго меню „Моите виртуални хостове“?
- Направете резервно копие на файла \wamp\wampmanager.tpl, в случай че направите грешка, това е много важен файл.
- Редактирайте файла \wamp\wampmanager.tpl
- Намерете този параметър
;WAMPPROJECTSUBMENU, той е в секцията „[Menu.Left]“. - Добавете този нов параметър
;WAMPVHOSTSUBMENUпреди или след;WAMPPROJECTSUBMENUпараметър. - Запазете файла.
- Сега щракнете с десния бутон върху иконата на wampmanager и изберете „Обновяване“. Ако това не добави менюто, „излезте“ и рестартирайте wampmanager.
Голяма бележка Новото меню ще се появи само ако вече имате дефинирани виртуални хостове! В противен случай няма да видите разлика, докато не дефинирате VHOST.
Сега, ако отнесете това към неговото логическо разширение
Вече можете да преместите кода на вашия уеб сайт изцяло извън \wamp\ структура на папките просто чрез промяна на параметъра DocumentRoot в дефиницията на VHOST. Така например можете да направите това:
Създайте папка на wamp диска или друг диск (внимавайте с мрежовото устройство, те са малко по-сложни)
D:
MD websites
CD websites
MD example.com
CD example.com
MD www
Сега копирате кода на вашия сайт или започвате да го създавате в \websites\example.com\www папка и дефинирайте своя VHOST по следния начин:
<VirtualHost *:80>
DocumentRoot "d:/websites/example.com/www"
ServerName example.dev
ServerAlias www.example.dev
<Directory "d:/websites/example.com/www">
Options Indexes FollowSymLinks
AllowOverride All
Require all granted
</Directory>
php_flag display_errors Off
php_flag log_errors On
php_value max_upload_size 40M
php_value max_execution_time 60
php_value error_log "d:/wamp/logs/example_com_phperror.log"
</VirtualHost>
След това добавете този нов домейн за разработка към файла HOSTS:
127.0.0.1 localhost
::1 localhost
127.0.0.1 project1
::1 project1
127.0.0.1 example.dev
::1 example.dev
ЗАБЕЛЕЖКА:Не е добра идея да използвате ServerName или ServerAlias, което е същото като името на вашия домейн на живо, тъй като ако сме използвали example.com като ServerName, това би означавало, че вече не можем да стигнем до реалното на живо сайт от този компютър, тъй като ще насочи example.com към 127.0.0.1 т.е. този компютър, а не към интернет.
СЪЩО:Вижте, че разреших достъп до този сайт от интернет от VHOST дефинициите, тази промяна ще се прилага само за този сайт и никой друг. Много полезно, за да позволите на клиента да види вашите промени за около час, без да се налага да ги копира на живия сървър. Това означава, че трябва да редактираме този файл ръчно, за да включим и изключим този достъп, вместо да използваме Put Online/ Офлайн елемент от менюто на wampmanager.
Също така добавих някои модификации в конфигурацията на PHP, които отново ще се прилагат само за този един сайт. Много полезно, когато поддържате сайт със специфични изисквания, за разлика от всички други сайтове, които поддържате. Предполагам, че можем да предположим от използваните параметри, че има дълго работеща страница в него някъде и е много зле написана и няма да работи с грешки, които се показват в браузъра, без да направи ужасна бъркотия на страницата. Повярвайте ми, че сайтове като този съществуват и хората все още искат да се поддържат лошо . Но това означава, че трябва да променим тези параметри само за този конкретен сайт, а не глобално за всички виртуални сайтове, работещи на WampServer.