Можете да създавате динамични действия върху таблични полета на формуляри, но трябва да знаете някои неща на Javascript / jQuery / DOM, тъй като това не може да се направи декларативно, както може с елементи на страница.
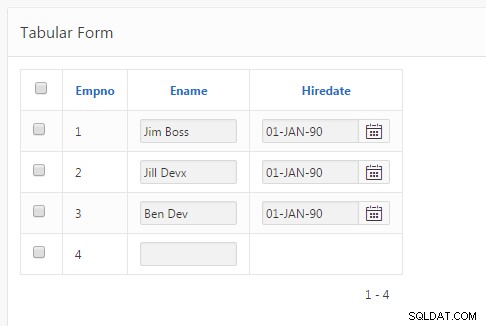
Като пример създадох проста таблична форма на EMP таблицата: 
С помощта на инструмента Inspect Element на браузъра мога да видя, че HTML за полето Ename на ред 3 изглежда така:
<input type="text" name="f03" size="12" maxlength="2000" value="Ben Dev"
class="u-TF-item u-TF-item--text " id="f03_0003" autocomplete="off">
Съответните битове, които трябва да се отбележат, са името "f03" и ID "f03_0003". За всички полета на табличен формуляр името указва колоната и е едно и също за всички полета в тази колона. Идентификаторът се състои от името плюс низ за представяне на реда - в този случай "_0003" за представяне на ред 3.
По подобен начин всички полета на Hiredate се наричат „f004“ и имат идентификатори като „f04_0003“.
Въоръжени с тази информация можем да напишем динамично действие. Например, да кажем, че когато Ename е празно, Hiredate трябва да бъде скрито, в противен случай да се покаже. В псевдокод:
всеки път, когато се промени елемент с име "f03", елементът с име "f04" на същия ред трябва да бъде скрит или показан.
Така че можем да създадем синамично действие с условие When като това:
- Събитие =Промяна
- Тип селекция =jQuery селектор
- jQuery селектор =input[name="f03"]
т.е. всеки път, когато се промени вход, чието име е "f03", задействайте това действие.
Извършеното действие ще трябва да бъде „Изпълнение на Javascript код“, а кодът може да бъде:
// Get the ID of this item e.g. f03_0004
var this_id = $(this.triggeringElement).attr('id');
// Derive the ID of the corresponding Hiredate item e.g. f04_0004
var that_id = 'f04'+this_id.substr(3);
if ($(this.triggeringElement).val() == "") {
// Ename is empty so hide Hiredate
$('#'+that_id).closest('span').hide();
} else {
// Ename is not empty so show Hiredate
$('#'+that_id).closest('span').show();
}
Тъй като Hiredate е инструмент за избор на дата, трябваше да скрия/покажа както самото поле, така и иконата му за избор на дата. Избрах да направя това, като скрия/покажа диапазона, който ги съдържа и двете. Този код може да бъде написан по много различни начини.
Бихте могли да приложите подобни техники, за да постигнете целите си, но както виждате, не е чак толкова лесно.