Не съм съвсем сигурен, че разбирам въпроса ви, но нека да видим дали мога да помогна с това, което мисля, че знам. Мисля, че трябва да можете да изберете някои изображения, които се визуализират чрез .ejs файл, да съхраните url адресите на изображението в масив чрез JS от страна на клиента, след което да изпратите този масив в POST заявка до Express сървър.
Ето как бих направил това, като използвам вашия код като основа:
Клиентска страна
Създадох .ejs файл, който изобрази някои изображения, които моят Express сървър изпрати в локална променлива „images“:
<div id="image-container">
<% images.forEach((image) => { %>
<a href="#"><img src="<%= image.url %>"></a>
<% }) %>
</div>
<button id="add-image-button">Add Image Choice</button>
След това имам .js файл, който добавя изображения, върху които се щраква, към масив „imageSelection“, използвайки слушател на събития на <div> който обвива изображенията:
const imageContainer = document.getElementById('image-container');
const imageSelection = [];
imageContainer.addEventListener('click', (e) => {
if (!imageSelection.includes(e.target.src)) {
imageSelection.push(e.target.src);
}
});
И накрая, когато потребителят кликне върху бутона „Добавяне на избор на изображение“, изображенията в масива „imageSelection“ се изпращат чрез заявка за извличане до крайната точка „http://localhost:3001/post-images
'. AddImageButton има прикачен към него eventListener, който слуша за събитието 'click', така че не се нуждаете от <form> елемент:
const addImageButton = document.getElementById('add-image-button');
addImageButton.addEventListener('click', async () => {
const url = 'http://localhost:3001/post-images';
const response = await fetch(url, {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify(imageSelection)
});
const myJson = await response.json();
console.log(JSON.stringify(myJson));
});
От страна на сървъра
От страна на Express имам настройка на манипулатора на маршрута за заявката POST /post-images, която просто изпраща обратно POST-ed данните към заявителя:
router.post('/post-images', (req, res, next) => {
res.json(req.body);
});
Така че, за вашите цели, този модел позволява на потребителя да избира изображения и след това да щракне върху бутон и URL адресите на тези изображения се изпращат до сървъра. Ако това не е това, което търсите, изяснете и аз ще се опитам да помогна.
В момента е събота, 16-11-2019 в 21:34 GMT, докато редактирам това, и напускам къщата и няма да мога да помогна още около 20 часа, така че не очаквайте отговор преди 17:30 ч. GMT в неделя, 17.11.2019 г.
Избутах кода си до git repo тук , просто следвайте инструкциите в README и трябва да можете да го тествате на вашата машина. Файловете, които искате да проверите специално за този пример, са:
- views/index.ejs
- public/javascripts/main.js
- routes/index.js
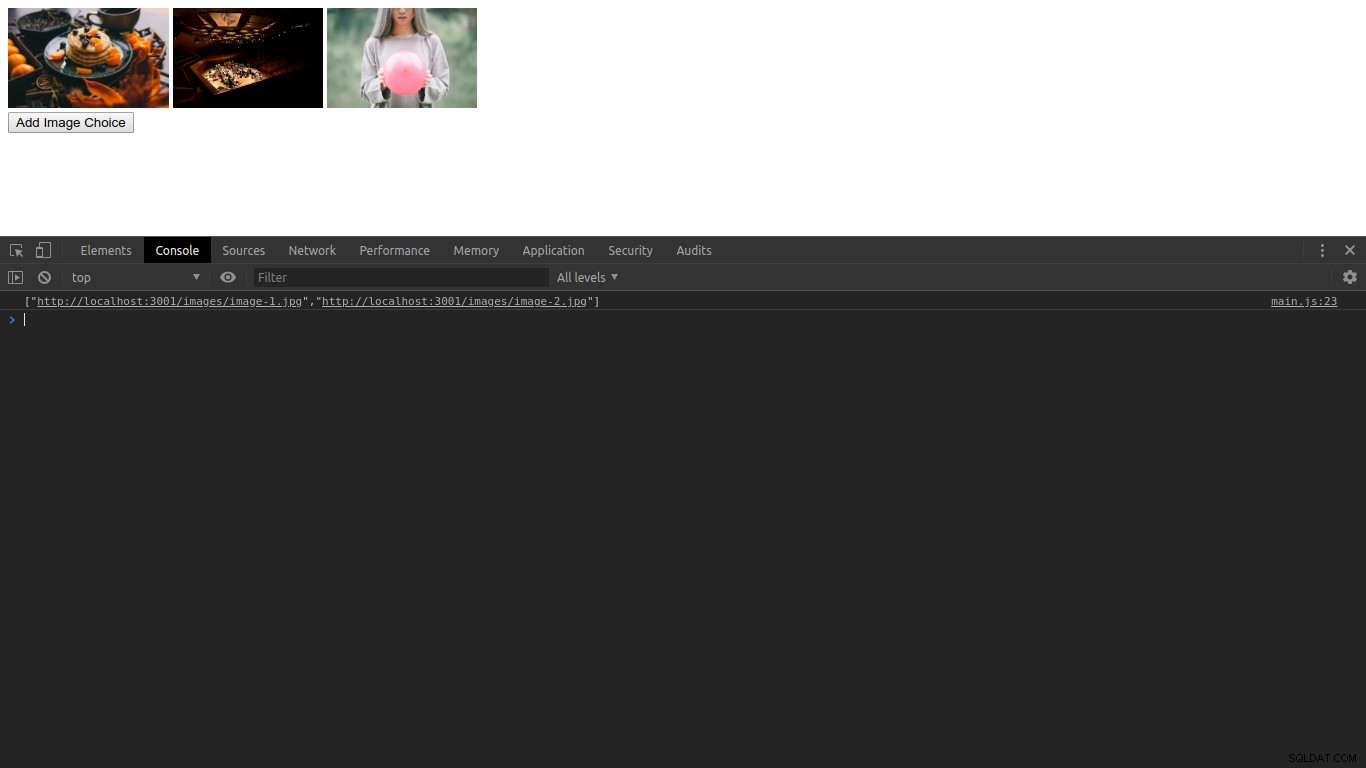
Ето изображение на предния край, като отговорът е регистриран след избиране на първите две изображения: