Въведение.
В тази сесия на урока за TreeView Control ще се научим да програмираме контрола ImageComboBox. Ще създадем падащо меню на проекта MS-Access с ImageCombo Control. Има втора контрола ImagecomboBox за показване на изображенията и техните ключови стойности от ImageList Контрол. И за двете контроли ImageComboBox списъкът с изображения е взет от обща контрола ImageList. Изображенията бяха качени ръчно в контролата ImageList от компютъра в по-ранна сесия на тази серия от уроци.
Следват уроците за контрол на дървовидния изглед, които разгледахме досега:
Връзки към урока за TreeView Control.
- Урок за контрол на Microsoft TreeView
- Създаване на меню за достъп с TreeView Control
- Присвояване на изображения към TreeView Control
- Присвояване на изображения към TreeView Control-2
- TreeView Control Маркирайте отметка за добавяне на изтриване на възли
Демонстрационният изглед на двата ImageComboBoxes е разширен.
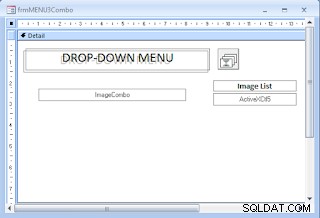
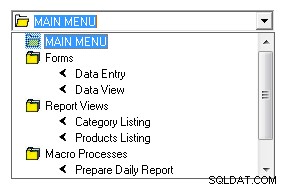
Завършеното изображение на падащото меню на проекта MS-Access е дадено по-долу:

Изображението за изглед на дизайн на горния формуляр, дадено по-долу:

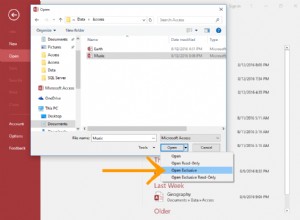
Изходните данни на падащото меню ImageComboBox.
Изходните данни на падащото меню на новия проект MS-Access са взети от нашия по-ранен проект за меню за достъп.
Изтеглете демо базата данни сега, ако не сте го направили по-рано, от 4-ти елемент Връзка, дадена по-горе. Ако го направите, тогава имате всички необходими обекти с данни, за да продължите с текущата сесия.
Има три таблици:Категории, Продукти и Меню маса. Има два формуляра за показване на категориите и данните за продуктите и параметър за филтър на данни Формуляр за отчет.
Имаме още два формуляра:frmMenu и frmMenu2 който използвахме за нашите по-ранни сесии за обучение.
Ще намерите два отчета за визуализация на категориите и елементите с данни за продуктите.
Два макроса за показване на някои прости съобщения. Макросите могат да се използват за последователност на заявки за действие за обработка на данни за сложни отчети. Тези действия са извършени чрез избиране на Опции от менюто на TreeView Control Project в по-ранната сесия за обучение.
Всички тези обекти ни трябват и тук, защото ще създадем ново падащо меню с помощта на ImageComboBox Контрол. Трябва да можем да отворим всички тези обекти, като изберем опциите в Новото падащо меню за управление, точно по същия начин, както направихме в frmMenu2 Формуляр, използвайки контролата TreeView, в същата тази база данни.
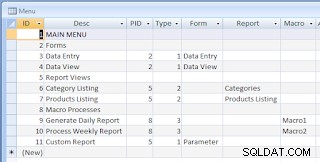
Меню изображението на таблицата е дадено по-долу за ваша справка.

Подготовка за дизайна на формуляра за падащо меню.
Проверете изгледа за проектиране на формуляра на менюто по-горе, там имаме две контроли, свързани с менюто. Една контрола ImageList и една контрола ImageComboBox. Още една контрола ImageComboBox е поставена от дясната страна на формуляра за показване на ImageList Изображения.
- Направете копие на ImageList Управление от frmMenu2 Формуляр и го поставете в нов формуляр, кажете frmMenu3Combo .
Тази контрола на списъка с изображения има изображения, които сме качили ръчно от компютъра в нашата по-ранна сесия за обучение. Можете да отворите неговия лист със свойства и да проверите изображенията и техния ключ имена. Щракнете с десния бутон върху контролата ImageList, маркирайте ImageListCtl Object и изберете Опция за свойства.
-
Контролата ImageComboBox, поставена от лявата страна на формуляра, е за падащо меню с име:imgCombo1 . Намерете Microsoft ImageComboBox Control от Контролите на ActiveX група и я поставете във формуляра. Променете името на контролата на imgCombo1 .
-
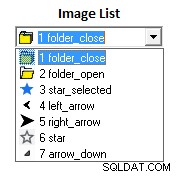
Създайте друга контрола ImageComboBox от дясната страна с името imgCombo2 . Вторият ImageComboBox, който ще използваме за показване на изображенията и техните ключови имена, от ImageList0 Контрол, като падащ списък.
-
Добавете контрола Label над втората контрола ImageComboBox и променете нейния надпис на Списък с изображения.
Списъкът с изображенията в контрола Image-Combo-Box.
Първо, ще работим с втория imgCombo2 Контролирайте и показвайте списъка с изображения от контролата ImageList. След като се запознаете с кода, ще разберете процедурата за създаване на падащо меню много лесно.
Разделихме frmMenu3Combo Формирайте VBA кода на модула на две части. Нека вземем първата част и да видим какво имаме вътре.
Накратко, в областта на глобалната декларация са декларирани основните променливи на обекта. Form_Load() процедурата на събитие инициализира контролата ImageList във формуляра към нейната обектна променлива objimgList и извиква cboImageList() подпрограма за добавяне на изображения от контролата ImageList към втората контрола ImageComboBox. Нека разгледаме кода по-отблизо.
Vba кодът от първа част с Form_Load() и cboImageList() подпрограми, изброени по-долу:
Dim imgcombo1 As MSComctlLib.ImageCombo
Dim imgCombo2 As MSComctlLib.ImageCombo
Dim objimgList As MSComctlLib.ImageList
Const KeyPrfx As String = "X"
Private Sub Form_Load()
Set objimgList = Me.ImageList0.Object
cboImageList 'load imagelist-combo
'CreateMenu 'Create Drop-Down Menu
End Sub
Private Sub cboImageList()
Dim j As Integer
Dim strText As String
Set imgCombo2 = Me.ImageCombo2.Object
imgCombo2.ImageList = objimgList
For j = 1 To objimgList.ListImages.Count
strText = objimgList.ListImages(j).Key
imgCombo2.ComboItems.Add , , strText,j,,j
Next
imgCombo2.ComboItems(1).Selected = True
End Sub
Преглед на VBA код.
В областта на глобалната декларация сме декларирали две контроли ImageComboBox, imgCombo1 за менюто на проекта и imgCombo2 за показване на изображения от ImageList контрол. objimgList променлива, декларирана за контролата ImageList във формуляра. Keyprfx променлива със знака X деклариран като константа.
В рамките на Form_Load() процедура за събитие objimgList се инициализира с контролата ImageList във формуляра с изявлението:Set objimgList =Me.ImageList0.Object. Сега всички предварително заредени изображения в контролата ImageList са достъпни за достъп чрез обекта objimgList.
Следващият израз извиква подпрограмата cboImageList() за да добавите всички изображения към ImgCombo1 контрол.
CreateMenu() засега извикването на подпрограма е коментирано.
В cboImageList() s ubroutine са декларирани две променливи.
След това изявлението Set imgCombo2 =Me.ImageCombo2.Object присвоява втория ImagecomboBox във формуляра на обектната променлива imgCombo2.
Подобно на контролата TreeView imgCombo2 има ImageList свойство, за да предадете препратката на контрола ImageList към контролата ImageComboBox, за да получите достъп до свойствата на ImageList. Следващото изявление:imgCombo2.ImageList =objimgList прави това.
След това, За . . . Следващата Цикълът се изпълнява за броя на изображенията в контролата ImageList.
Ключ- на първия елемент от ImageList Стойността ('form_close') е запазена в strText променлива. Тук сме взели стойността Key на контролата за списък с изображения като текст или като описание на изображението ImageCombo, защото това е единственият наличен текст. Маркерът свойството е празно и имаме други приложения с това свойство, когато работим с падащото меню.
Следващото твърдение е важното, което трябва да разгледаме внимателно, Добавяне метод за управление на ImageComboBox. Синтаксисът на изявлението е както е даден по-долу:
imgCombo2.ComboItems.Add [Index],[Key],[Text],[Image],[SelImage],[Indentation]
Всички параметри на Add() метод са по избор. За първото ни тестово изпълнение на тази контрола ще използваме стойности за [Текст], [Изображение], и [Отстъп] само. След като прегледаме резултата от първото тестово изпълнение на изгледа на списъка с изображения, няма да използваме стойността на параметъра [Indentation] на тази контрола ImageCombo.
Забележка:Но имайте предвид, че ще ни трябва Отстъп Стойност на свойството за падащото меню, за да направите елементите от менюто да изглеждат като Root-Node и Child-Node на TreeView Control. Ще използваме [Ключ] Параметър също (и за ключови и за текстови параметри) за достъп до Маркер на конкретен елемент от менюто Стойност на имота.
Списък с изображения с нарастващ отстъп Настройка на параметри.
Първият списък с изображения за тестово стартиране в ImageCombo2 ще изглежда като изображението, дадено по-долу, след прилагане на инкрементални стойности за отстъп.:

Ефектът от вдлъбнатината е ясен от горното пробно изображение. Всеки елемент е преместен вдясно с едно място по-голямо от предишния. Можем да използваме тази функция, за да позиционираме възлите на нашия елемент от менюто на проекта, за да изглеждат като възли на коренно ниво и дъщерни възли.
След strText стойност (‘form_close’) първата променлива j се отнася до индексния номер на ImageList, параметъра [SelImage], който сме пропуснали, и следващата стойност в j е бил използван за отстъп на всеки елемент от списъка, когато е поставен в списъка ComboBox. След първото пробно изпълнение и след преглед на резултата можете да премахнете всички параметри след стойността на индекса на изображението.
Следващото твърдение:imgCombo2.ComboItems(1).Selected =True избира първия елемент в ComboBox. Когато изберете елемент от контролата ImageCombo чрез код Change() събитие се задейства, но не, когато изберете елемент директно във формуляра. Update() event игнорира събитие за ръчно актуализиране и се опитва да извика чрез код.
Запазете формуляра frmMenu3Combo и го отворете в нормален изглед. Разгънете втората контрола ImageList ComboBox и вижте резултата. Премахнете запетаите и променливата j в края, след първата променлива j, запазена за индексния номер на ImageList.
Кодът на VBA на падащото меню на проекта.
Сега ще продължим с втората част на кода vba на модула на формуляра, за да научим как да създадете падащото меню за достъп и да видим как да отворите формуляри, отчети и макроси за достъп, като изберете контролния елемент на ComboBox.
Втората част от vba кода се състои от CreateMenu() подпрограма и ImageCombo1_Click() e процедура за вентилация, е изброена по-долу:
Private Sub CreateMenu()
Dim db As DAO.Database
Dim rst As DAO.Recordset
Dim strSQL As String
Dim strKey As String
Dim strText As String
Dim typ As Integer
Set imgcombo1 = Me.ImageCombo1.Object
imgcombo1.ImageList = objimgList
strSQL = "SELECT ID, Desc, PID, Type,Macro,Form,Report FROM Menu;"
Set db = CurrentDb
Set rst = db.OpenRecordset(strSQL, dbOpenDynaset)
Do While Not rst.EOF And Not rst.BOF
If Len(Trim(Nz(rst!PID, ""))) = 0 Then
strKey = KeyPrfx & CStr(rst!ID)
strText = rst!Desc
imgcombo1.ComboItems.Add , strKey, strText, 1, 2, 1 ' image index 1,2([image],[selectedimage])
'imgcombo1.ComboItems.Add , strKey, strText, "folder_close", "folder_open", 1
Else
strKey = KeyPrfx & CStr(rst!ID)
strText = rst!Desc
imgcombo1.ComboItems.Add , strKey, strText, 4, 5, 4 'last param is spacing
'imgcombo1.ComboItems.Add , strKey, strText, "left_arrow", "right_arrow", 4
'Check for the presense of Type Code
If Nz(rst!Type, 0) > 0 Then
typ = rst!Type
With imgcombo1.ComboItems
Select Case typ
'save type Code & Form/Report/Macro Name in Tag Property
Case 1
.Item(strKey).Tag = typ & rst!Form
Case 2
.Item(strKey).Tag = typ & rst!Report
Case 3
.Item(strKey).Tag = typ & rst!Macro
End Select
End With
End If
End If
rst.MoveNext
Loop
rst.Close
imgcombo1.ComboItems.Item(1).Selected = True
End Sub
Private Sub ImageCombo1_Click()
Dim strObject As String
Dim strTag As String
Dim typ As Integer
strTag = ImageCombo1.SelectedItem.Tag
typ = Val(strTag)
strObject = Mid(strTag, 2)
Select Case typ
Case 1
DoCmd.OpenForm strObject, acNormal
Case 2
DoCmd.OpenReport strObject, acViewPreview
Case 3
DoCmd.RunMacro strObject
End Select
End Sub
Мисля, че преди да започнете с vba кода, трябва да погледнете изображението на таблицата (третото изображение от горната част на тази страница), ако не сте го направили в по-ранната сесия на създаване на Access Project Menu.
Идентификационният номер полето има уникална стойност на идентификатора и е поле AutoNumber.
Второто поле Опис има имена на групи от типове обекти (формуляри, отчети и макроси) и действителни имена на обекти на формуляр, отчет и макрос.
PID Стойността на полето (Идентификатор на родител) е празна за имена на групи обекти:Формуляри, отчети и Макроси . Тези празни елементи от стойността на PID ще позиционираме в лявата позиция в падащото меню ImageComboBox с отстъп от един символ, а други елементи ще бъдат преместени напред с интервал от четири знака. С това позициониране на елементите, те ще изглеждат като възлите на коренно ниво и на ниво дете в контрола TreeView, но ще пропуснем свързващите дървесни линии.

Проверете изображението в контролата за избран елемент ImageComboBox, изображението е позиционирано в най-лявата позиция. Елементът на групата в следващия ред е позициониран след един символен интервал от лявата страна и други елементи от групата също се появяват на същата позиция. Елементите на дъщерния член под всяка група са позиционирани след четири знакови интервали.
Стойността на полето PID е проверена и ако бъде намерено празно, тогава приемаме, че това е име на група, в противен случай това е име на обект за достъп, което трябва да отворим, когато потребителят щракне върху него, и да ги позиционираме като дъщерни членове на групата. Действителната стойност на ключ в полето PID не е важна тук. И в двата случая имаме нужда от него тук. Но вместо това можем да използваме стойността на полето тип за тази цел.
След това Тип полето съдържа типа на обекта Код:1 – Име на формуляр , 2 – Име на отчета, и 3 – Име на макроса . Следващите три полета:Формуляр, Отчет и Макрос имат действителните имена на обекти въз основа на съответните им кодове в полето Тип. Използвах три различни полета за по-голяма яснота, всички те също могат да бъдат поставени в една колона.
Кодът на типа и Име на обект двойка (да речем 2rptCategories ) ще бъдат запазени в Маркера на ImageComboBox Собственост.
Подпрограмата CreateMenu().
Сега преминете към vba кода на подпрограмата CreateMenu().
Базата данни и други променливи са декларирани в началото.
imgcombo1 обектв ariable е инициализиран с TheMe.ImageCombo1. Обектът на формуляра.
След това imgCombo1.ImageList свойството е заредено с обекта ImageList objimgList Reference , така че ще можем да получим директен достъп до индексния номер и ключови стойности на ImageList.
След това Меню Наборът от записи в таблицата е отворен със SQL низ.
Стойността на полето PID е проверена, ако е празна тогава това е име на група обекти, ID стойността е с префикс с константа X и се записва в strKey променлива. Полето Опис стойността е запазена в strText Променлива.
Следващият израз извиква метода Add() на контролата ImageComboBox и първият елемент е добавен към падащото меню.
imgcombo1.ComboItems.Add , strKey, strText, 1, 2, 1
Първата стойност на параметъра Индексният номер е пропуснат, но ще бъде създаден автоматично. strKey променливата се състои от стойност на полето за ID 1 с префикс константа X (X1 ) като Ключ параметър. strText съдържа Описание стойност на полето. Следващата стойност 1 е на Списък с изображения първото изображение (ключ-стойност folder_close ) Стойност на индекса. Ако предпочитате 'folder_close' ключ-стойност в кавички, можете да го направите. Следваща стойност 2 е втората индексна стойност на изображението („folder_open“) или можете да използвате „folder_open“ в кавички и последния параметър 1 е за отстъп.
Забележка: За да потвърдите реда на индекса на изображенията в ImageList Контролирайте реда на списъка с изображения в ImageCombo2 Дисплей, който създадохме по-рано. Бихме могли да поставим префикс на стойността на индекса към стойността на Key с един интервал, за да добавим това число също към стойността на Key, за да изглежда като [image] 1 form_close. [изображение] 2 form_open и така нататък. . . Това ще ви оставя като упражнение за вас.

След това, ако стойността на полето PID е различна от нула, тогава действителната опция от менюто трябва да бъде Добавяне изд под Друго Клауза. Тук добавихме още един елемент ImageCombo, както направихме по-рано. За [Изображение] и [SelImage] params взехме стойността на индекса на ImageList 4 и 5 . Стойността на параметъра за отстъп е 4 символни интервали.
В Add() на ImageCombo Item Метод, под Още Клауза, трябва да запазим името на обекта за достъп (frmData Entry) заедно с Тип Код 1 в Маркера (ImageCombo1.ComboItems.Item(strKey).Tag) Имот. Когато потребителят избере този елемент от падащото ComboBox меню, Щракнете () събитие се задейства, Маркерът Стойността на свойството е извлечена, кодът на типа е проверен, ако кодът на типа е 1 (Формуляр), след това името на формуляра в свойството на маркера (frmData Entry) се отваря с DoCmd.OpenForm Команда.
По този начин всички Меню Записите в таблицата са добавени към контролата Image ComboBox.
Изявлението imgcombo1.ComboItems.Item(1).Selected =True избира първия елемент като елемент по подразбиране в контролата Image ComboBox. В този момент на изпълнение на кода Change() събитие се задейства, но не и когато даден елемент е избран чрез щракване върху него в изгледа на формуляра.
Забележка: Преди да отворите формуляра за пробното изпълнение на падащото меню, моля, премахнете символа за коментар от ‘CreateMenu линия за повикване в Form_Load() Процедура на събитието. Коментирахме този ред временно по време на пробни пускания на показване на изображения от ImageList Control в ImageCombo2 Control.
ImageCombo1_Click() Събитието се задейства, когато потребителят избере елемент от контролата Image ComboBox. Маркер на избрания елемент Стойността на свойството е проверена за Type Code &Object Name и се отваря с Docmd.Objecttype ObjectName .
Демонстрационната база данни ProjectMenuV221.accdb във формат .zip даден по-долу за изтегляне.
Изтеглете ProjectMenuV221.zip
РЕЧНИК ОБЕКТ
- Основи на обектите на речника
- Основи на обекта на речника-2
- Сортиране на ключове и елементи в речника
- Показване на записи от речника
- Добавяне на обекти на клас като елементи от речника
- Актуализиране на елемент от речника за обект на клас