Въведение.
Миналата седмица създадохме Access Project Menu в TreeView Control и се надявам, че сте успели да го създадете сами и да го стартирате във вашата версия на Microsoft Access. Има демо база данни, създадена под Access 2007 и прикачена към следващата публикация за изтегляне. Връзката към тази статия е дадена по-долу:
- Създаване на меню за достъп с контрола за изглед на дърво
Можете да изтеглите базата данни, за да можете да добавите новия VBA код, който се отнася до горната тема, и да го изпробвате в същата база данни.
Това е продължението на по-ранната статия и имаме нужда от същия проект на менюто за достъп до демонстрация, за да присвоим изображения на възли и да научим.
Проблеми с версията на MS-Office за TreeView Control.
Ако сте имали проблеми при стартирането на демонстрационната база данни във вашата версия на Microsoft Access, можете да се обърнете към следната връзка за някои коригиращи действия, които може да са полезни за решаване на проблема ви:
- РЕШЕН MSCOMCTL.OCX ЗА ИЗТЕГЛЯНЕ РЕГИСТРЪТ 64 БИТОВ ПРОЗОР
Примерно демонстрационно изображение.
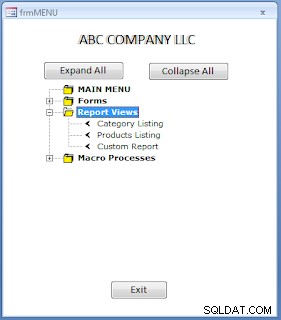
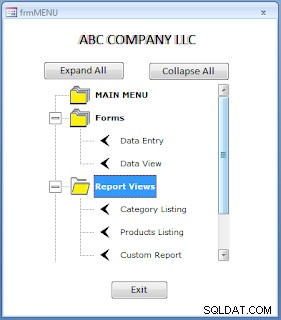
Когато завършим нашето Access Project Menu с Изображения на възли ще изглежда като изображението, дадено по-долу:

По избор можем да зададем две изображения на всеки възел. Едно изображение се показва в нормално състояние, а друго се показва, когато възелът получи щракване.
Тук сме присвоили възел на коренно ниво с Затворена папка Изображение за нормален изглед и Подобно на отворена папка Изображението ще се появи, когато възелът получи Click.
По същия начин, дъщерните възли имат изображение със стрелка, обърнато към лявата страна, в нормален изглед, и изображението със стрелка, сочещо надясно, което се показва, когато е избран възелът.
Можете да използвате едно и също изображение и за двете (нормално и за събитие на щракване), така че едно и също изображение да остане без промяна и в двата случая. Ако използвате някой от тези два параметъра, кажете да използвате само параметъра за нормален изглед и да пропуснете втория, тогава щракването върху възел няма да покаже никакво изображение.
Идеални размери на изображенията за възли.
Форматът на изображението може да бъде от всеки често срещан тип изображение, като .bmp , .jpg , .jpeg , .ico , .tiff и т.н. Можете да намерите много изображения на икони, като търсите в Google. Идеалният размер на изображението, който изглежда добре на Node, е 16 x 16 пиксела . Списъкът с изображения Control има предварително зададени стойности за размер на изображението като 16 x 16 , 32 x 32 , 48 x 48 пиксели и Персонализиран размер Опции за избор.
Опции за по-висок размер на изображението 32 x 32 или 48 x 48 пиксела ще показват по-големи изображения и заемат повече място на дисплея в дървовидния изглед.
Графика на възел с различни размери на изображението.
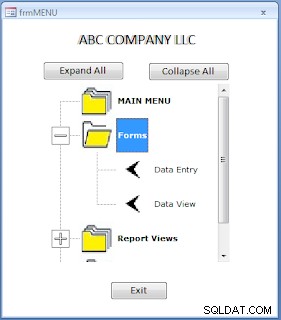
Следното примерно изображение по-долу показва 32 x 32 пиксела Икона за размер:

TreeView Control с размер на изображението на възел 48 x 48 пиксела :

Ако предпочитате да използвате По избор Опция за изображение, тогава предоставеният действителен размер на изображението ще бъде показан без промяна.
Качество и размер на изображението.
Използвали сме размер на изображението 16 x 16 в първото примерно изображение по-горе. Ако качим персонализиран размер на изображение, по-голям от 48 x 48, като 512 x 512 Пиксели или повече и използвайте опцията 16 x 16 намалява размера до определената разделителна способност, но яснотата на изображението ще бъде намалена или изкривена.
Най-добрият подход е да намерите малки изображения с добро качество, които могат да се поберат в резолюция 16 x 16 пиксела (размер на платното). Работи както с 16 x 16 пиксела, така и с персонализирани настройки, без качеството на изображението.
Можете да експериментирате с различни типове изображения, размери и качество, да правите пробни версии, преди да финализирате. Можете да използвате MS-Paint или каквито и да е програми за редактиране на изображения, които имате, и да създавате/импортирате и редактирате изображения по ваш вкус.
Преди да продължите по-нататък, създайте четири или повече малки изображения и ги запазете в папката на базата данни. Качете ги в контролата ImageList и ги изпробвайте в контролата за изглед на дърво, като промените последните два параметъра на метода Nodes Add().
Можете да изтеглите демонстрационната база данни:ProjectMenu.accdb , от по-ранната страница със статия.
Подгответе се за пробния пуск.
-
Отворете ProjectMenu.accdb база данни.
-
Направете копие на формуляра frmMenu и го именувайте като frmMenu2 и го запазете за по-нататъшна употреба.
-
Отворете frmMenu в Design View.
-
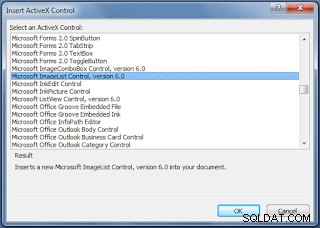
Изберете ActiveX Controls Опция от Контроли Button Group и намерете файла Microsoft ImageList Control и щракнете върху OK за да вмъкнете ImageList контрол, плъзнете го и го поставете навсякъде в празната област на формуляра.

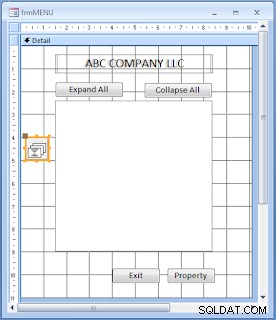
Формуляр сImageList Контролът, маркиран в Design View, е даден по-долу за справка:

-
Покажете неговия лист със свойства и променете Име Стойност на свойството до ImageList0 .
-
Щракнете с десния бутон върху контролата ImageList и маркирайте ImageListCtrl Object Опция в показаното меню и изберете Свойства за да покажете листа със свойства на настройките на изображението на контролата.
-
Изберете 16 x 16 Размер на изображението Радио бутон на Общи Tab, което показва, че се нуждаем от най-малкия от трите размера на изображението за възела. Настройката тук влиза в сила за всички изображения, които добавяме към контролата ImageList.
-
Кликнете върху Прилагане Команден бутон и след това OK бутон, за да затворите листа със свойства.
Първо, трябва да добавим необходимите изображения към ImageList Контролирайте, преди да можем да ги използваме в Tree View Control.
Подходи за зареждане на изображения.
Има лесен и труден начин за Добавяне Изображения към контролата ImageList. Лесният начин работи без VBA код, а другият метод се нуждае от VBA. Първо ще преминем по трудния път с VBA и след това ще опитаме по лесния начин, така че ще разберете разликата, кога да използвате код и кога без код. Метод, базиран на VBA, е добър за експериментиране с различни изображения, размери, преди да финализирате това, което изглежда добре на Node.
Ще използваме Add() на обекта ImageList метод за добавяне на изображения към контролата, както направихме за данните за Tree View към Node. По този начин добавяме няколко изображения към контролата ImageList и ги използваме по време на изпълнение.
Синтаксисът на метода Add() на контрола ImageList е както е даден по-долу:
ObjImgList.ListImages.Add([Index],[Key],[Picture]) As ListImage
Първите два параметъра не са задължителни. Третият аргумент използва LoadPicture() Функция за отваряне на изображения от посоченото място и добавяне към списъка. Параметърът на функцията е Името на пътя на файла на изображението. Всички файлове с изображения се добавят един след друг към обекта ImageList, в реда, в който са поставени. Стойностите на индекса се генерират автоматично в последователни числа, започващи от 1 (един) нататък.
След като добавите всички изображения към обекта ImageList, обектът препратката трябва да бъде предадена на Свойството на ImageList на контролата за изглед на дърво .
Кодът на VBA.
Примерният VBA код за зареждане на изображения за нашето меню по-горе е даден по-долу:
Dim tvw As MSComctlLib.TreeView
Const KeyPrfx As String = "X"
Dim objimgList As MSComctlLib.ImageList
Private Sub CreateImageList()
Dim strPath As String
'TreeView Object reference set in tvw
Set tvw = Me.TreeView0.Object
'Clear the Tree View Nodes, if any.
tvw.Nodes.Clear
'ImageList Object reference set in objimglist
Set objimgList = Me.ImageList0.Object
strPath = CurrentProject.Path & "\"
With objimgList.ListImages
'Key Names are Case sensitive.
.Add , "FolderClose", LoadPicture(strPath & "folderclose2.jpg")
.Add , "FolderOpen", LoadPicture(strPath & "folderopen2.jpg")
.Add , "ArrowHead", LoadPicture(strPath & "arrowhead.bmp")
.Add , "LeftArrow", LoadPicture(strPath & "LeftArrow.bmp")
.Add , "RightArrow", LoadPicture(strPath & "RightArrow2.bmp")
End With
With tvw
.ImageList = objimgList
End With
End Sub
След като приключим с тази процедура, е лесно да добавим изображенията към възлите на дървовидния изглед.
Метод и параметри на изображението за добавяне на възли в TreeView.
Обектът на дървовидния изглед Add() Последните два параметъра на метода са за изображенията на възел. Нека разгледаме синтаксиса на метода TreeView Object Nodes Add() още веднъж:
tvw.Nodes.Add([Relative],[Relationship],[Key],[Text],[Image],[SelectedImage]) As Node
Последните два параметъра са за изображения на възел. Първият параметър на изображението е за нормален изглед на Node, а второто изображение се показва, когато възелът е избран. [Изображението] и [Избрано изображение] Стойностите могат да бъдат или Номер на индекса на ImageList или Ключ- Стойност.
CreateImageList() подпрограмата добавя пет изображения към контролата ImageList. От първите две изображения първото (FolderClose ) е за нормален изглед на възел на коренно ниво и втория (FolderOpen ) изображението се показва, когато е избран възел на коренно ниво.
Последните две изображения се използват за нормалния изглед на дъщерни възли и за действието Събитие на щракване.
Стрелката изображението се игнорира.
Процедура за събитие FormLoad() с промени.
Модифицираният FormLoad() Процедурата на събитието е дадена по-долу:
Private Sub Form_Load()
Dim db As Database
Dim rst As Recordset
Dim nodKey As String
Dim PKey As String
Dim strText As String
Dim strSQL As String
Dim tmpNod As MSComctlLib.Node
Dim Typ As Variant
'1. Initializes TreeView Control Object
'2. Creates ImageList in ImageListObject
CreateImageList
With tvw
.Style = tvwTreelinesPlusMinusPictureText
.LineStyle = tvwRootLines
.LabelEdit = tvwManual
.Font.Name = "Verdana"
.Indentation = 400
End With
strSQL = "SELECT ID, Desc, PID, Type,Macro,Form,Report FROM Menu;"
Set db = CurrentDb
Set rst = db.OpenRecordset(strSQL, dbOpenDynaset)
Do While Not rst.EOF And Not rst.BOF
If Nz(rst!PID, "") = "" Then
nodKey = KeyPrfx & CStr(rst!ID)
strText = rst!desc
Set tmpNod = tvw.Nodes.Add(, , nodKey, strText, "FolderClose", "FolderOpen")
'Root-Level Node Description in Bold letters
With tmpNod
.Bold = True
End With
Else
PKey = KeyPrfx & CStr(rst!PID)
nodKey = KeyPrfx & CStr(rst!ID)
strText = rst!desc
Set tmpNod = tvw.Nodes.Add(PKey, tvwChild, nodKey, strText, "LeftArrow", "RightArrow")
'Check for the presense of Type Code
If Nz(rst!Type, 0) > 0 Then
Typ = rst!Type
Select Case Typ
Case 1 'save type Code & Form Name in Node Tag Property
tmpNod.Tag = Typ & rst!Form
Case 2 'save type Code & Report Name in Node Tag Property
tmpNod.Tag = Typ & rst!Report
Case 3 'save type Code & Macro Name in Node Tag Property
tmpNod.Tag = Typ & rst!Macro
End Select
End If
End If
rst.MoveNext
Loop
rst.Close
Set rst = Nothing
Set db = Nothing
End Sub Add() ред метод на TreeView възли е подчертано върху VBA кода по-горе, където е изображението Ключ Стойностите на низови параметри се вмъкват както за нормални, така и за щракване изгледи на изображенията.
Като алтернатива можете да използвате стойности на индекс на изображения 1, 2 за възлите на коренно ниво и индексните номера 4, 5 за дъщерни възли.
Можете да промените стойностите и да опитате сами.
Нова демонстрационна база данни с всички промени и допълнителна процедура за зареждане на изображения е приложена за изтегляне.
Забележка: Създайте четири нови изображения, както е обяснено по-горе, за вашите собствени пробни пускания и променете имената на изображенията и адресите на местоположение в горния код, ако запазите изображенията на друго място.
След това ще изпробваме лесния метод с изображенията и ще споделя моите изображения с вас.
Примерна база данни за изтегляне.
- MS-Access и E-Mail
- Извикване на Word-Mail Merge от Access2007
- Автоматични сигнали по имейл