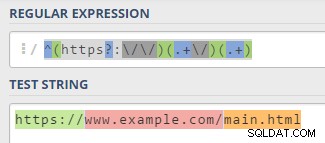
Бих опитал да използвам регулярен израз като този:/^(https?:\/\/)(.+\/)(.+)/ .
Така че, ако приемем, че вашите данни са в JSON, формиран като в този пример
.
И че имате ЕДИН JSON атрибут, съдържащ пълния URL.
Кажете... Нещо като това:
{
"frequency":{value},
"occurrences":{value},
"fullurl":{value}
}
Вашата функция ще изглежда така:
$(function() {
$('#ut-table').DataTable({
processing: true,
serverSide: true,
ajax: '{!! url('/all') !!}',
columns: [
{ data: 'frequency'},
{ data: 'occurrences'},
{ data: 'fullurl', render: function(data, type, row){
var regexp = /^(https?:\/\/)(.+\/)(.+)/;
var match = regexp.exec(data);
return match[0]; // PROTOCOL
}
},
{ data: 'fullurl', render: function(data, type, row){
var regexp = /^(https?:\/\/)(.+\/)(.+)/;
var match = regexp.exec(data);
return match[1]; // DOMAIN
}
},
{ data: 'fullurl', render: function(data, type, row){
var regexp = /^(https?:\/\/)(.+\/)(.+)/;
var match = regexp.exec(data);
return match[2]; // PATH
}
},
],
});
});
Така че регулярният израз има 3 възможни „съвпадения“, определени от скоби.
Нокът е да върнете правилното съвпадение в дясната колона.
Можете да тествате собствения си регулярен израз тук .
Надявам се да помогне!
;)
РЕДАКТИРАНЕ
За да "разделите" само пътя... вместо пълния URL, както беше зададено в коментарите:
По-добре използвайте .split функция тогава.
Защото тази част няма да бъде като "обикновена" в предишния случай.
Може да има различно ниво на поддиректория...
Може да има наклонена черта в края и понякога не .
Така че да кажем, че имате 4 колони, като за примера, който сте предоставили:"/this/is/my/path"
Тъй като функцията е малко по-дълга, мисля, че е най-добре да избягвате да се повтаря 4 пъти.
Така че нека създадем функция, която да поставим в глобален обхват.
// This var is the real column amount of your table (not zero-based).
var maxPathParts = 4;
function pathSplitter(pathPart){
// Check if the first char is a / and remove if it's the case.
// It would oddly make the first array element as empty.
if(data.charAt(0)=="/"){
data = data.sustr(1);
}
// Check if last char is a slash.
var lastWasSlash=false;
if(data.charAt(data.length-1)=="/"){
lastWasSlash=true;
data = data.substr(0,data.length-1);
}
// Now split the data in an array based on slashes.
var splittedData = data.split("/");
// If there is more parts than maxPathParts... Aggregate all the excedent in the last part.
if(splittedData.length>maxPathParts){
var tempLastPart;
for(i=maxPathParts-1;i<splittedData.length;i++){
tempLastPart += splittedData[i] + "/";
}
splittedData[maxPathParts]=tempLastPart;
}
// If it exist.
if(typeof(splittedData[pathPart]!="undefined"){
// Add a trailing slash to it if it is not the last element.
if( pathPart != splittedData.length-1 ){
// Add a trailing slash to it.
splittedData[pathPart] += "/";
}
// But add it anyway if the last char of the path was a slash.
if (pathPart != splittedData.length-1 && lastWasSlash ){
// Add a trailing slash to it.
splittedData[pathPart] += "/";
}
return splittedData[pathPart];
}else{
// If there is no value for this column.
return "";
}
}
Така че сега, когато имате функция, просто я извикайте в настройките на колоната на DataTable с номер на дясната колона като аргумент:
columns: [
{ data: 'domain'},
{ data: 'path', render: pathSplitter(0)},
{ data: 'path', render: pathSplitter(1)},
{ data: 'path', render: pathSplitter(2)},
{ data: 'path', render: pathSplitter(3)},
],
Кажете ми, че има грешки... Не съм тествал нищо.