Проследяване в реално време на географска ширина/дължина на карта
Търсите да актуализирате координатни обекти (ширина/долна позиция) на карта (google maps или по друг начин) в реално време, докато се случват актуализациите. Ето публикация в блог, която може да ви накара да започнете в правилната посока:http://blog.pubnub.com/streaming-geo-coordinates-from-mongodb-to-your-iphone-app-with-pubnub-using -websocket-sdk/ - това използва MongoDB и Ruby, а не PHP и MySQL. В този случай обаче ще бъде лесно да настроите нещата с карта в реално време в PHP и MySQL на HTML страница със следните подробности. Има и видеоклип:https://vimeo.com/60716860
Използване на MySQL за задействане на актуализация в реално време
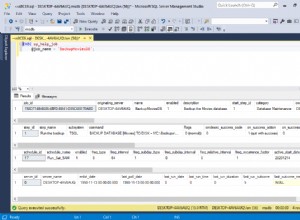
Първо ще искате да използвате или MySQL тригери, за да натиснете Lat/Long координати - Извикване на pusher, когато mysql се промени - това използва MySQL тригери
Или като алтернатива може да искате да използвате PHP директно, за да извикате push сигнала, като използвате PHP push SDK, както следва:https://github.com/pubnub/php#php-push-api
$pubnub->publish(array(
'channel' => 'live_map_coords',
'message' => array( 12.3482, 8.3344 )
));
Получаване на Push съобщение в JavaScript и показване на актуализациите на карта
<script src=//pubnub.a.ssl.fastly.net/pubnub-3.4.5.min.js></script>
<script>(function(){
PUBNUB.init({
subscribe_key : 'demo'
}).subscribe({
channel : 'live_map_coords',
callback : function(lat_lon) { alert(lat_lon) }
});
})();</script>
След като имате map.html страница с горния код в нея, можете да промените alert(lat_log) изскачащо съобщение с координати за чертане на карта. Ето един напълно работещ пример, начертан карта с помощта на D3 JavaScript SVG рамка за изобразяване:https://github. com/stephenlb/pubnub-mongo-pipe/blob/master/phone/map.html
Следващи стъпки за обединяване на географската карта в реално време
След това ще искате да направите следното, за да завършите процеса и да обедините всички отделни компоненти, изброени тук.
- Променете
map.htmlстраница за вашите цели за показване на винаги видими точки. Имайте предвид, че във видеото точките са временни маяци, които се показват и изчезват бързо. Ще искате да ги накарате да останат на картата. Това е основно „Направете го да изглежда така, както искате“ стъпка. - Решете как и кога искате да задействате директно събитията TCP Socket Push от PHP или MySQL. Бих препоръчал PHP подхода .