MongoDB приема и предоставя достъп до данни във формата на Javascript Object Notation (JSON), което го прави идеално при работа с базирани на JavaScript услуги за прехвърляне на репрезентативно състояние (REST). В тази публикация ще разгледаме Pagination с помощта на MongoDB и ще изградим просто приложение Express/Mongojs с помощта на slush-mongo. След това ще използваме skip() и limit() за да извлечете необходимите записи от набор от данни.
Пагинацията е един от най-простите начини за увеличаване на UX при работа със средни до огромни набори от данни.
- Разделете всички данни на x записа на страница за да получите (общо записи/x) страници.
- След това показваме пагинация с броя на страниците.
- Тъй като потребителят щракне върху номера на страницата, ние търсим и извличаме набора от записи само за този конкретен изглед.

Можете да намерите демонстрация на живо на приложението тук и пълния код за това приложение тук.
Настройте проекта за пагинация
Създайте нова папка с име mongoDBPagination. Отворете терминал/подкана тук. След това ще инсталираме gulp , киша и киша-монго модули. Пусни:
$ [sudo] npm i -g gulp slush slush-mongo
След като това стане, стартирайте:
$ slush mongo
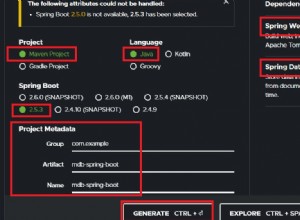
Ще ви бъдат зададени няколко въпроса и можете да им отговорите по следния начин:
[?] Which MongoDB project would you like to generate? Mongojs/Express [?] What is the name of your app? mongoDBPagination [?] Database Name: myDb [?] Database Host: localhost [?] Database User: [?] Database Password: [?] Database Port: 27017 [?] Will you be using heroku? (Y/n) n
Това ще създаде едно просто приложение Express/Mongojs за нас. След като инсталацията приключи, изпълнете:
$ gulp
След това отворете http://localhost:3000 в любимия си браузър и трябва да видите таблица със списък с маршрути, конфигурирани в приложението. Това потвърждава, че сте инсталирали всичко правилно.
Настройте тестова база данни
След това ще създадем нова колекция с име „testData “ и след това попълнете някои тестови данни в него. След това ще покажем тези данни в таблица с страници. Отворете нов терминал/подкана и стартирайте:
$ mongo
След това изберете вашата база данни, като изпълните:
use myDb
След това копирайте фрагмента по-долу и го поставете в mongo shell и натиснете return:
for(var i = 1; i <= 999; i++) {
db.testData.insert({
name: Math.random()
.toString(36)
.substring(7),
age: Math.floor(Math.random() * 99),
random: Math.random()
.toString(36)
.substring(7)
});
}
Това ще генерира 999 примерни записа с някои произволни данни. Примерен запис ще изглежда така:
{
"_id":"5392a63c90ad2574612b953b",
"name": "j3oasl40a4i",
"age": 73,
"random": "vm2pk1sv2t9"
}
Тези данни ще бъдат разделени на страници в нашето приложение.
Конфигуриране на базата данни
Тъй като добавихме нова колекция, трябва да актуализираме конфигурацията на Mongojs DB, за да четем от „testData ‘.
Отворете mongoDBPagination/config/db.js и актуализирайте ред 17 от:
var db = mongojs(uristring, ['posts']);
до:
var db = mongojs(uristring, ['posts', 'testData']);
Създайте крайната точка на пагинация
Сега ще изградим нашия сървърен код, като създадем крайна точка REST, където клиентът ще ни уведоми какви данни иска.
Логика на пагинация
Логиката за пагинация е доста проста. Нашата колекция от база данни се състои от записи и ние искаме да извлечем и покажем само няколко в даден екземпляр. Това е по-скоро UX нещо, за да поддържате времето за зареждане на страницата до минимум. Ключовите параметри за всеки код за пагинация ще бъдат:
-
Общо записи
Общият брой записи в DB.
-
Размер
Размерът на всеки набор от записи, който клиентът иска да покаже.
-
Страница
Страницата, за която трябва да бъдат извлечени данните.
Да кажем, че клиентът иска 10 записа от първата страница, той ще поиска:
{
page : 1,
size : 10
}
Сървърът ще интерпретира това като – клиентът се нуждае от 10 записа, които започват от индекс 0 (страница:1).
За да получи данните от трета страница, клиентът ще поиска:
{
page : 3,
size : 10
}
Сега сървърът ще интерпретира като – клиентът се нуждае от 10 записа, които започват от индекс 20 (страница – 1 * размер).
И така, разглеждайки горния модел, можем да заключим, че ако стойността на страницата е 1, ще започнем да извличаме данните от запис 0, а ако стойността на страницата е по-голяма от 1, ще започнем да извличаме данни от размера на времето на страницата ( страница*размер).
Поддръжка на MongoDB
Вече имаме разбиране за логиката на пагинация, но как да предадем същото на MongoDB?
MongoDB ни предоставя 2 метода за постигане на това
-
пропускане
След като заявката приключи, MongoDB ще премести курсора до стойността на skip.
-
лимит
След като MongoDB започне да попълва записи, той ще събира само лимита брой записи.
Просто нали? Ще използваме тези два метода заедно с find() за да извлечете записите.
Продължете развитието
Сега нека създадем нов файл с име paginator.js вътре mongoDBPagination/routes папка където ще конфигурираме нашата крайна точка за пагинация. Отворете paginator.js и добавете кода по-долу:
module.exports = function (app) {
var db = require('../config/db')
api = {};
api.testData = function (req, res) {
var page = parseInt(req.query.page),
size = parseInt(req.query.size),
skip = page > 0 ? ((page - 1) * size) : 0;
db.testData.find(null, null, {
skip: skip,
limit: size
}, function (err, data) {
if(err) {
res.json(500, err);
}
else {
res.json({
data: data
});
}
});
};
app.get('/api/testData', api.testData);
};
- Ред 6-7: Получаваме номера на страницата и размера на страницата от параметрите на заявката.
- Ред 8: Конфигурираме пропускането стойност.
- Ред 10: Ние правим заявка към БД, използвайки метода find, като предаваме null като първите 2 аргумента за задоволяване на сигнатурата на метода на find() .
В третия аргумент на метода find ще предадем критерия за филтриране и след като резултатите се върнат, ще отговорим с JSON.
За да тествате това, уверете се, че сървърът ви работи и отидете до:
http://localhost:3000/api/testdata?page=1&size=2
Трябва да видите първите два записа в колекцията и можете да промените стойностите на страницата и размера, за да видите различни резултати.
Изградете клиента
Сега ще изградим клиента, който ще внедри пагинацията с помощта на Bootstrap таблици, за да покаже данните и приставката за стартиране за работа с пейджъра.
Първо, ще инсталираме Bootstrap. Пусни:
$ bower install bootstrap
След това ще изтеглим jquery.bootpag.min.js от тук до public/js папка. Актуализирайте views/index.html като:
<!DOCTYPE html>
<html>
<head>
<title><%= siteName %></title>
<link rel="stylesheet" href="/css/style.css">
<link rel="stylesheet" href="/bower_components/bootstrap/dist/css/bootstrap.min.css">
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="javascript:"><%= siteName %></a>
</div>
</div>
</div>
<div class="container">
<h1>My Data</h1>
<table class="table">
<thead>
<tr>
<th>_id</th>
<th>Name</th>
<th>Age</th>
<th>Random</th>
</tr>
</thead>
<tbody>
<!-- we will populate this dyanmically -->
</tbody>
</table>
<div id="pager" class="text-center"></div>
<input type="hidden" value="<%= totalRecords %>" id="totalRecords">
<input type="hidden" value="<%= size %>" id="size">
</div>
<script type="text/javascript" src="bower_components/jquery/dist/jquery.min.js"></script>
<script type="text/javascript" src="/js/jquery.bootpag.min.js"></script>
<script type="text/javascript" src="/js/script.js"></script>
</body>
</html>
И накрая, ще напишем логиката за попълване на таблицата. Отворете js/script.js и го попълнете като:
// init bootpag
$('#pager').bootpag({
total: Math.ceil($("#totalRecords").val()/$("#size").val()),
page : 1,
maxVisible : 10,
href: "#page-{{number}}",
}).on("page", function(event, /* page number here */ num) {
populateTable(num);
});
var template = "<tr><td>_id</td><td>name</td><td>age</td><td>random</td>";
var populateTable = function (page) {
var html = '';
$.getJSON('/api/testdata?page='+page+'&size='+ $("#size").val(), function(data){
data = data.data;
for (var i = 0; i < data.length; i++) {
var d = data[i];
html += template.replace('_id', d._id)
.replace('name', d.name)
.replace('age', d.age)
.replace('random', d.random);
};
$('table tbody').html(html);
});
};
// load first page data
populateTable(1);
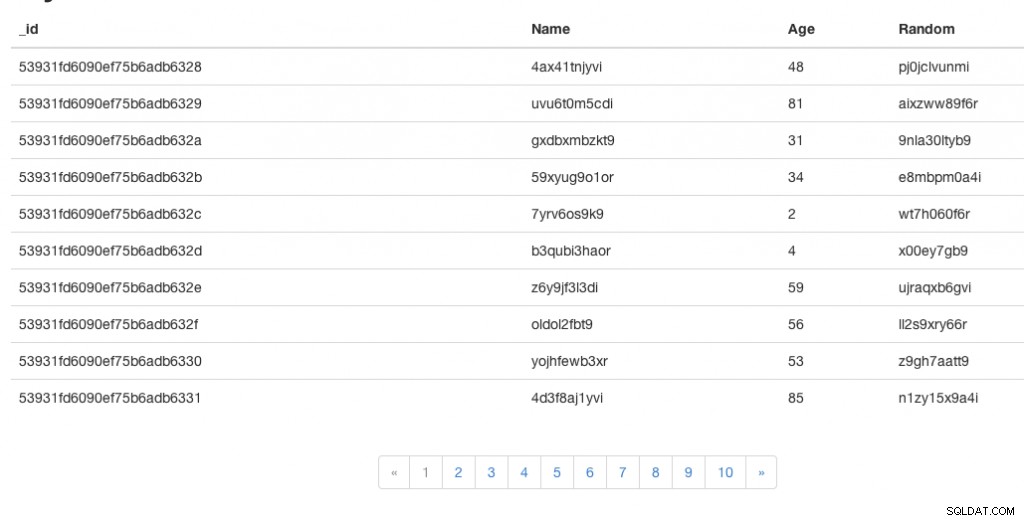
Сега отидете до:
http://localhost:3000
Сега трябва да видите таблицата и компонента на пейджъра. Можете да щракнете върху номерата на страниците, за да прегледате данните.
Просто и лесно! Надявам се, че имате идея как да приложите пагинация с помощта на MongoDB.
Можете да намерите кода за това приложение тук.
За повече подробности относно ефективността на операцията за пейджинг вижте другата ни публикация в блога – Бързо пейджиране с MongoDB
Благодаря за четенето. Коментирайте.
@arvindr21