Ако търсите сигурна платформа без сървър, която е едновременно богата на функции и рентабилна, може да искате да опитате MongoDB Stitch. В допълнение към предлагането на удобни функции от страна на сървъра, като функции, уеб кукички за услуги и удостоверяване на потребителя, той идва тясно интегриран с MongoDB Atlas, мощно и зряло облачно базирано решение за съхранение на данни.
В този урок ще ви покажа как да използвате MongoDB Stitch и MongoDB Atlas клъстер, за да създадете приложение за водене на бележки за Android от нулата. Също така ще ви разкажа как да интегрирате Google Sign-In, доставчик на удостоверяване, поддържан от Stitch, в приложението.
Предварителни условия
За да се възползвате максимално от този урок, ще ви трябва:
- Android Studio 3.1 или по-нова версия
- профил в MongoDB Atlas
- устройство или емулатор с Android 5.0 или по-нова версия
Ако все още не сте го направили, също ви предлагам първо да преминете през предишния урок за използване на Stitch във вашите приложения за Android.
1. Създаване на приложение за шев
Ще ви е необходимо приложение Stitch, за да можете да използвате услугите, предлагани от платформата Stitch във вашия проект за Android. Така че влезте в своя акаунт в MongoDB Atlas и отидете до Stitch Apps раздел.



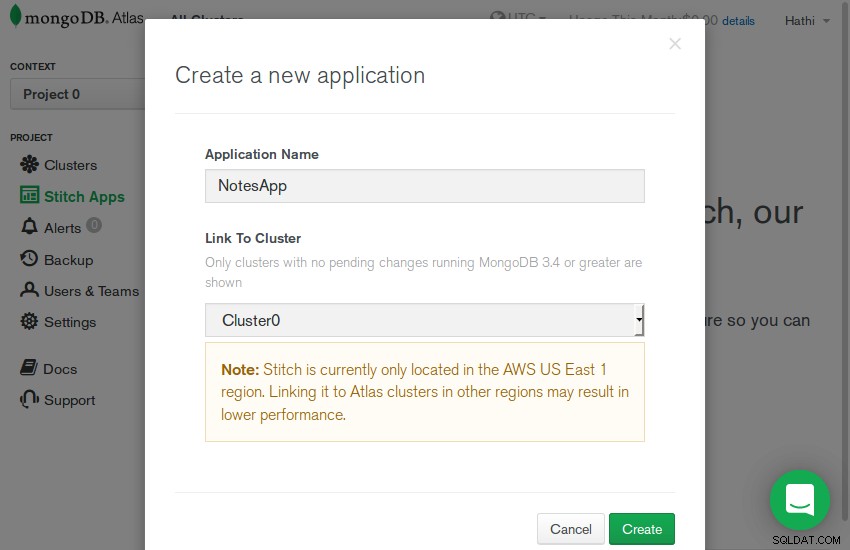
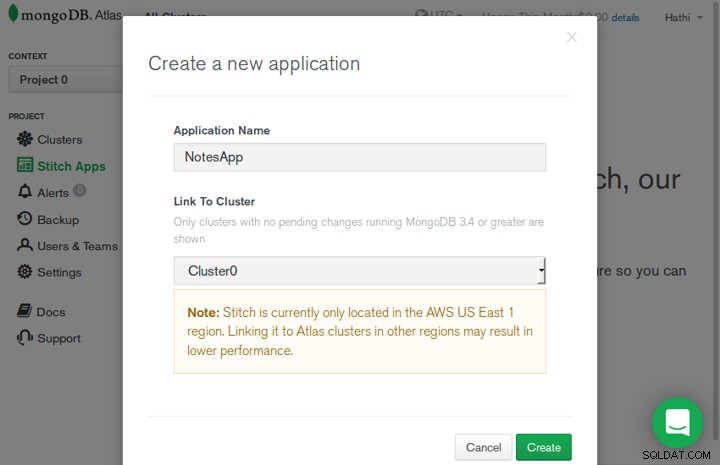
Натиснете Създаване на ново приложение бутон. В диалоговия прозорец, който се показва, дайте смислено име на приложението, изберете един от вашите MongoDB Atlas клъстери от падащия списък и натиснете Създаване бутон.



Ако в момента нямате клъстери, можете да научите как да създадете и конфигурирате такъв тук:
-


 MongoDBCСъздайте клъстер от база данни в облака с MongoDB AtlasAshraff Hathibelagal
MongoDBCСъздайте клъстер от база данни в облака с MongoDB AtlasAshraff Hathibelagal
След като приложението е готово, отидете на Клиенти раздел и превключете към Java (Android) раздел, за да определите какъв е неговият идентификатор на приложението. Идентификационният номер ще ви е необходим по-късно в този урок.
2. Настройка на удостоверяване
Ще използвате Google като доставчик на удостоверяване за приложението, което ще създадете днес. С други думи, ще позволите на крайните си потребители да влязат в приложението, използвайки своите акаунти в Google.
От администраторската конзола на Stitch, настройката на всеки доставчик на удостоверяване отнема само момент. Преди да можете да направите това обаче, трябва да получите няколко важни подробности от доставчика на удостоверяване. За да получите подробности от Google, отворете нов раздел в браузъра си, влезте в акаунта си в Google и отидете на таблото за управление на API на Google Cloud Platform.
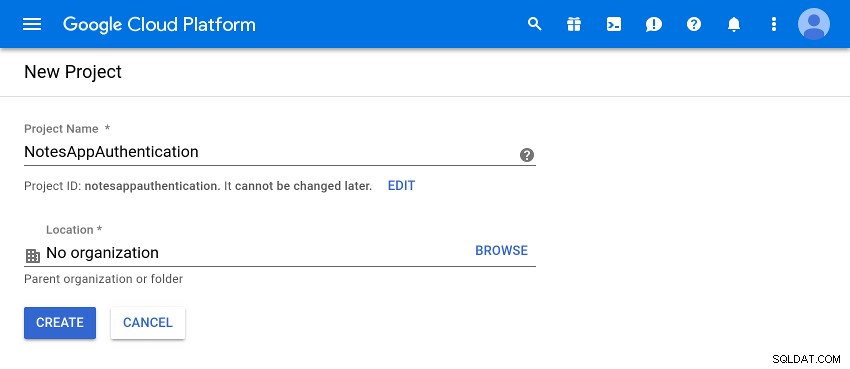
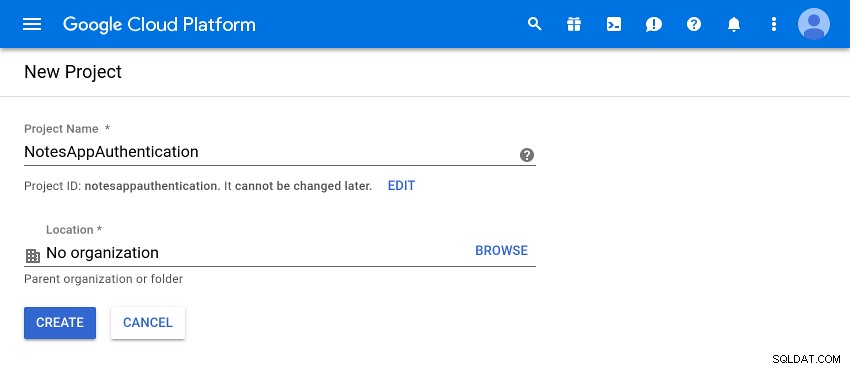
Натиснете Създаване на проект бутон, за да създадете нов проект в Google Cloud. След като дадете име на проекта, натиснете Създаване бутон.



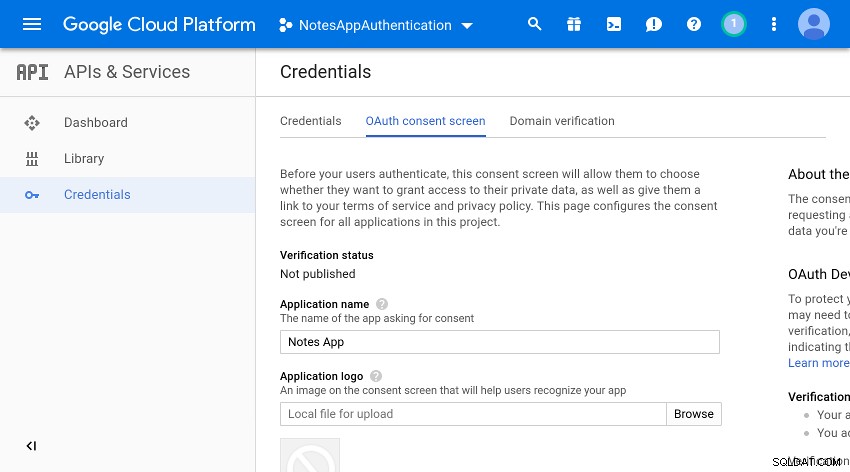
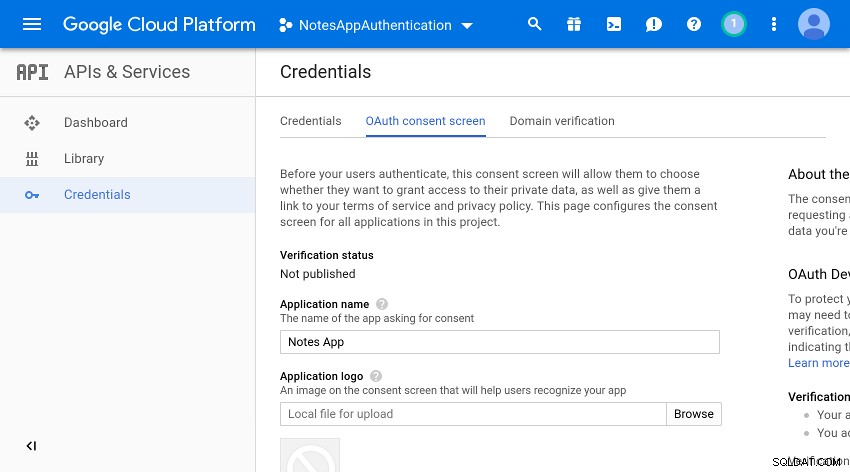
След като проектът е готов, отидете на Идентификационни данни раздел и отворете екран за съгласие за OAuth раздел. Тук засега можете да попълните само Име на приложението поле и натиснете Запазване бутон.



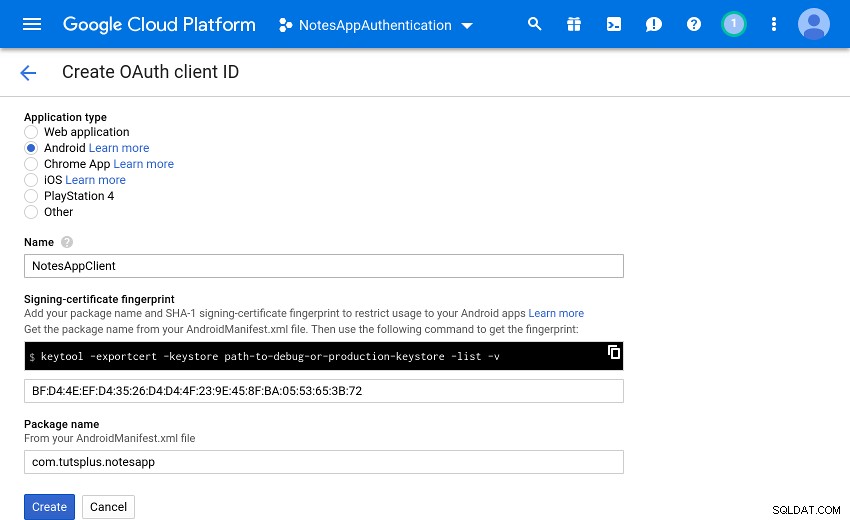
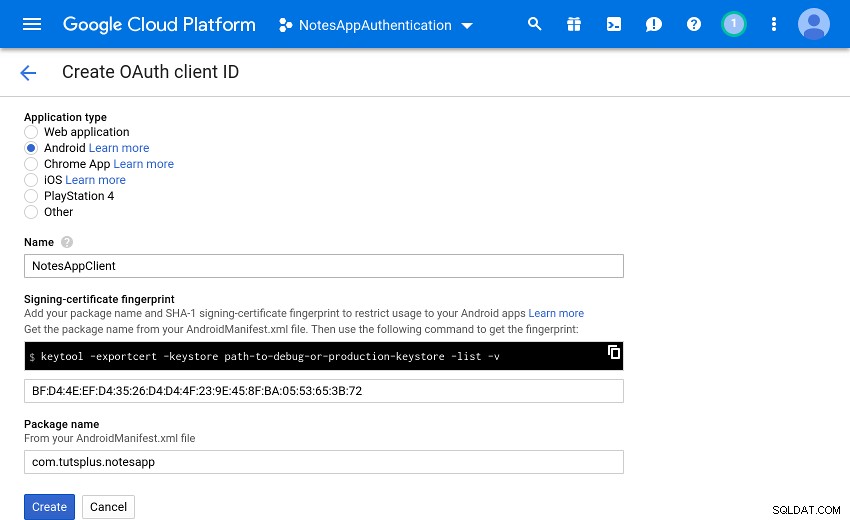
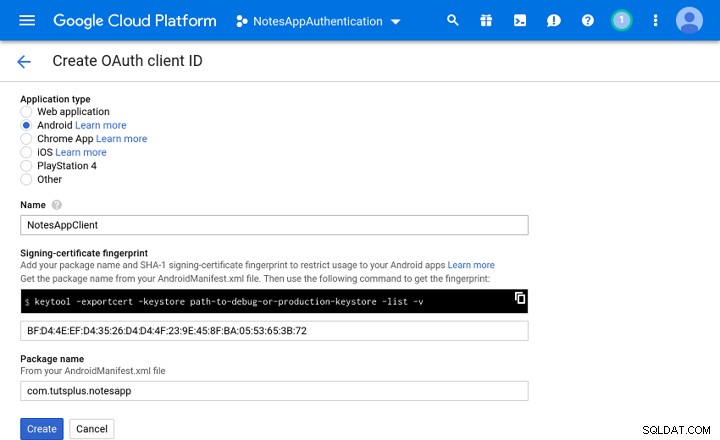
След това натиснете Създаване на идентификационни данни бутона, изберете OAuth клиент ID опция и изберете Android като тип приложение.
Сега ще бъдете подканени да въведете името на пакета, което възнамерявате да използвате за приложението си за Android, и пръстов отпечатък SHA-1. За този урок ви предлагам да използвате пръстовия отпечатък на вашия сертификат за отстраняване на грешки. За да го получите, отворете терминал и изпълнете следната команда:
keytool -exportcert -alias androiddebugkey \-keystore ~/.android/debug.keystore \-list
След като копирате пръстовия отпечатък и го поставите във формуляра, натиснете Създаване бутон.



В този момент вашето приложение за Android ще може да използва Google Sign-In. Трябва обаче да разрешите и на приложението Stitch да го използва. Затова натиснете Създаване на идентификационни данни бутон отново. Този път изберете Уеб приложение като типа на приложението.
Когато бъдете подканени да въведете оторизиран URI за пренасочване, използвайте URL адреса за обратно извикване на Stitch:https://stitch.mongodb.com/api/client/v2.0/auth/callback
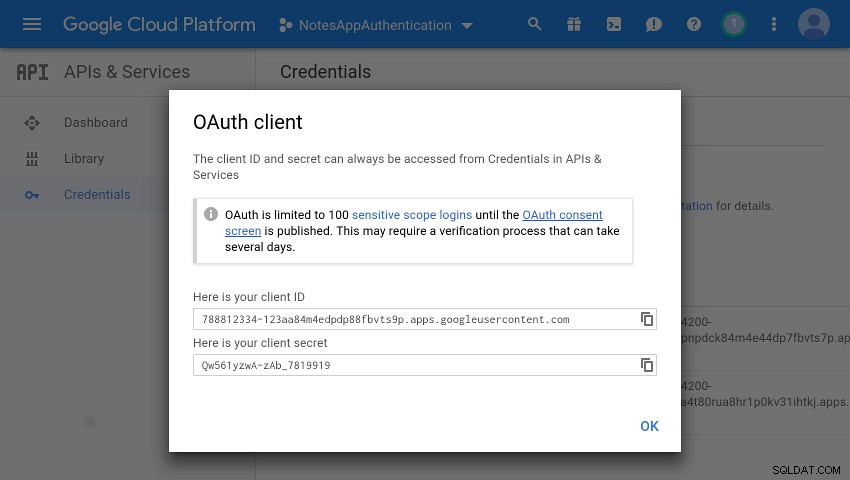
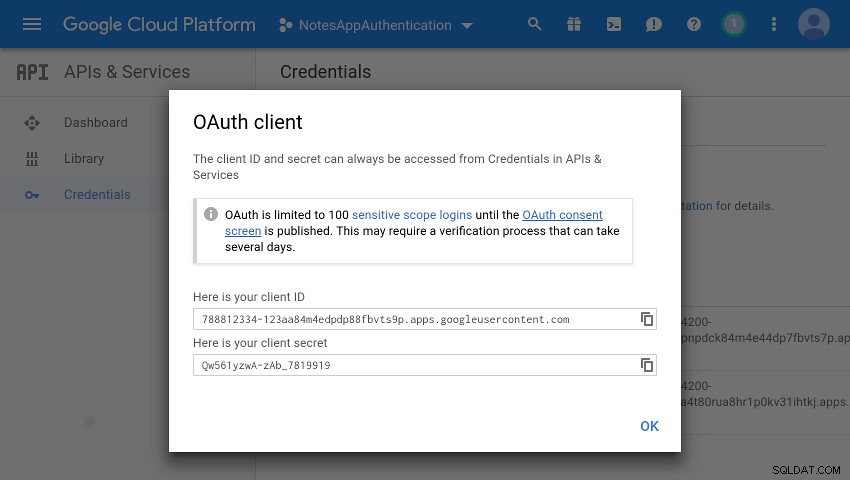
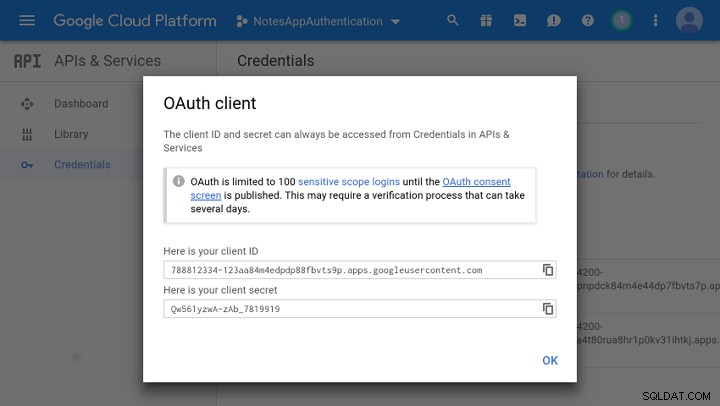
При натискане на Създаване сега ще видите изскачащ прозорец, съдържащ два низа:клиентски идентификатор и клиентска тайна. Запишете ги и двете и се върнете в администраторската конзола на Stitch.



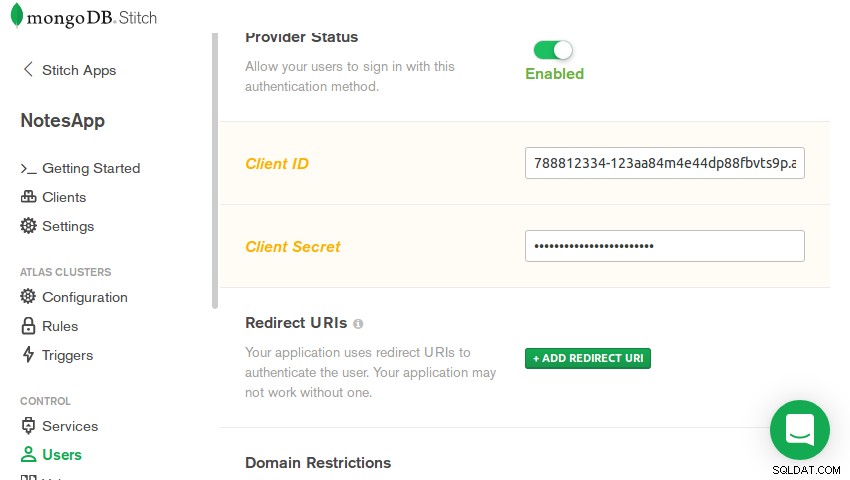
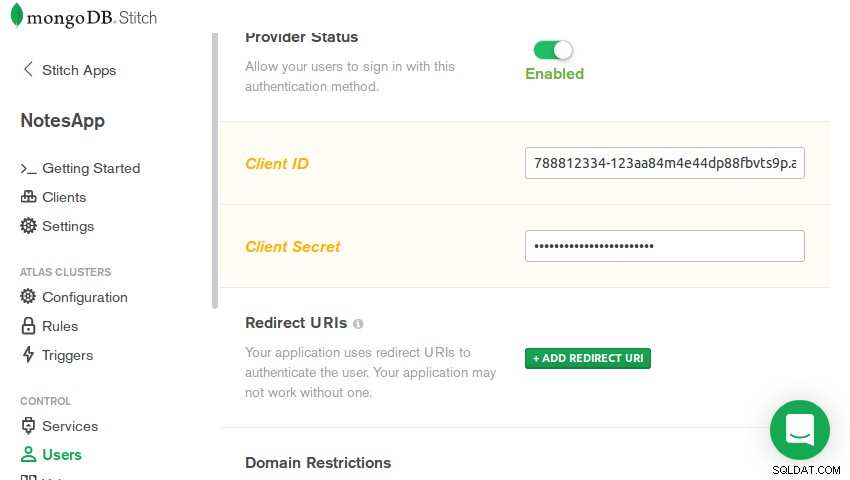
В Потребители раздел на конзолата, превключете към Доставчици раздел и изберете Google . След като го активирате, въведете клиентския идентификатор и тайната на клиента и натиснете Запазване бутон.



3. Добавяне на правило
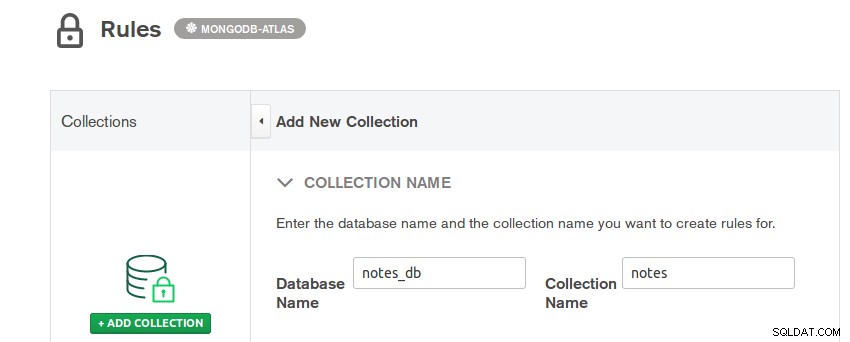
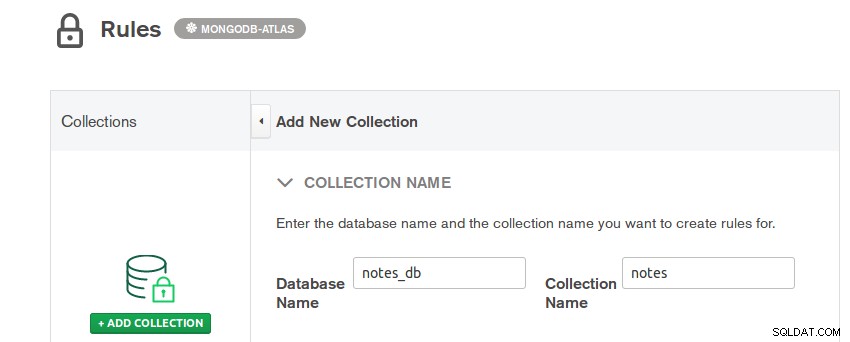
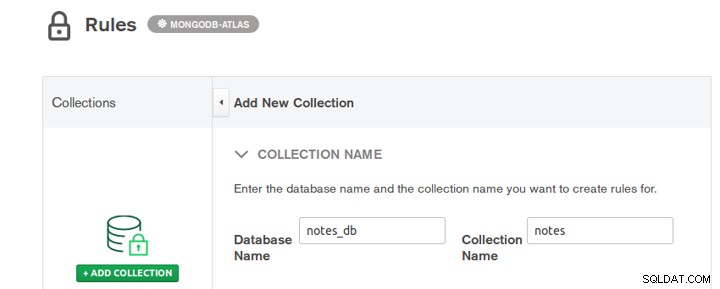
Потребителите на приложението ви не трябва да могат да виждат бележките един на друг. Трябва да им бъде позволено да виждат само бележките, които са създали сами. За да наложите това правило, отидете на Правила раздел и натиснете Добавяне на колекция бутон.
Вече можете да дадете име на вашата база данни MongoDB и да посочите името на колекцията, където ще съхранявате всички бележки. Нека името на базата данни е notes_db и тази на колекцията да себележки .



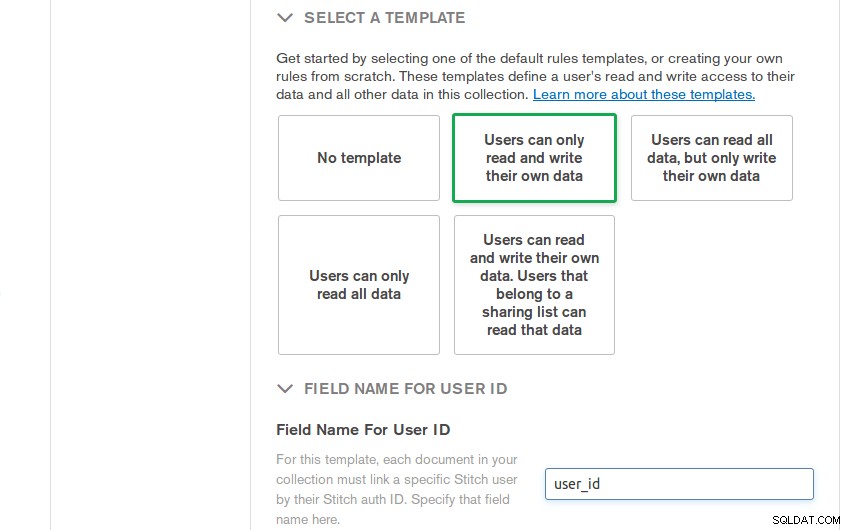
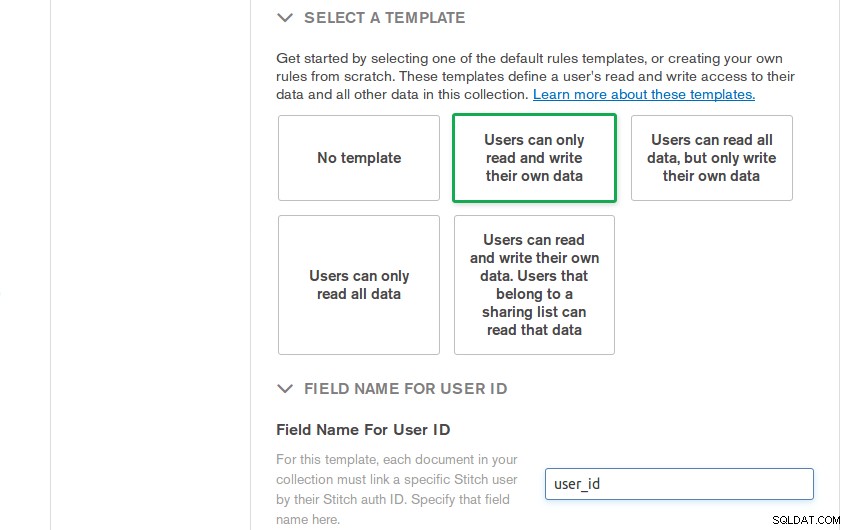
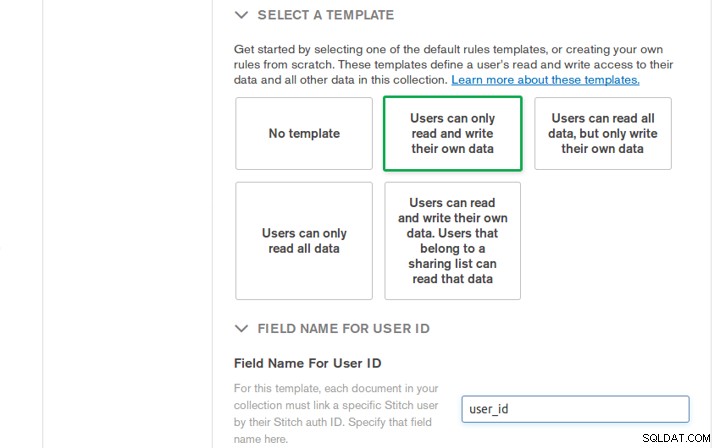
След това изберете Потребителите могат да четат и записват само свои собствени данни шаблон за правила, който съответства на изискванията на приложението ви, и кажете, че името на полето, в което ще съхранявате идентификационния номер на потребителя, е user_id .



Накрая натиснете Добавяне на колекция бутон.
Ако искате да разгледате по-отблизо правилото, което току-що създадохте, не се колебайте да натиснете Разширен режим бутон, който ви показва JSON еквивалент на правилото.
4. Конфигуриране на проект за Android
Сега, когато приложението Stitch е готово, можете да започнете да създавате приложението си за Android. Затова създайте нов проект за Android Studio с празна дейност, като се уверите, че името на пакета му съвпада с това, което сте въвели по-рано.
За да можете да използвате Stitch SDK в проекта, добавете следното implementation зависимост в build.gradle на ниво приложение файл:
внедряване 'org.mongodb:stitch-android-sdk:4.0.5'
За да поддържате влизане в Google, добавете и зависимост за услугите на Google Play.
внедряване 'com.google.android.gms:play-services-auth:15.0.1'
Ще имате нужда от няколко приспособления за Material Design, като карти и плаващи бутони за действие, в приложението. Така че добавете и следните зависимости:
implementation 'com.android.support:design:27.1.1'implementation 'com.android.support:cardview-v7:27.1.1'implementation 'com.afollestad.material-dialogs:core:0.9.6.0'И накрая, добавете идентификатора на приложението си Stitch и клиентския идентификатор, който споменахте в администраторската конзола на Stitch като елементи в strings.xml файл.
ВАШИЯТ_ИД_APP_ID ВАШИЯТ_КЛИЕНТ_ID 5. Създаване на оформления
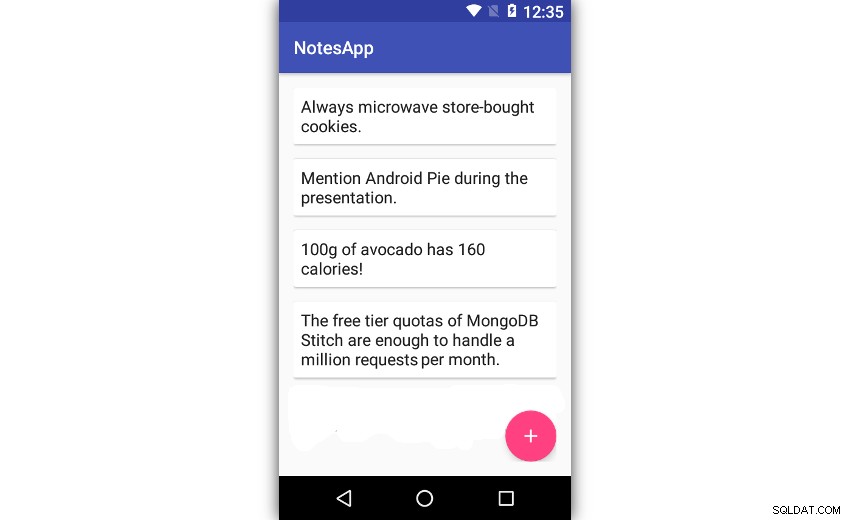
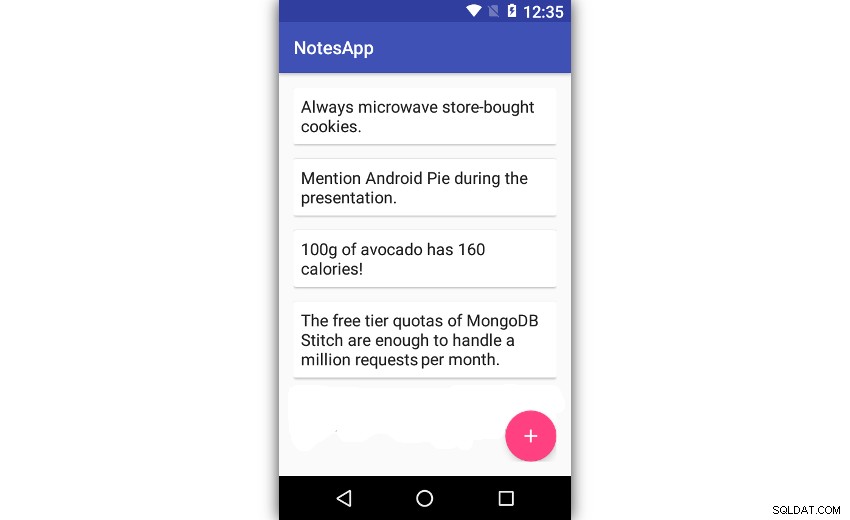
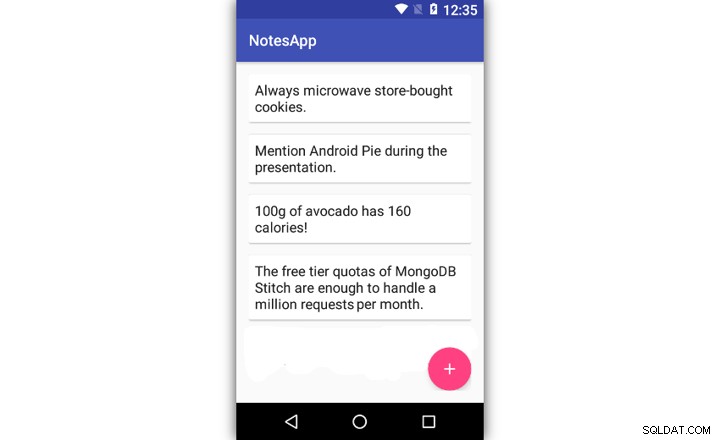
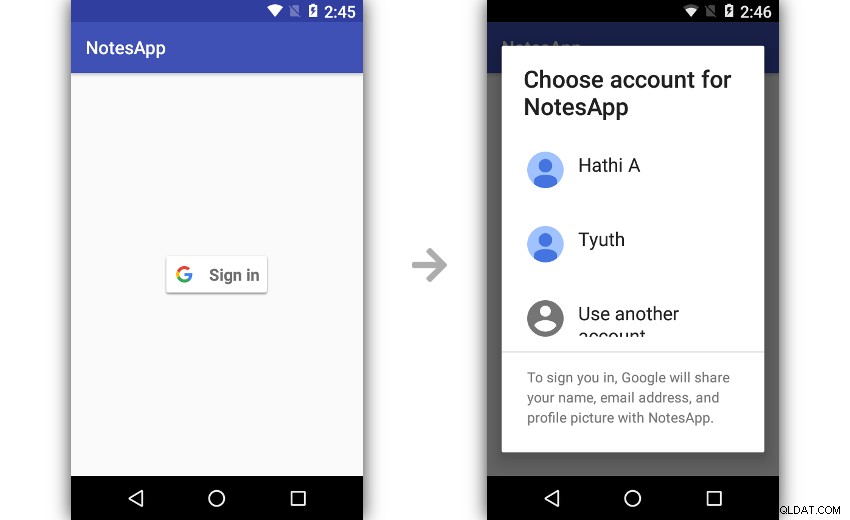
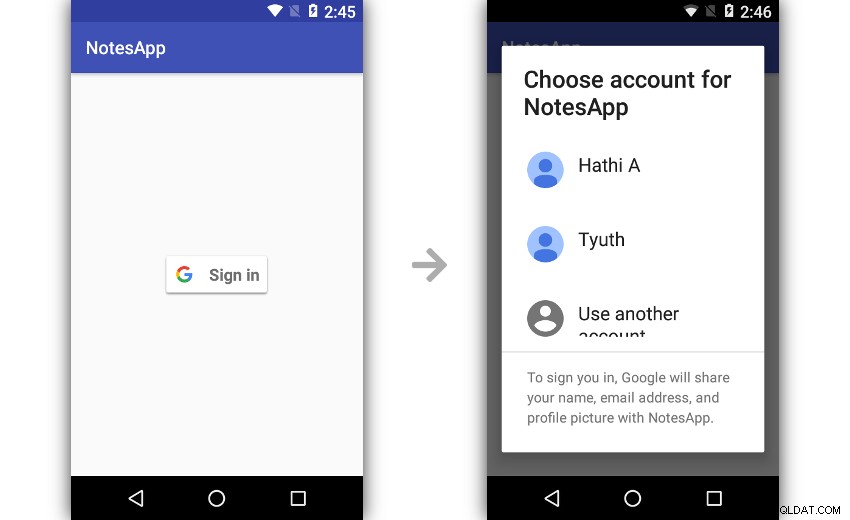
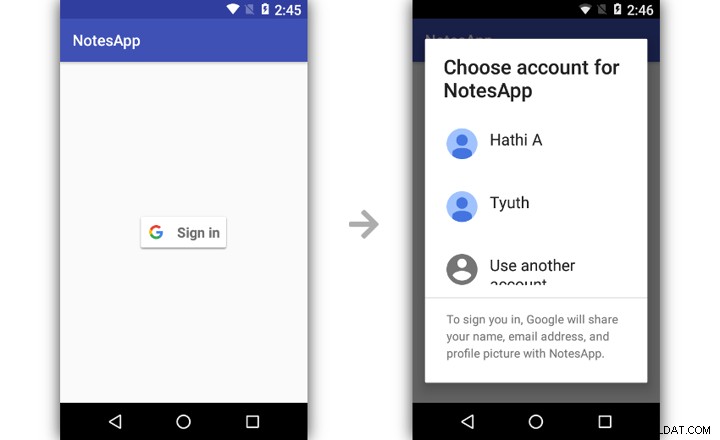
Потребителите трябва да могат да използват приложението за водене на бележки само ако са влезли. Следователно, веднага щом приложението се отвори, трябва да им покажете бутон за влизане. Най-бързият начин да направите това е да използвате
SignInButtonджаджа в оформлението на основната дейност:След успешно влизане ще пренасочите потребителя към друга дейност, съдържаща
ListViewджаджа, която ще показва бележките на потребителя, иFloatingActionButtonджаджа, която потребителят може да натисне, за да създаде нова бележка. Така че създайте друга празна дейност и добавете следния код към неговия XML файл за оформление:Всеки елемент от
ListViewджаджа ще бъде бележка. За да направим нещата прости, да кажем, че оформлението на бележката има самоCardViewджаджа, съдържащаTextViewджаджа. Така че създайте нов XML файл за оформление с име layout_note.xml и добавете следния код към него:6. Внедряване на Google Sign-In
Когато потребителят натисне бутона за вход, трябва да стартирате работния процес на Google за влизане. Така че, вътре в първата дейност, добавете манипулатор на събитие при щракване към бутона.
Вътре в манипулатора можете да продължите и да създадете
GoogleSignInOptionsобект, конфигуриран да използва опциите за вход по подразбиране. Тъй като вашето приложение Stitch, което може да се счита за вашия беден сървър, също трябва да бъде част от процеса на влизане, не забравяйте да извикатеrequestServerAuthCode()метод и му предайте своя клиентски идентификатор. Следният код ви показва как:val signInOptions =GoogleSignInOptions.Builder( GoogleSignInOptions.DEFAULT_SIGN_IN ).requestServerAuthCode( getString(R.string.google_client_id) ).build()Вече можете да създадете
GoogleSignInклиент чрез извикване наgetClient()метод и подаване наGoogleSignInOptionsвъзразете срещу него като аргумент. Използвайки клиента, можете лесно да стартирате работния процес за влизане, като получите намерение за влизане от него и го предадете наstartActivityForResult()на дейността метод. Ето как:val signInClient =GoogleSignIn.getClient( this@MainActivity, signInOptions)startActivityForResult( signInClient.signInIntent, 1 // код на заявка)За да получите резултата от дейността, която току-що стартирахте, трябва да замените
onActivityResult()метод. Вътре в него ще имате достъп до новоIntentобект, който можете да предадете наgetSignedInAccountFromIntent()метод за идентифициране на вашия потребител.заменете забавлението onActivityResult(requestCode:Int, resultCode:Int, data:Intent?) { super.onActivityResult(requestCode, resultCode, data) val signedInAccount =GoogleSignIn.getSignedInAccountFromIntent(data) // Още код тукВ случай, че потребителят не успее или откаже да влезе, сега ще имате изключение. Обработете го, като покажете информативен
Toastсъобщение и затваряне на приложението.if(signedInAccount.exception !=null) { Toast.makeText(this, "Трябва да влезете първо", Toast.LENGTH_LONG).show() finish() return}В случай на успешно влизане обаче ще имате достъп до код за удостоверяване на сървъра, който можете да използвате за създаване на
GoogleCredentialобект. Чрез предаване на обекта наloginWithCredential()метод на клиента Stitch по подразбиране на вашия проект, можете както да регистрирате, така и да влезете в потребителя във вашето приложение.След като методът завърши успешно, приложението трябва да премине към втората дейност, която има елементи на потребителския интерфейс за показване на бележки и добавяне на нови бележки. Следният код ви показва как да го направите накратко:
Stitch.getDefaultAppClient().auth .loginWithCredential( GoogleCredential(signedInAccount.result.serverAuthCode) ) .addOnSuccessListener { // Отворена активност, която показва бележките startActivity( Intent(this@MainActivity:cl NotesassActivity)}Ако създадете и стартирате приложението сега, трябва да можете да използвате един от вашите акаунти в Google, за да влезете в него.



7. Добавяне на бележки
Във втората дейност ще ви трябва както клиент на Stitch, така и клиент на MongoDB Atlas. Първият ще ви е необходим, за да получите идентификатора за удостоверяване на потребителя, а вторият за извършване на операции за четене и запис във вашия MongoDB Atlas клъстер. Така че добавете ги и двете като частни полета на дейността.
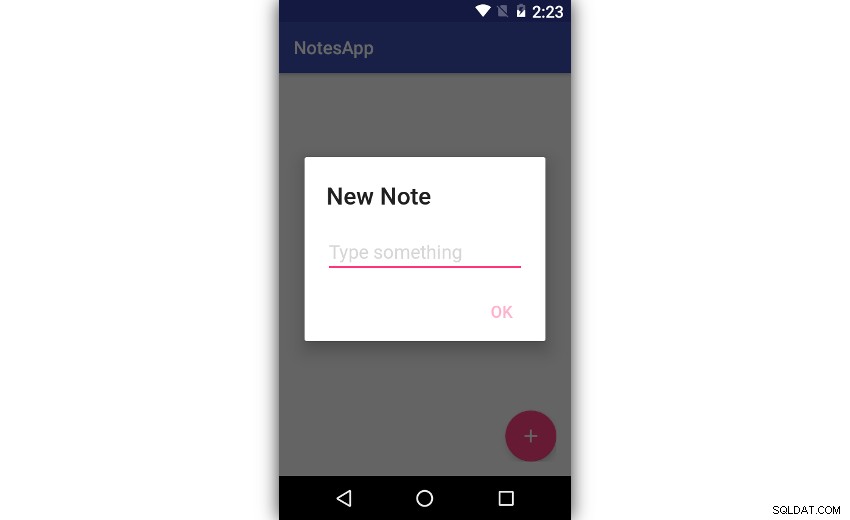
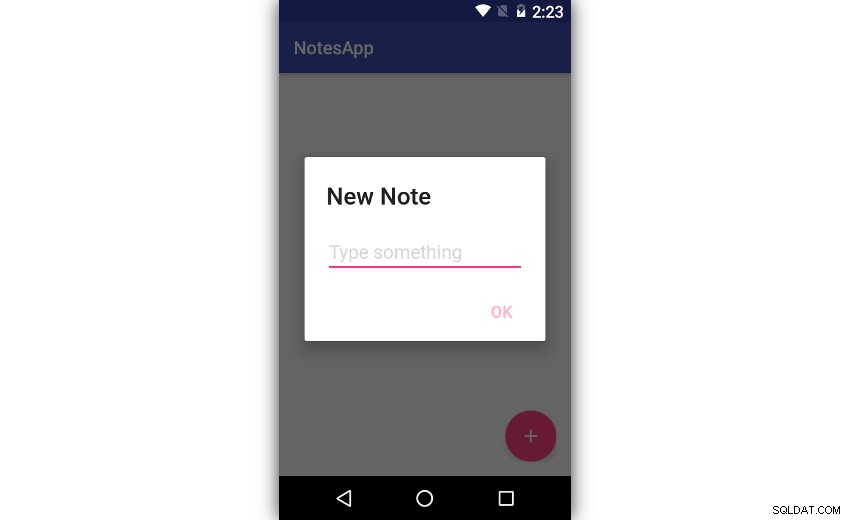
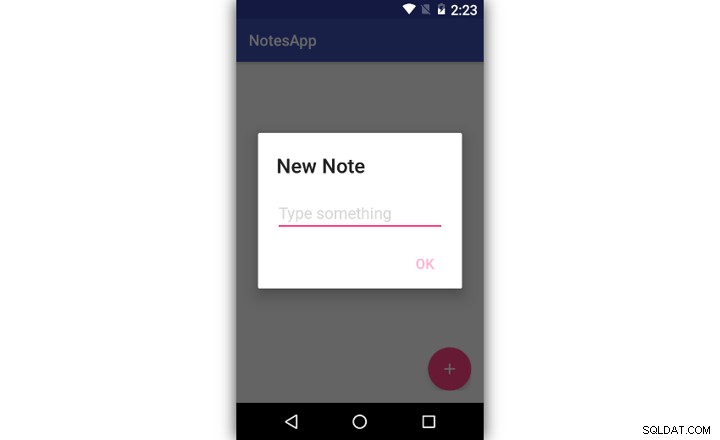
private val stitchClient =Stitch.getDefaultAppClient()private val atlasClient =stitchClient.getServiceClient( RemoteMongoClient.factory, "mongodb-atlas" )Когато потребителите натиснат плаващия бутон за действие, трябва да покажете диалогов прозорец, който ги подканва да напишат своите бележки. С библиотеката Material Dialogs , която добавихте като зависимост по-рано, това е много интуитивно.
Следният код ви показва как да добавите слушател при щракване към бутона и да създадете основен диалогов прозорец за въвеждане:
add_note_button.setOnClickListener { val dialog =MaterialDialog.Builder(this@NotesActivity) .title("Нова бележка") .input("Въведете нещо", null, false, { _, note -> // Още код тук } ).build() dialog.show()}Вътре в манипулатора на събития на диалоговия прозорец ще имате достъп до бележката, която потребителят е въвел. За да я съхраните във вашия MongoDB Atlas клъстер, трябва да я поставите в нов документ на MongoDB. Освен това, за да сте сигурни, че бележката е видима само от потребителя, който я е създал, документът трябва да включва
user_idполе, чиято стойност съвпада с ID за удостоверяване на потребителя. Следният код, който влиза в манипулатора на събития, ви показва как да създадете документа:val document =Document()document["text"] =note.toString()document["user_id"] =stitchClient.auth.user!!.idСлед като документът е готов, трябва да го вмъкнете в
notesколекция, която принадлежи къмnotes_dbбаза данни. Ето как можете да получите препратки към базата данни и колекцията и да използватеinsertOne()метод за вмъкване на документа:val collection =atlasClient.getDatabase("notes_db") .getCollection("notes")collection.insertOne(document).addOnSuccessListener { Toast.makeText(this@NotesActivity, "One note saved", Toast.LENGshow_LONG). ()}Ако стартирате приложението сега, трябва да можете да създавате нови бележки и да ги запазвате.



8. Показване на бележки
За да можете да покажете бележките, които потребителят е създал, първо трябва да извлечете всички документи в
notesколекция, която принадлежи на потребителя. Не е нужно обаче да пишете сложна заявка, за да направите това. Поради правилото, което сте създали по-рано, Stitch автоматично гарантира, че всяка заявка, която изпълнявате в колекцията, ще върне само онези документи, които потребителят притежава.Създайте нов метод за показване на бележките.
private fun showNotes() { // Още код тукВътре в метода можете директно да извикате
find()метод вnotesколекция, за да създадете заявка, която може да извлече бележките на потребителя. За да изпълните заявката асинхронно, трябва да извикатеinto()метод и му предайте празен списък. Резултатите от заявката ще бъдат налични в списъка, след като завърши успешно.val notes =mutableListOf()atlasClient.getDatabase("notes_db") .getCollection("notes") .find() .into(notes) .addOnSuccessListener { // Още код тук } Вътре в слушателя за успех, сега трябва да създадете екземпляр на
ArrayAdapterклас за изобразяване на списъка с бележки. Въпреки това, не можете да подадете списък сDocumentобекти директно към конструктора на класа. Първо трябва да го преобразувате в списък сStringобекти. Следващият код ви показва как да го направите с помощта наmap()метод:val adapter =ArrayAdapter(this@NotesActivity, R.layout.layout_note, R.id.note_text, notes.map { it.getString("text") // Извличане само на полето 'text' // на всеки документ }) След като адаптерът е готов, можете да го пуснете да работи, като го присвоите към
adapterсвойство наListViewджаджа.notes_container.adapter =адаптер
showNotes()методът вече е готов. Добавете извикване към него вonCreate()метод, така че потребителите да могат да видят своите бележки веднага след отварянето на дейността. Освен това, ако искате списъкът да показва нови бележки веднага щом бъдат създадени, предлагам ви също да добавите извикване към него в слушателя за успех, който сте прикачили къмinsertOne()метод.С горните промени, ако стартирате приложението отново, ще можете както да добавяте нови бележки, така и да преглеждате съществуващи.