Това е бърз урок за добавяне на функция за пейджинг, сортиране и търсене във вашата таблица,
Ако нямате време да пишете код за функция за страници, сортиране и търсене, тогава можете да използвате jquery datatable плъгин, за да добавите тези функции незабавно . Можете също да видите урок за създаване на страници в основния php и Ако сте разработчик на cakephp, вижте Как да създадете страници и сортиране в cakephp

И така, нека започнем урока.
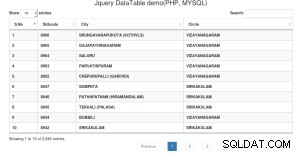
Тук имам база данни със стандартен код на Индия и трябва да създам таблица на мрежа с функция за сортиране и търсене, така че ще използвам jquery datatable, за да направя тези функции бързо.
Първо направете връзка с базата данни и напишете заявка за извличане на данни от базата данни.
<?php
$hostname = "localhost";
$username = "root";
$password = "root";
$dbname = "test";
$con = mysqli_connect($hostname, $username, $password, $dbname);
$query = "SELECT * FROM stdcodes";
$result = mysqli_query($con, $query);
?> |
След това създайте страница за преглед. Тук ще използвам версия с данни за стартиране, така че добавете необходимия файл за стартиране и css и js файлове с данни на вашата страница за преглед.
<!-- CSS Library --> <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css"> <link rel="stylesheet" href="//cdn.datatables.net/1.10.10/css/jquery.dataTables.min.css"> <!-- JS Library --> <script src="http://code.jquery.com/jquery-1.10.2.js"></script> <script src="//cdn.datatables.net/1.10.10/js/jquery.dataTables.min.js"></script> <script src="https://cdn.datatables.net/1.10.10/js/dataTables.bootstrap.min.js"></script> |
След това създайте динамична решетка на таблицата с помощта на php
<table id="stdcode" class="table table-striped table-bordered dataTable" cellspacing="0" width="100%" role="grid" aria-describedby="example_info" style="width: 100%;">
<thead>
<tr >
<th>S.No</th><th>Stdcode</th> <th>City</th><th>Circle</th>
</tr>
</thead>
<tbody>
<?php $sn=1; foreach($result as $resultSet) { ?>
<tr>
<th><?= $sn ?></th><th><?= $resultSet['stdcode'] ?></th> <th><?= $resultSet['city'] ?></th><th><?= $resultSet['circle'] ?></th>
</tr>
<?php $sn++; } ?>
</tbody>
</table> |
Сега най-накрая добавете функция за данни във вашата страница, за да действате.
<script>
$(function(){
$('#stdcode').DataTable();
});
</script> |
Където #stdcode е идентификатор на таблицата.
Сега вашият окончателен файл index.php ще бъде...
index.php
<?php
$hostname = "localhost";
$username = "root";
$password = "root";
$dbname = "test";
$con = mysqli_connect($hostname, $username, $password, $dbname);
$query = "SELECT * FROM stdcodes";
$result = mysqli_query($con, $query);
?>
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Jquery datatable demo</title>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<link rel="stylesheet" href="//cdn.datatables.net/1.10.10/css/jquery.dataTables.min.css">
</head>
<body>
<div style="margin:0 auto; text-align:center; width:80%">
<h3>Jquery DataTable demo(PHP, MYSQL)</h3>
<table id="stdcode" class="table table-striped table-bordered dataTable" cellspacing="0" width="100%" role="grid" aria-describedby="example_info" style="width: 100%;">
<thead>
<tr >
<th>S.No</th><th>Stdcode</th> <th>City</th><th>Circle</th>
</tr>
</thead>
<tbody>
<?php $sn=1; foreach($result as $resultSet) { ?>
<tr>
<th><?= $sn ?></th><th><?= $resultSet['stdcode'] ?></th> <th><?= $resultSet['city'] ?></th><th><?= $resultSet['circle'] ?></th>
</tr>
<?php $sn++; } ?>
</tbody>
</table>
<script src="http://code.jquery.com/jquery-1.10.2.js"></script>
<script src="//cdn.datatables.net/1.10.10/js/jquery.dataTables.min.js"></script>
<script src="https://cdn.datatables.net/1.10.10/js/dataTables.bootstrap.min.js"></script>
<script>
$(function(){
$('#stdcode').DataTable();
});
</script>
</body>
</html> |
Ако имате прегръдки записи във вашата база данни, тогава няма да препоръчам функцията по-горе с datatable, която беше много основна функция на datatable. Трябва да използвате функцията за обработка на сървър на datatable Моля, вижте.
https://www.datatables. net/examples/data_sources/server_side.html
ДЕМО
| ИЗТЕГЛЯНЕ
|