В тази статия ще ви покажем как да създадете приложение за чат в реално време, използвайки следните технологии:
- Redis
- Node.js + Express.js
- Socket.IO
- Хероку
Redis
Redis е с отворен код (BSD лицензиран), хранилище за структура на данни в паметта, използвано като база данни, кеш и посредник на съобщения. Той поддържа структури от данни като низове, хешове, списъци, набори, сортирани набори със заявки за диапазон, растерни изображения, хиперлогове и геопространствени индекси със заявки за радиус.
В този урок за приложение ще се свързваме с един от клъстерите, използвайки ScaleGrid хостинг за Redis™*.
Node.js
Платформа, изградена върху времето за изпълнение на JavaScript на Chrome за лесно изграждане на бързи и мащабируеми мрежови приложения. Node.js използва управляван от събития, неблокиращ I/O модел, който го прави лек и ефективен, като по този начин е идеален за приложения в реално време с интензивни данни, които работят на разпределени устройства.
Express.js
Рамка на Node.js. Node.js е платформа, която позволява JavaScript да се използва извън уеб браузърите за създаване на уеб и мрежови приложения. Това означава, че можете да създадете сървърния и сървърния код за приложение като повечето други уеб езици, но с помощта на JavaScript.
Socket.IO
Библиотека на JavaScript за уеб приложения в реално време, която позволява двупосочна комуникация в реално време между уеб клиенти и сървъри. Socket.IO има два компонента:библиотека от страна на клиента, която работи в браузъра, и библиотека от страна на сървъра за Node.js. И двата компонента имат почти идентични API.
Хероку
Облачна платформа, която позволява на компаниите да създават, доставят, наблюдават и мащабират приложения. Платформата Heroku е най-бързият начин да преминете от идея към URL адрес, заобикаляйки всички тези инфраструктурни главоболия.
Тази статия предполага, че вече имате Redis, Node.js и Heroku Toolbelt, инсталирани на вашата машина.
Настройка
Създайте папка и й дайте име. Можете да го създадете навсякъде на вашата машина, тъй като Node.js не се нуждае от специален сървър като Apache/nginx.
Стъпка 1
Инициализирайте файл package.json, като изпълните npm init .
{ "name":"node-socket-redis-chat-scalegrid", "version":"0.0.1", "description":"Приложение за чат в реално време, използващо Redis, Node.js и Socket.IO" , "зависимости":{ "body-parser":"^1.15.2", "express":"^4.10.2", "redis":"^2.6.3", "socket.io":"^1.7 .1" }, "main":"index.js", "scripts":{ "start":"node index.js" }, "engines":{ "node":"4.1.1" }} Стъпка 2
Инсталирайте следните зависимости:
- expressjs
- socketio
- редис
...и някои други полезни методи:
- body-parser
като изпълните следната команда:
npm install --save expressjs socket.io redis body-parser
Стъпка 3
Създайте публична папка за съхраняване на нашите CSS и JS файлове:
/public/css/main.css/public/js/main.js
Стъпка 4:
Създайте папка за изгледи за съхраняване на нашия основен HTML файл:
/views/index.html
Стъпка 5:
Създайте creds.json файл, който ще съдържа идентификационните данни за свързване с нашия Redis™ клъстер. Трябва да е в следния формат:
{ "user":"", "password":"", "host":"", "port":6379} Стъпка 6:
Създайте index.js файл, който ще хоства нашия Node.js код и ще служи като отправна точка за Heroku.
Стъпка 7:
Добавете .gitignore файл, така че папката node_modules да не се регистрира в Heroku:
модули_възел
След като завършите 7-та стъпка, трябва да имате следната структура:
.├── creds.json├── index.js├── package.json├── public│ ├── css│ │ └── main.css│ └── js│ ─ .│ js└── изгледи └── index.html
Стъпка 8
Сега, когато всичко е настроено, можем да започнем да пишем нашия бекенд код. На първо място, трябва да внесем всички наши модули. Така че, отворете файла index.js и поставете следното:
var express =require('express');var bodyParser =require('body-parser');var app =express();var http =require('http').Server(app);var io =require('socket.io')(http);var fs =require('fs');var creds ='';var redis =require('redis');var client ='';var port =process.env .ПОРТ || 8080;// Express Middleware за обслужване на статични// файлове и анализиране на заявката bodyapp.use(express.static('public'));app.use(bodyParser.urlencoded({ extended:true}));// Стартирайте Serverhttp.listen(port, function() { console.log('Сървърът стартира. Слушане на *:' + порт);});// Съхраняване на хора в chatroomvar chatters =[];// Съхраняване на съобщения в chatroomvar chat_messages =[ ]; Преди да можем да започнем да пишем какъвто и да е код, имаме нужда от клъстер, работещ с Redis. За щастие, ScaleGrid for Redis™ предоставя високопроизводително, с едно щракване и напълно управлявано хостинг решение.
Ако все още не сте член, можете да се регистрирате за безплатен 30-дневен пробен период тук.
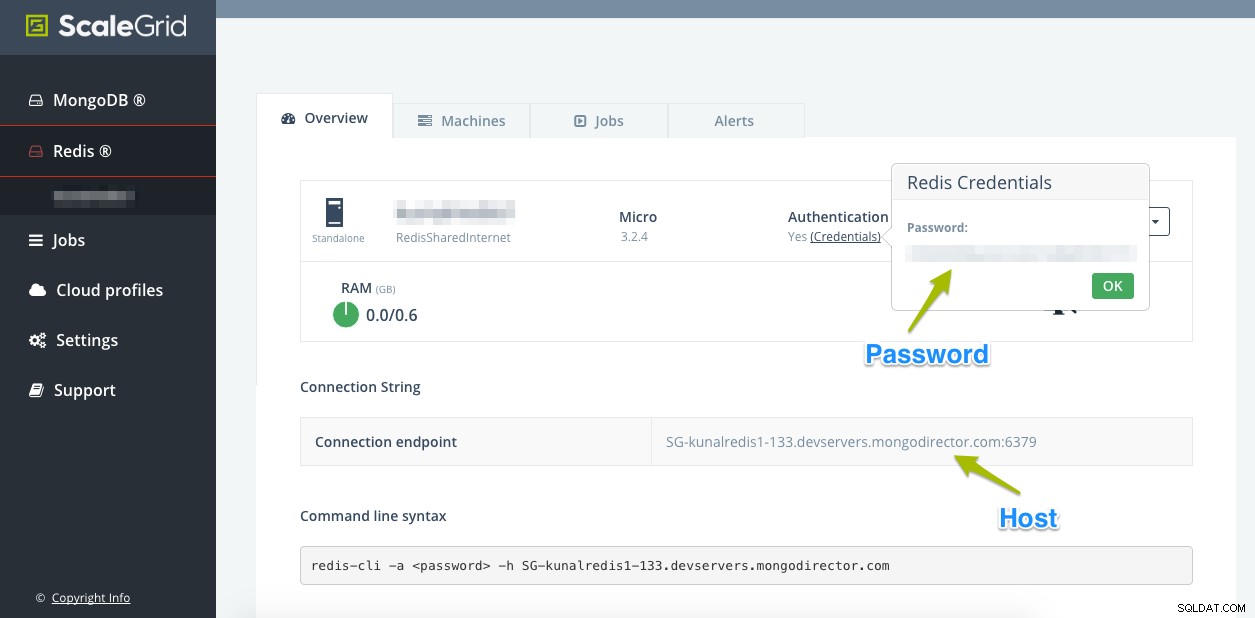
В противен случай влезте в таблото си за управление и създайте нов Redis™ клъстер в секцията Redis™:

След като създаването на клъстер приключи, отбележете горната информация и я добавете към съответните полета на creds.json файл.
Сега, когато сме настроили нашите идентификационни данни, сме готови да създадем нашия Redis клиент в Node, който ще се свърже с нашия клъстер и ще започне да съхранява двойки ключ-стойност.
Добавете следния код към файла index.js:
// Прочетете идентификационни данни от JSONfs.readFile('creds.json', 'utf-8', function(err, data) { if(err) throw err; creds =JSON.parse(data); client =redis .createClient('redis://' + creds.user + ':' + creds.password + '@' + creds.host + ':' + creds.port); // Redis Client Ready client.once('ready ', function() { // Изчистване на Redis DB // client.flushdb(); // Инициализиране на Chatters client.get('chat_users', function(err, reply) { if (reply) { chatters =JSON.parse(reply ); } }); // Инициализирайте съобщения client.get('chat_app_messages', function(err, reply) { if (reply) { chat_messages =JSON.parse(reply); } }); });}); Горният код прави две неща:
- Чете идентификационните данни от
creds.json и създава Redis клиент, който се използва за извършване на операции ключ-стойност
- След като клиентът е готов, попълваме
chatters и chat_messages така че всички нови членове, които се присъединят, ще могат да видят историята на чата.
Сега ще напишем няколко API за работа с приложението за чат. Нуждаем се от следните API:
- Присъединете се към стаята [POST]
- Напуснете стаята [POST]
- Изпратете съобщение [POST]
- Получаване на съобщения [GET]
- Вземете членове [GET]
Нека започнем с API на Join Room. Това се извиква, когато всеки нов потребител за първи път стартира приложението и се опита да се присъедини към стаята за чат:
// API - Присъединете се към Chatapp.post('/join', function(req, res) { var username =req.body.username; if (chatters.indexOf(username) ===-1) { chatters. push(username); client.set('chat_users', JSON.stringify(chatters)); res.send({ 'chatters':chatters, 'status':'OK' }); } else { res.send({ 'status':'FAILED' }); }}); Тук имаме API за напускане на стаята за чат:
// API - Оставете Chatapp.post('/leave', function(req, res) { var username =req.body.username; chatters.splice(chatters.indexOf(username), 1); client.set ('chat_users', JSON.stringify(chatters)); res.send({ 'status':'OK' });}); Изпращане и съхраняване на съобщението:
// API - Send + Store Messageapp.post('/send_message', function(req, res) { var username =req.body.username; var message =req.body.message; chat_messages.push({ ' sender':потребителско име, 'message':съобщение }); client.set('chat_app_messages', JSON.stringify(chat_messages)); res.send({ 'status':'OK' });}); Получаване на всички съобщения в стаята:
// API - Вземете Messagesapp.get('/get_messages', function(req, res) { res.send(chat_messages);}); Вземете всички членове:
// API - Вземете Chattersapp.get('/get_chatters', function(req, res) { res.send(chatters);}); След като сме настроили всички API, трябва да напишем Socket.IO код, който да излъчва събития, когато определени свойства като следните се актуализират:
- Брой стаи
- Съобщения
// Socket Connection// UI Stuffio.on('connection', function(socket) { // Fire 'send' event за актуализиране на списъка със съобщения в потребителския интерфейс socket.on('message', function(data) { io .emit('send', data); }); // Задействайте 'count_chatters' за актуализиране на броя на разговорите в потребителския интерфейс socket.on('update_chatter_count', function(data) { io.emit('count_chatters', data); } );}); След това тези събития се улавят в предния край от библиотеката Socket.IO, която от своя страна актуализира потребителския интерфейс.
Стъпка 9
Сега трябва да изградим потребителския си интерфейс, който ще позволи на потребителите да влизат и да чатят.
Отворете index.html файл и добавете следния код:
Node.js + Socket.io + Redis Чат | ScaleGrid Node.js + Socket.io + Redis Chat | ScaleGrid
Стъпка 10
За да накараме нашия HTML да работи, трябва да добавим някои JavaScript AJAX събития, които ще обработват различните операции като присъединяване към стая, напускане, изпращане на съобщение и т.н.
Следният код получава броя на разговорите, за да можем да актуализираме потребителския интерфейс за общия брой хора в стаята:
$.get('/get_chatters', function(response) { $('.chat-info').text("В момента има " + response.length + " хора в стаята за чат"); chatter_count =response.length; //актуализиране на броя на разговорите}); Този код позволява на потребителите да се присъединят към стаята за чат. Не забравяйте, че потребителските имена са уникални и не могат да бъдат дублирани:
$('#join-chat').click(function() { var username =$.trim($('#username').val()); $.ajax({ url:'/join' , type:'POST', data:{ username:username }, success:function(response) { if (response.status =='OK') { //потребителското име вече не съществува socket.emit('update_chatter_count', { 'action':'increase' }); $('.chat').show(); $('#leave-chat').data('username', username); $('#send-message' ).data('username', username); $.get('/get_messages', function(response) { if (response.length> 0) { var message_count =response.length; var html =''; for (var x =0; x
" + отговор[x]['message'] + "
"; } $('.messages').html(html); } }); $('.join-chat').hide(); //скриване на контейнера за присъединяване към стаята за чат. } else if (response.status =='FAILED') { //потребителското име вече съществува alert("Съжаляваме, но потребителското име вече съществува, моля, изберете друго"); $('#потребителско име').val('').focus(); } } });}); Ето кода, който позволява на потребителите да напускат стаята за чат:
$('#leave-chat').click(function() { var username =$(this).data('username'); $.ajax({ url:'/leave', type:'POST ', dataType:'json', данни:{ потребителско име:потребителско име }, успех:функция(отговор) { if (response.status =='OK') { socket.emit('message', { 'username':потребителско име, 'message':потребителско име + " напусна стаята за чат.." }); socket.emit('update_chatter_count', { 'action':'decrease' }); $('.chat').hide(); $ ('.join-chat').show(); $('#username').val(''); alert('Успешно напуснахте стаята за чат'); } } });}); Ето кода, който се изпълнява всеки път, когато някой изпрати съобщение:
$('#send-message').click(function() { var username =$(this).data('username'); var message =$.trim($('#message').val ()); $.ajax({ url:'/send_message', type:'POST', dataType:'json', data:{ 'username':потребителско име, 'message':съобщение }, успех:функция(отговор) { if (response.status =='OK') { socket.emit('message', { 'username':username, 'message':message }); $('#message').val(''); } } });}); Следва кодът Socket.IO, който слуша събития от бекенда и актуализира потребителския интерфейс. Например добавяне на нови съобщения в областта за съобщения, актуализиране на броя на чатовете и т.н.:
socket.on('send', function(data) { var username =data.username; var message =data.message; var html =" " + потребителско име + "
" + съобщение + "
"; $('.messages').append(html);});сокет. on('count_chatters', function(data) { if (data.action =='increase') { chatter_count++; } else { chatter_count--; } $('.chat-info').text("В момента има " + chatter_count + " хора в чат стаята");}); И сте готови! Стартирайте сървъра с помощта на npm start и отворете няколко прозореца на браузъра, за да симулирате множество потребители.
Демонстрация на приложението е достъпна тук: https://node-socket-redis-chat.herokuapp.com/
За да внедрите това приложение на Heroku, вижте техните документи: https://devcenter.heroku.com/categories/deployment
Целият изходен код също е достъпен в GitHub, за да можете да разклоните и работите върху: https://github.com/Scalegrid/code-samples/tree/sg-redis- node-socket-chat/redis-node-socket-chat
Както винаги, ако създадете нещо страхотно, направете ни туит за това @scalegridio.
Ако имате нужда от помощ с управлението и хостинга за Redis™, позволете ни да опростим нещата вместо вас с нашите професионални услуги.