Можете да използвате count() вместо това връща броя на резултатите. data сам по себе си ще бъде празен масив, [] което не е невярно ( [] == true ).
Също така не използвайте fetch() освен ако няма да използвате необработените данни за това, защото е доста натоварващо. Можете да преминете през него с .forEach ако трябва.
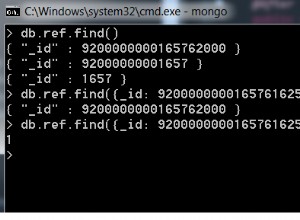
var data = myCollection.find();
if(data.count())
console.log(data);
//If you need it for something/Not sure if this is right but just an example
$('#chart').render(data.fetch())