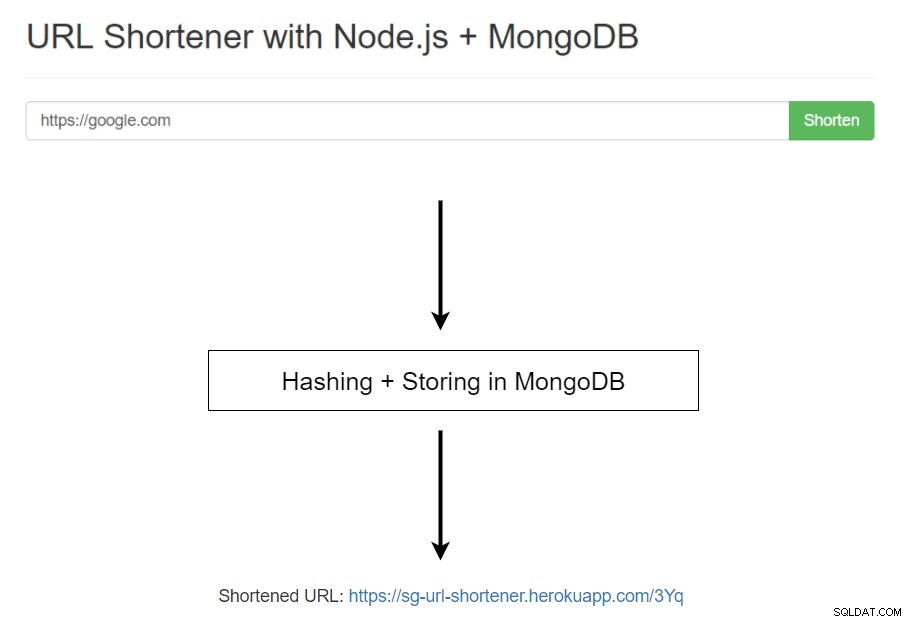
В тази публикация ще ви покажем как да създадете услуга за съкращаване на URL адреси като bit.ly или goo.gl с помощта на Express.js (Node.js) и MongoDB. Ето демонстрация на крайния продукт, който ще изградим чрез нашата хостинг платформа MongoDB.

Как работи инструментът за съкращаване на URL адреси?
На много високо ниво съкращаващият URL адрес работи, като взема въведен URL и създава относително съкратена версия, опростена във формат, лесен за споделяне. Съкратеният хеш ще бъде генериран чрез базово кодиране на автоматично увеличаващ се брояч и ще създаде минимален хеш от три знака, който се увеличава с увеличаване на броя на съхранените URL адреси.
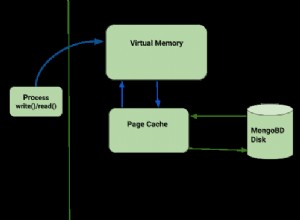
Когато се посети съкратената версия на URL адреса, услугата ще декодира хеша, за да извлече оригиналния URL адрес, съхранен в MongoDB, и след това да пренасочи потребителя ви към него.
Първи стъпки
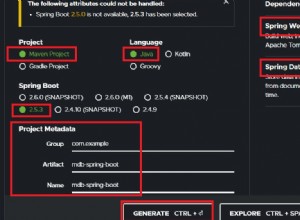
Ето списък с технологиите, които ще използваме, за да изградим съкращаващия URL адрес в този урок:
-
Express.js (Node.js backend)
Рамка за уеб приложение за Node.js. Ще го използваме за изграждане на API за съкращаване на URL адреси и пренасочване на потребителите към оригиналния URL адрес.
-
MongoDB (съхранение на URL адреси)
База данни NoSQL, идеална за това приложение. Той осигурява гъвкав дизайн на схема и е лесен за започване. В този урок ще използваме споделен MongoDB клъстер в ScaleGrid. Настройването отнема по-малко от 5 минути и можете да създадете безплатен 30-дневен пробен период тук, за да започнете.
-
HTML, CSS, JavaScript (front-end)
HTML, CSS и JavaScript ще бъдат използвани за изграждане на предния край на приложението, което потребителите ви ще използват за съкращаване на URL адреси.
Урок за съкращаване на URL адреси
-
Настройте структурата на базата данни MongoDB
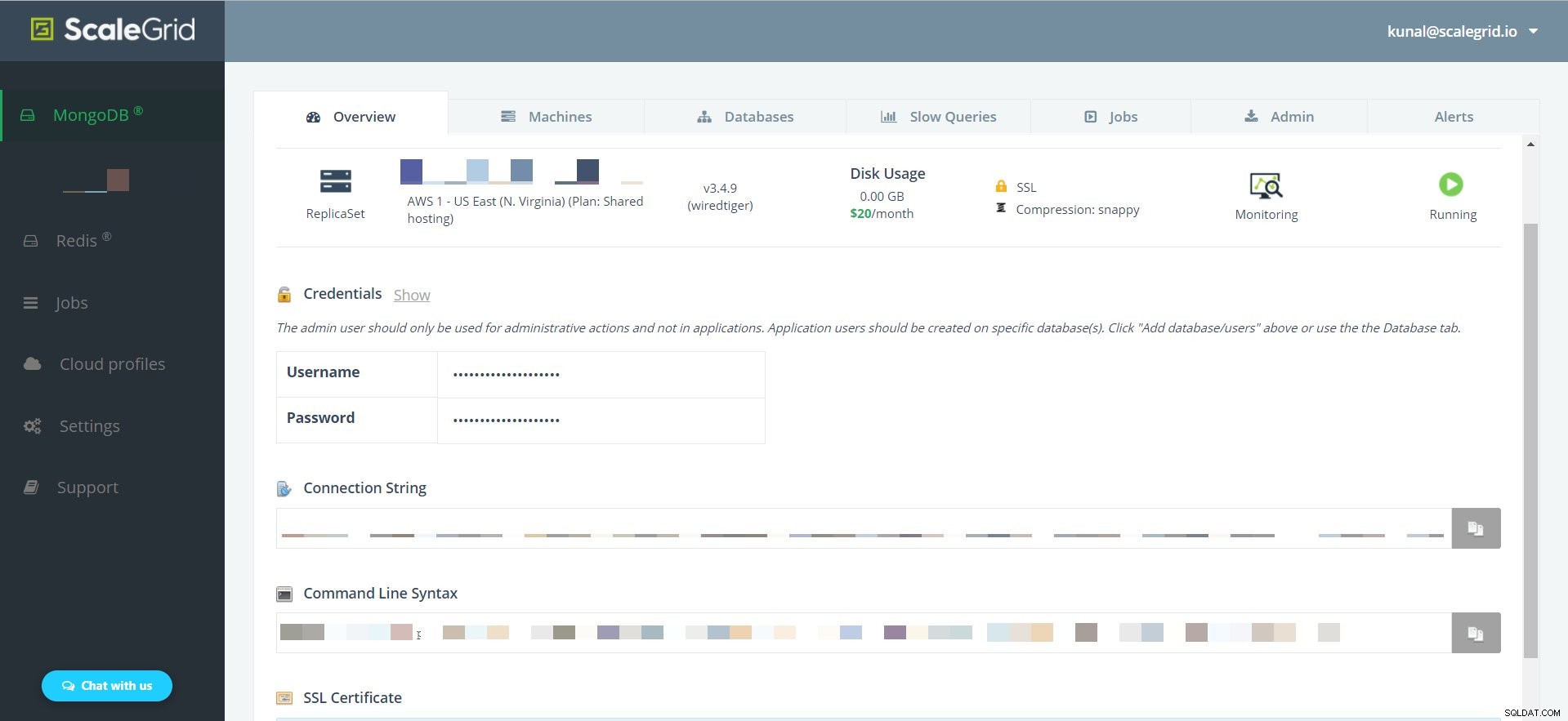
Нека започнем със създаване на споделен MongoDB клъстер в ScaleGrid. Това е най-лесният начин да създадете бърз клъстер, но можете също да инсталирате MongoDB на вашата машина и да започнете там.

След като клъстерът бъде създаден, ще ви бъде предоставен низ за връзка, който може да бъде копиран с едно щракване от вашата страница с подробности за клъстера. Ще ни трябва този низ, за да се свържем с клъстера от нашето приложение. Не забравяйте, че никога не споделяйте низа си за връзка с никого.
Ще ни трябват две колекции за съкращаващия URL адрес:
-
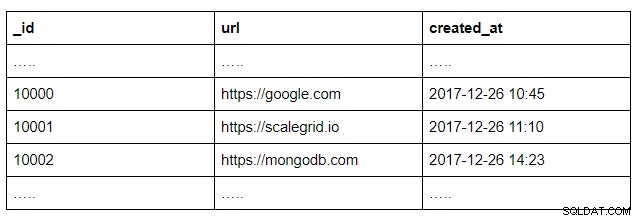
Колекция 1
Колекция за съхраняване на URL адреса и динамично генериран идентификатор:

-
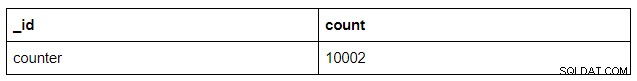
Колекция 2
Колекция за поддържане на брояча, който ще се увеличава автоматично, когато нов URL се съхранява в предишната колекция. В предишната колекция се създава нов документ с този новоувеличен брояч:

Важно е да се отбележи, че не съхраняваме хешовете никъде в базата данни. Хешът ще бъде базово кодиран и декодиран динамично с общия алгоритъм, който ще доведе до уникалния идентификатор, съхранен в първата колекция. След това този идентификатор ще ни извлече оригиналния URL адрес, към който потребителят ще пренасочи.
За този урок ще използваме общия механизъм за кодиране и декодиране на base64 за генериране на нашия уникален съкратен хеш. За повече информация относно кодирането/декодирането на низове с помощта на base64, вижте нашия следния уеб документ за MDN.
-
-
Настройте Backend Express.js
Ето списък със зависимости, необходими за настройване на нашия бекенд Node.js:
- express (основно приложение)
- body-parser (добавка за синтактичен анализ на данни, изпратени чрез HTTP заявки)
- btoa (кодиране base64)
- atob (base64 декодиране)
- dotenv (съхранение на низ за връзка в .env файл за целите на разработката)
- mongoose (адаптер за MongoDB на Node.js)
Ето примерна версия на package.json, която можете да използвате, за да настроите приложението:
{ "name":"sg-url-shortener", "version":"1.0.0", "description":"Просто средство за съкращаване на URL адреси, изградено с Node.js и MongoDB", "зависимости":{ " atob":"^2.0.3", "body-parser":"^1.15.2", "btoa":"^1.1.2", "dotenv":"^4.0.0", "express":" ^4.10.2", "mongoose":"^4.13.7" }, "main":"index.js", "scripts":{ "start":"node index.js" }, "engines":{ "възел":"4.8.4" }}Изпълнете „npm install“, за да инсталирате всички необходими зависимости.
След като всичките ни зависимости са настроени, трябва да се свържем с нашия споделен MongoDB клъстер. Създайте .env файл в корена на проекта и добавете низа за връзка към него. Можете да получите низа за свързване от страницата си с подробности за клъстера в раздела Общ преглед на конзолата ScaleGrid.
connectionString=mongodb://user:password@devservers
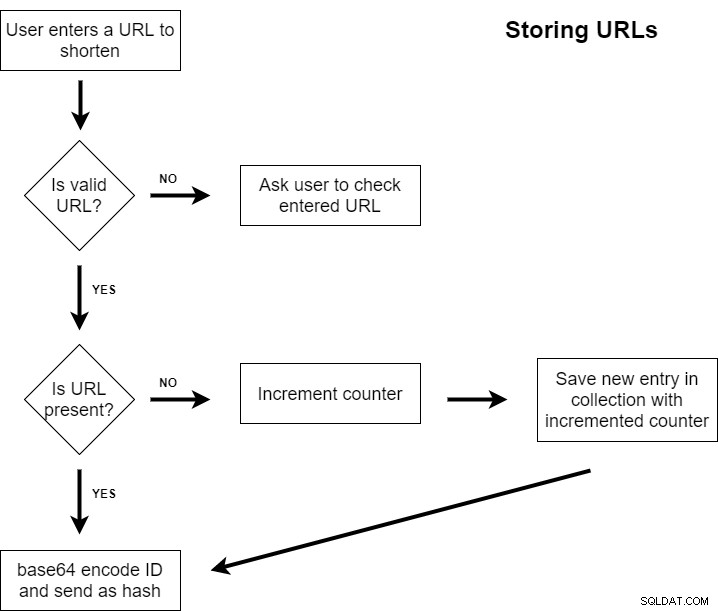
Преди да започнем да пишем код, добра практика е да визуализираме потока на приложението, за да имаме добро разбиране как ще работи процесът на съкращаване. Ето диаграма, показваща процеса на съкращаване на URL адреси:

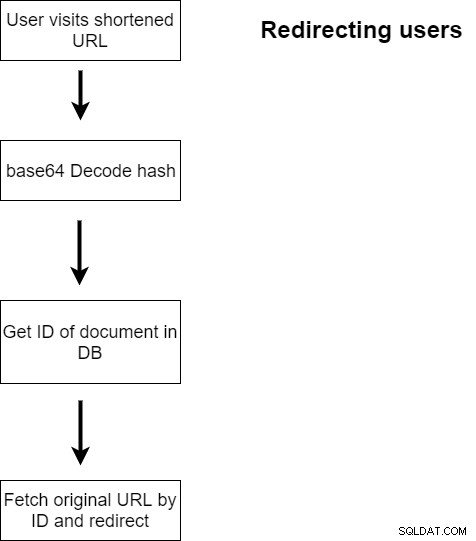
Ето диаграма, показваща процеса на пренасочване, когато се посети съкратен URL:

Сега, когато визуализирахме целия процес, е време да преведем горните блок-схеми в код.
-
Инициализиране на приложението
Преди да започнем да пишем бизнес логика, трябва да инициализираме нашето приложение с нашите модули на възел и да настроим сървър.
Зареждайте .env файлове само в режим dev. Тъй като демонстрационното приложение се хоства на Heroku, от таблото за управление на Heroku е създадена променлива на средата, която вече съдържа низа за връзка там:
if(process.env.NODE_ENV !=='production') { require('dotenv').load();}Инициализация на приложението, настройка на сървъра и междинния софтуер. Имайте предвид, че също получаваме низа за връзка от променливата на средата:
var express =require('express'), bodyParser =require('body-parser'), app =express(), http =require('http').Server(app), mongoose =require('mongoose '), btoa =изисквам ('btoa'), atob =изисквам ('atob'), обещание, connectionString =process.env.connectionString, порт =process.env.PORT || 8080;http.listen(port, function() { console.log('Сървърът стартира. Слушане на *:' + порт);});app.use(express.static('public'));app.use( bodyParser.urlencoded({ extended:true}));Основен маршрут за зареждане на предния край на нашето приложение:
app.get('/', function(req, res) { res.sendFile('views/index.html', { root:__dirname });}); -
Съхранение на URL адреси в MongoDB
Нека започнем със създаването на схемите за колекция за съхранение на данни. Както беше обсъдено по-горе, имаме нужда от две колекции:едната за съхраняване на автоматично увеличения брояч, а другата за съхраняване на URL адресите.
var countersSchema =new mongoose.Schema({ _id:{ type:String, required:true }, count:{ type:Number, default:0 }});var Counter =mongoose.model('Counter', countersSchema );var urlSchema =new mongoose.Schema({ _id:{type:Number}, url:'', created_at:''});urlSchema.pre('save', function(next) { console.log('running pre-save'); var doc =това; Counter.findByIdAndUpdate({ _id:'url_count' }, { $inc:{ count:1 } }, function(err, counter) { if(err) return next(err); console.log(counter); console.log(counter.count); doc._id =counter.count; doc.created_at =new Date(); console.log(doc); next(); });});var URL =mongoose.model('URL', urlSchema);Горещият код създава двете колекции и настройва нашата база данни за съхраняване на тези колекции. Ние също така използваме кука за предварително записване за URL схемата, тъй като трябва автоматично да увеличим брояча и да регистрираме датата и часа, в които URL адресът е създаден.
След това трябва да се уверим, че стартираме приложението си наново и всички предишни записи са изтрити. След като нулираме, ще инициализираме нашия брояч с начална стойност от 10 000, за да настроим процеса на съкращаване на URL адрес. Можете да започнете с всяка стойност. Това е избрано на случаен принцип и автоматично ще се увеличи със стойност от единица.
promise =mongoose.connect(connectionString, { useMongoClient:true});promise.then(function(db) { console.log('connected!'); URL.remove({}, function() { console. log('URL колекцията е премахната'); }) Counter.remove({}, function() { console.log('Колекцията от броячи е премахната'); var counter =new Counter({_id:'url_count', count:10000} ); counter.save(function(err) { if(err) return console.error(err); console.log('counter inserted'); }); });});Нашето приложение вече е готово да започне да приема и съкращава URL адреси! Нека създадем POST API, който нашият фронтен край ще използва за изпращане на URL адреса:
app.post('/shorten', function(req, res, next) { console.log(req.body.url); var urlData =req.body.url; URL.findOne({url:urlData} , function(err, doc) { if(doc) { console.log('entry found in db'); res.send({ url:urlData, hash:btoa(doc._id), status:200, statusTxt:' OK' }); } else { console.log('входът НЕ е намерен в db, запазване на нов'); var url =нов URL({ url:urlData }); url.save(function(err) { if(err) return console.error(err); res.send({ url:urlData, hash:btoa(url._id), status:200, statusTxt:'OK' }); }); } });});Както очертано в диаграмата на потока, след като бъде получен валиден URL адрес, ние проверяваме за съществуването му в базата данни.
Ако бъде намерено, декодираме съответното поле _id и връщаме хеша обратно. Нашият преден край изгражда съкратения URL и го представя на потребителя за пренасочване.
Ако не бъде намерен URL адрес, запазваме нов документ в колекцията. Не забравяйте, че стъпката за предварително записване се изпълнява всеки път, когато URL адресът бъде запазен. Това автоматично ще увеличи брояча и ще регистрира текущата дата и час. След като документът бъде добавен, изпращаме хеша към нашия интерфейс, който изгражда съкратения URL адрес и го представя на потребителя за пренасочване.
-
Пренасочване на потребители
Почти сме готови! След като нашите съкратени URL адреси бъдат създадени, имаме нужда от начин да пренасочим потребителя, когато бъде посетен съкратен URL.
app.get('/:hash', function(req, res) { var baseid =req.params.hash; var id =atob(baseid); URL.findOne({ _id:id }, function(err , doc) { if(doc) { res.redirect(doc.url); } else { res.redirect('/'); } });});Горещият код търси хеш в съкратения URL адрес, base64 го декодира, проверява дали този идентификатор присъства в колекцията и съответно пренасочва потребителя. Ако не бъде намерен идентификатор, потребителят се пренасочва към началната страница на скъсяващия URL адрес.
За преден код, моля, проверете хранилището на GitHub, споменато в края на тази публикация. По същество това е поле за текстово поле с бутон за изпращане на URL адреса към задния край и е извън обхвата на тази статия.
Още подобрения за съкращаване на URL адреси
И сме готови! Имаме прост инструмент за съкращаване на URL адреси, който може да се използва вътрешно за опростяване на вашите връзки. Ако искате да добавите още звънци и свирки, ето списък с неща, които можете допълнително да приложите:
- По-добро разделяне на кода
- По-добър/персонализиран алгоритъм за съкращаване за по-малък хеш на знаци (напр. base52)
- Споделяне на съкратени URL адреси в социалните медии
- Копиране на URL с едно щракване
- Персонализирани хешове
- Регистрация на потребители и свързани съкратени URL адреси
Целият код е наличен тук: ScaleGrid URL Shortener Code Samples – Github Демо приложение се хоства на Heroku:ScaleGrid URL Shortener Demo
Както винаги, ако построите нещо страхотно, направете ни туит за това @scalegridio. Ако имате нужда от помощ за хостинг за MongoDB® или хостинг за Redis™*, свържете се с нас на [email protected].