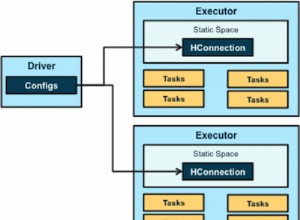
Избягвайте да изпращате обратно кодирани в base64 изображения (множество изображения + големи файлове + големи кодирани низове =много бавна производителност). Силно препоръчвам да създадете микроуслуга, която обработва само качвания на изображения и всякакви други заявки за получаване/публикуване/поставяне/изтриване, свързани с изображения. Отделете го от основното си приложение.
Например:
- Използвам multer за създаване на буфер за изображения
- След това използвайте острие или fs, за да запазите изображението (в зависимост от типа на файла)
- След това изпращам пътя на файла до моя контролер, за да бъде запазен в моята DB
- След това предния край прави GET заявка, когато се опитва да получи достъп:
http://localhost:4000/uploads/timestamp-randomstring-originalname.fileext
С прости думи, моята микроуслуга действа като CDN само за изображения.
Например, потребител изпраща заявка за публикуване до http://localhost:4000/api/avatar/create с някои FormData:
Първо преминава през някои експресни междинни програми:
libs/middlewares.js
...
app.use(cors({credentials: true, origin: "http://localhost:3000" })) // allows receiving of cookies from front-end
app.use(morgan(`tiny`)); // logging framework
app.use(multer({
limits: {
fileSize: 10240000,
files: 1,
fields: 1
},
fileFilter: (req, file, next) => {
if (!/\.(jpe?g|png|gif|bmp)$/i.test(file.originalname)) {
req.err = `That file extension is not accepted!`
next(null, false)
}
next(null, true);
}
}).single(`file`))
app.use(bodyParser.json()); // parses header requests (req.body)
app.use(bodyParser.urlencoded({ limit: `10mb`, extended: true })); // allows objects and arrays to be URL-encoded
...etc
След това натиска avatars маршрут:
routes/avatars.js
app.post(`/api/avatar/create`, requireAuth, saveImage, create);
След това преминава през някаква потребителска автентификация, след което преминава през моя saveImage междинен софтуер:
services/saveImage.js
const createRandomString = require('../shared/helpers');
const fs = require("fs");
const sharp = require("sharp");
const randomString = createRandomString();
if (req.err || !req.file) {
return res.status(500).json({ err: req.err || `Unable to locate the requested file to be saved` })
next();
}
const filename = `${Date.now()}-${randomString}-${req.file.originalname}`;
const filepath = `uploads/${filename}`;
const setFilePath = () => { req.file.path = filepath; return next();}
(/\.(gif|bmp)$/i.test(req.file.originalname))
? fs.writeFile(filepath, req.file.buffer, (err) => {
if (err) {
return res.status(500).json({ err: `There was a problem saving the image.`});
next();
}
setFilePath();
})
: sharp(req.file.buffer).resize(256, 256).max().withoutEnlargement().toFile(filepath).then(() => setFilePath())
Ако файлът е запазен, той изпраща req.file.path към моето create контролер. Това се записва в моята БД като пътека на файл и като път на изображение (avatarFilePath или /uploads/imagefile.ext се запазва за целите на премахване и avatarURL или [http://localhost:4000]/uploads/imagefile.ext се запазва и се използва за заявката GET от предния край):
controllers/avatars.js (Аз използвам Postgres, но можете да замените Mongo)
create: async (req, res, done) => {
try {
const avatarurl = `${apiURL}/${req.file.path}`;
await db.result("INSERT INTO avatars(userid, avatarURL, avatarFilePath) VALUES ($1, $2, $3)", [req.session.id, avatarurl, req.file.path]);
res.status(201).json({ avatarurl });
} catch (err) { return res.status(500).json({ err: err.toString() }); done();
}
След това, когато предния край се опита да получи достъп до uploads папка чрез <img src={avatarURL} alt="image" /> или <img src="[http://localhost:4000]/uploads/imagefile.ext" alt="image" /> , той се обслужва от микроуслугата:
libs/server.js
const express = require("express");
const path = app.get("path");
const PORT = 4000;
//============================================================//
// EXPRESS SERVE AVATAR IMAGES
//============================================================//
app.use(`/uploads`, express.static(`uploads`));
//============================================================//
/* CREATE EXPRESS SERVER */
//============================================================//
app.listen(PORT);
Как изглежда при регистриране на заявки:
19:17:54 INSERT INTO avatars(userid, avatarURL, avatarFilePath) VALUES ('08861626-b6d0-11e8-9047-672b670fe126', 'http://localhost:4000/uploads/1536891474536-k9c7OdimjEWYXbjTIs9J4S3lh2ldrzV8-android.png', 'uploads/1536891474536-k9c7OdimjEWYXbjTIs9J4S3lh2ldrzV8-android.png')
POST /api/avatar/create 201 109 - 61.614 ms
GET /uploads/1536891474536-k9c7OdimjEWYXbjTIs9J4S3lh2ldrzV8-android.png 200 3027 - 3.877 ms
Какво вижда потребителят при успешна заявка GET: